El objetivo de este post es guiarte a través de la conexión deGoogle Sheets a tu primera API externa utilizando Google Apps Script, para recuperar datos de un tercero y mostrarlos en tu hoja de Google.
Vamos a empezar con utilizar Google Apps Script para conectarnos a una API de prueba súper sencilla para recuperar algunos datos:
Lo básico: ¿qué es una API?
Probablemente ya ha escuchado el término API antes. Tal vez haya escuchado cómo las empresas de tecnología las utilizan cuando canalizan datos entre sus aplicaciones. O cómo las empresas construyen sistemas complejos a partir de muchos microservicios más pequeños vinculados por APIs, en lugar de programas únicos y monolíticos en la actualidad.
API significa "Application Program Interface" (Interfaz de programa de aplicación), y el término se refiere comúnmente a URLs web que pueden utilizarse para acceder a datos sin procesar. Básicamente, la API es una interfaz que proporciona datos sin procesar para que el público los utilice (aunque muchos requieren algún tipo de autenticación).
Como desarrolladores de software de terceros, podemos acceder a la API de una organización y utilizar sus datos dentro de nuestras propias aplicaciones.
La buena noticia es que hay un montón de APIs simples por ahí, con las que podemos empezar a trabajar.
Podemos conectar una hoja de cálculo de Google a una API y devolver los datos de esa API a nuestra hoja de cálculo de Google utilizando Google Apps Script. Es divertido y realmente satisfactorio si eres nuevo en este mundo.
Conexión de Google Sheets a una API externa mediante Google Apps Script
En los siguientes ejemplos vamos a utilizar Google Apps Script para conectarnos a APIs externas.
Google Apps Script es un lenguaje de scripting basado en Javascript alojado y ejecutado en los servidores de Google, que amplía la funcionalidad de Google Apps.
Vamos a empezar con algo súper simple, para que podamos concentrarnos en los datos y no perdernos en líneas y líneas de código.
Vamos a escribir un programa corto que llama a una API de prueba de https://jsonplaceholder.typicode.com/ , esta web nos permite sacar datos aleatorios para hacer testeo con nuestras integraciónes, en este caso devuelve un json.
Paso 1: Abrir una nueva hoja de Google en blanco y cambiarle el nombre, por ejemplo: Prueba conexión API
Paso 2: Abrir "Herramientas > Editor de secuencias de comandos"

Paso 3: Se abre una nueva pestaña y aquí es donde escribiremos nuestro código. Nombra el proyecto: Ejemplo de API, la hoja debe tener nombre Hoja 1
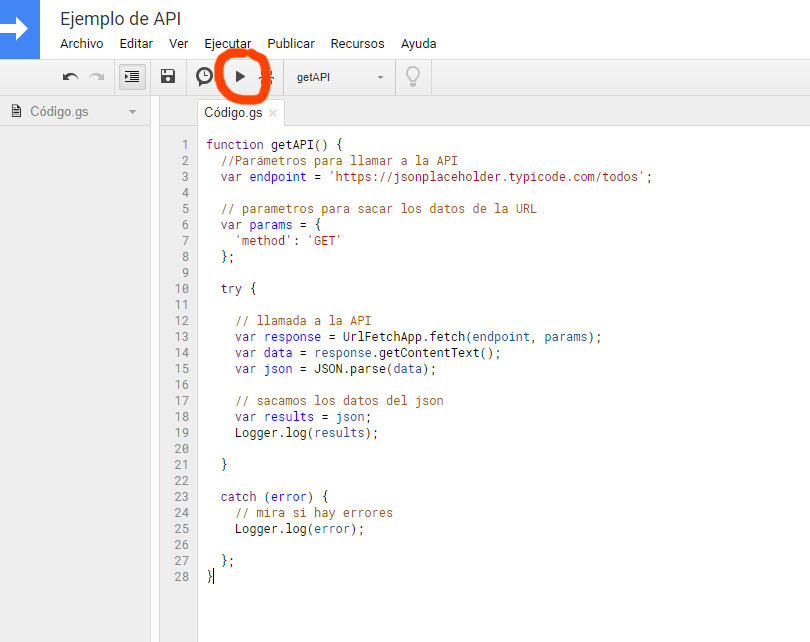
Paso 4: Elimina todo el código que se encuentra actualmente en el archivo Código.gs y reemplázalo por este:
function getAPI() {
//Parámetros para llamar a la API
var endpoint = 'https://jsonplaceholder.typicode.com/todos';
// parametros para sacar los datos de la URL
var params = {
'method': 'GET'
};
try {
// llamada a la API
var response = UrlFetchApp.fetch(endpoint, params);
var data = response.getContentText();
var json = JSON.parse(data);
// sacamos los datos del json
var results = json;
Logger.log(results);
}
catch (error) {
// mira si hay errores
Logger.log(error);
};
}
Estamos usando la clase UrlFetchApp para comunicarnos con otras aplicaciones en Internet para acceder a recursos, para obtener una URL.
Paso 5: Ejecuta la función haciendo clic en el botón de reproducción de la barra de herramientas:

