La depuración es una tarea muy difícil, especialmente cuando se trabaja en proyectos complejos. Las herramientas de depuración incorporadas en el navegador han hecho que sea bastante fácil depurar códigos.
Así que, veamos cómo podemos usar los puntos de ruptura en cromo.
Paso 1: Chrome DevTools.
Podemos ir a DevTools pulsando "Command+Option+I" en Mac o "Control+Shift+I" en Windows y Linux. Podemos ver el panel de inspección en la parte izquierda de la ventana del navegador. Inspeccionar el elemento ofrece diferentes opciones para trabajar.
Aquí están las opciones presentes en el panel de inspección en Cromo.
1.Console:
La consola se utiliza para imprimir registros y también muestra errores y advertencias.
2.Elements:
Podemos usar la sección de elementos para inspeccionar los elementos HTML y hacer estilismo en ellos.
3.Sources:
Todos los archivos que están presentes en el directorio de trabajo actual se pueden ver en la sección fuentes y podemos elegir el archivo que se desea consultar.
4.Network:
Se utiliza para inspeccionar todas las llamadas de red que realizan los clientes al servidor, como las cabeceras HTTP, el contenido y el tamaño.

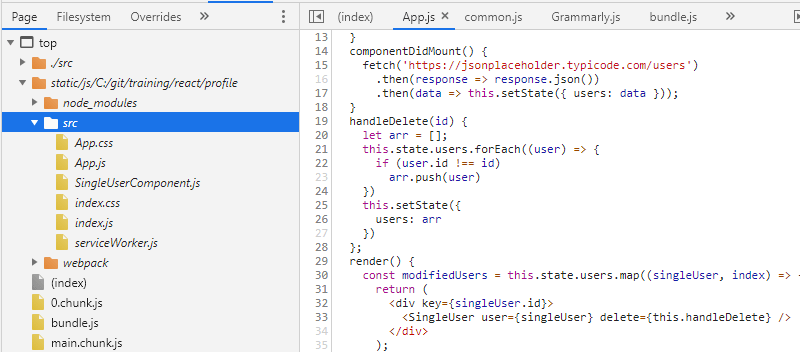
Paso 2: Seleccionar la sección "sources"
Ahora tenemos que ir a la sección de fuentes que está presente en la inspección. Cuando vayamos a la sección de fuentes encontraremos un navegador de archivos. Podemos navegar a través de él y elegir el archivo que tenemos que depurar.

Figura 2: Panel de "sources" en el navegador
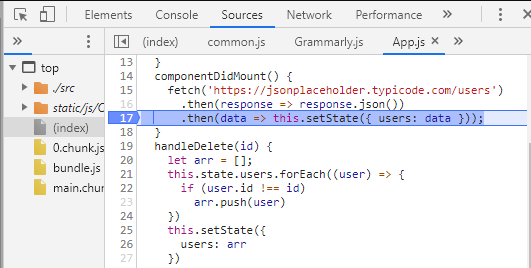
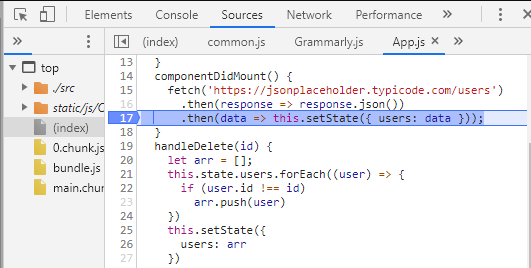
Paso 3: Marcar líneas como puntos de interrupción (breakpoints)
Una vez que seleccionamos el archivo que va a ser depurado podemos ver que hay números de línea escritos a través de cada línea de código. Tenemos que hacer clic en este número de línea. Ahora esta línea actuará como un breakpoint y la ejecución se detendrá una vez que el control llegue a esta línea.

Figura 3: Línea nº 17 marcada como punto de ruptura (breakpoint)
Paso 4: Avanzar línea por línea.
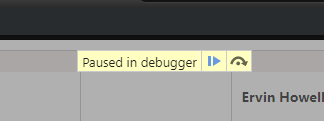
Una vez que la ejecución se detiene debido al punto de interrupción, puede reanudar la ejecución haciendo clic en el botón azul que se muestra en la figura 4. Ahora la ejecución avanza línea por línea. Aquí puede inspeccionar cada línea de código junto con los valores contenidos en las variables.

Figura 4: Ejecución detenida debido al punto de interrupción (breakpoint)
Paso 5: Comprobar los valores de las variables
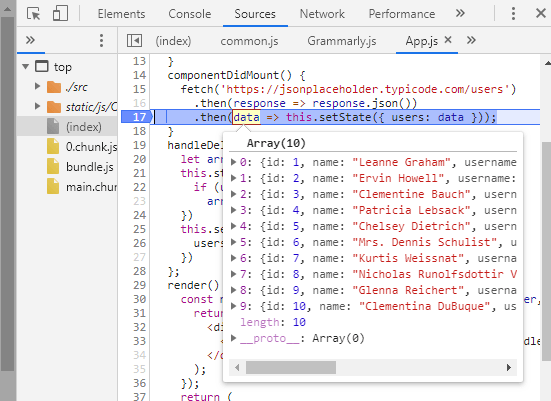
Los valores de las variables se pueden comprobar pasando el ratón por encima de la variable. La principal ventaja de usar breakpoint es que podemos comprobar los valores de más de una variable al mismo tiempo, lo que no es posible en el caso de las consolas de registro, donde tenemos que escribir console.log() para cada variable individual.

Figura 5: Inspección de los valores presentes en las variables.
Así es como inspeccionamos variables y objetos en un archivo JavaScript usando puntos de interrupción. Es una buena práctica utilizar los puntos de interrupción debido a su simplicidad y eficiencia. Una vez que dominamos bien esta técnica, la depuración puede convertirse en una tarea fácil para los desarrolladores.
¡Sigue leyendo y sigue aprendiendo!