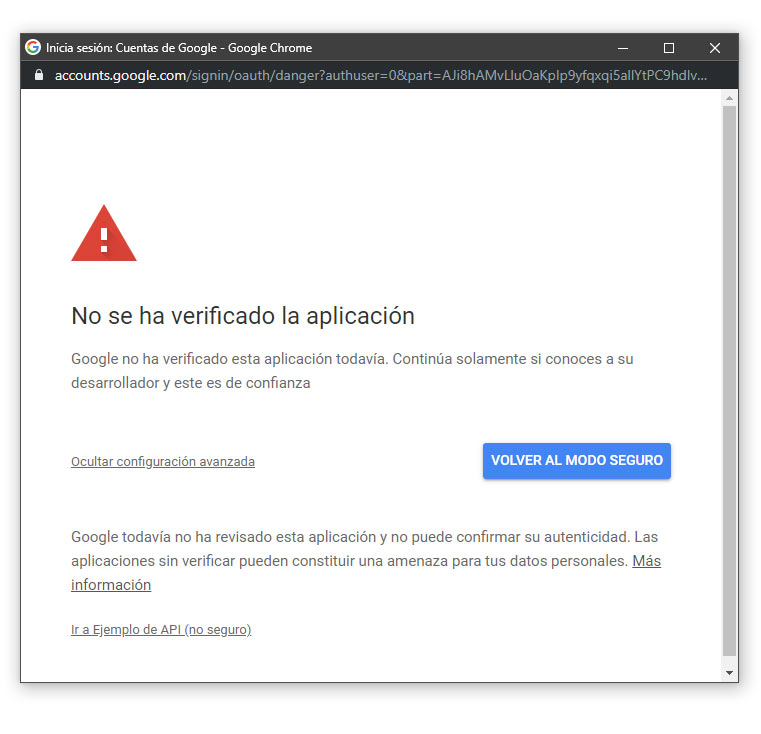
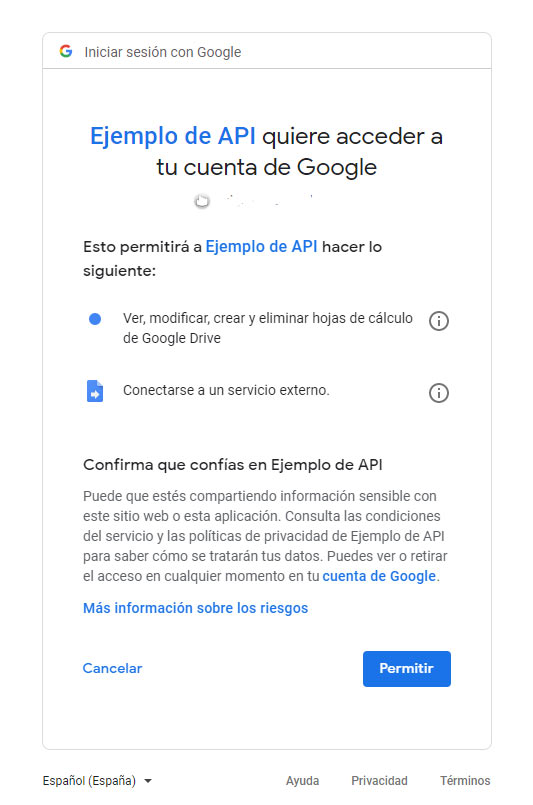
Paso 6: El programa pedirá que autorices tu script para conectarse a un servicio externo. Haz clic en "Revisar permisos" y, a continuación,"configuración avanzada" y "Ir a ejemplo de Api" y Permitir" para continuar.



Paso 7: Felicitaciones, su programa ya se ha ejecutado. Se envía una solicitud a un tercero para obtener algunos datos (en este caso un dato matemático aleatorio) y ese servicio ha respondido con esos datos.
Pero espera, ¿dónde está? ¿Cómo vemos esos datos?
Bueno, notarás que la al final del try de nuestro código anterior hemos puesto un Logger.log(....) , lo que significa que hemos grabado el texto de la respuesta en nuestros archivos de registro.
Así que vamos a comprobarlo.
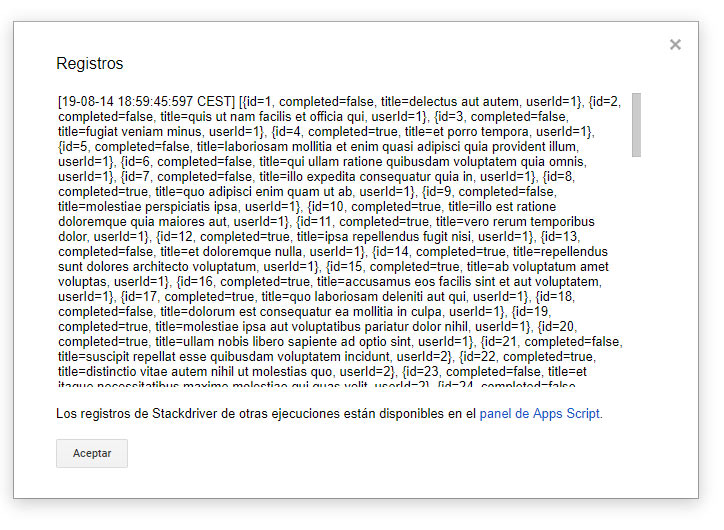
Vete a "Ver > Registros":
Verás tu respuesta (por supuesto que puedes tener un contenido diferente) que se ve así en la ventana emergente:

Entonces, ¿qué pasa si queremos imprimir el resultado en nuestra hoja de cálculo?
Bueno, eso es bastante fácil.
Paso 8: Agrega estas pocas líneas de código debajo de tu código existente:
function getAPI() {
//Parámetros para llamar a la API
var endpoint = 'https://jsonplaceholder.typicode.com/todos';
// parametros para sacar los datos de la URL
var params = {
'method': 'GET'
};
try {
// llamada a la API
var response = UrlFetchApp.fetch(endpoint, params);
var data = response.getContentText();
var json = JSON.parse(data);
// sacamos los datos del json
var results = json;
//Logger.log(results);
// creamos un array donde poner los datos
var resultData = [];
// Añadimos los resultados al Array
for (var x = 0; x < results.length; x++) {
resultData.push([
x,
results[x]["id"],
results[x]["title"],
results[x]["completed"]
]);
}
// selecciona la hoja de salida
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('Users');
// calcula el número de filas y columnas necesario
var numRows = resultData.length;
var numCols = resultData[0].length;
Logger.log('' + numRows + '-' + numCols);
// imprime los datos en la Hoja
sheet.getRange(1,1,numRows,numCols).setValues(resultData);
}
catch (error) {
// deal with any errors
Logger.log(error);
};
}
simplemente asigna los datos de respuesta (nuestros datos) a un array, para que podamos crear un bucle, una vez creado este bucle iremos a imprimir las filas y las columnas de forma automática usando el setValues
Paso 9: Ejecuta tu programa de nuevo.
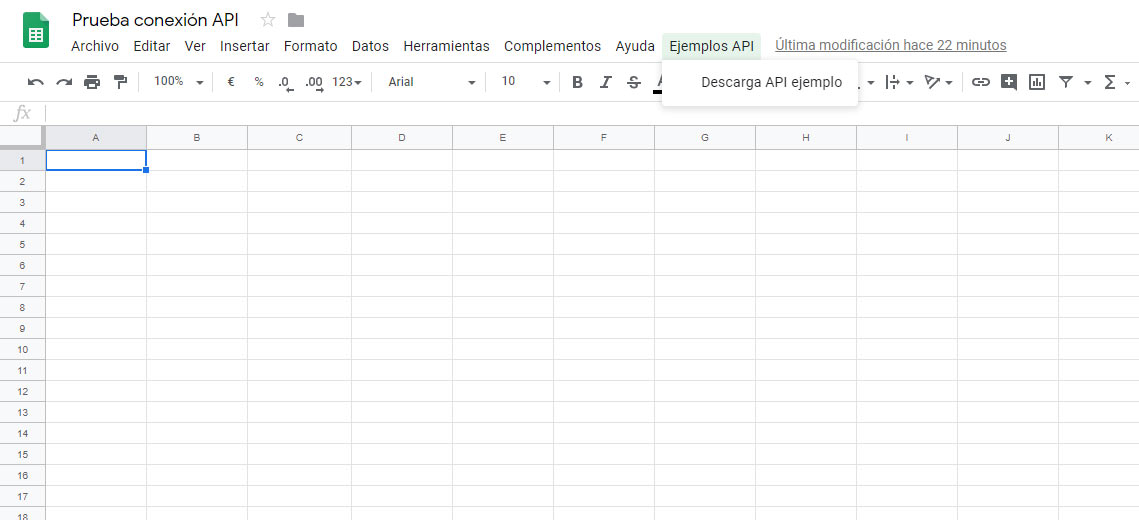
Paso 10: Ahora obtendrás la hoja de calculo rellenada de los datos de prueba
En resumen: hemos solicitado datos de un servicio de terceros en Internet. Ese servicio ha respondido con los datos que queríamos y ahora los hemos incluido en nuestra hoja de Google!
Paso 11: El script tal como está escrito siempre sobrescribirá todo desde la celda A1 con sus nuevos datos cada vez que ejecute el programa.
Una última cosa que podríamos querer hacer con esta aplicación es añadir un menú a nuestra hoja de Google, para que podamos ejecutar el script desde allí en lugar de la ventana del editor de scripts. Es bonito y fácil!
Paso 12: Añade el siguiente código en tu editor de scripts:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Ejemplos API')
.addItem('Descarga API ejemplo','getAPI')
.addToUi();
}
Paso 13: Ejecute la función onOpen, que añadirá el menú a la hoja de cálculo. Sólo tenemos que hacer este paso una vez.

Espero que te haya gustado esta guía.