54 resultados por: design
El European Accessibility Act (EAA): Una Obligación Inminente para las Plataformas Web
Category : Noticias 04-07-2025 by Janeth Kent
Los mejores selectores de fechas para Bootstrap y tu aplicación
Category : Javascript 17-01-2021 by Luigi Nori
De dioses y robots: batallas épicas entre mitos y tecnologías
Category : Noticias 26-08-2020 by Silvia Mazzetta
Ubuntu 20.04 LTS se estrena con nuevo tema de escritorio
Category : Noticias 16-01-2020 by Janeth Kent
20 funciones ocultas de Chrome que te harán la vida más fácil
Category : Noticias 08-12-2019 by Silvia Mazzetta
CSS3: Selectores avanzados y pseudo clases. Descripción, uso y ejemplos
Category : Css 29-10-2019 by Silvia Mazzetta
Principios Gestalt: Secretos de la piratería del cerebro humano por diseño
Category : Diseño web 13-12-2019 by Janeth Kent
Cómo el 5G transformará la industria, las redes y las comunicaciones
Category : Tecnologías 13-06-2019 by Janeth Kent
Como desarrollar un videojuego con JavaScript (parte 1)
Category : Javascript 06-06-2019 by Janeth Kent
Gutenberg para WordPress, introducción al nuevo editor
Category : Desarollo 24-08-2018 by Janeth Kent
Ilustraciones en SVG para descargar y usar en tus proyectos
Category : Diseño web 19-06-2018 by Janeth Kent
Microsoft Fluent Design, se estrena la nueva interfaz de windows
Category : Software 12-05-2017 by Janeth Kent
23 plataformas utiles para crear prototipos para dispositivos moviles
Category : Software 16-02-2017 by Janeth Kent
Gestor de contenidos a medida o wordpress; ¿Qué debemos eligir?
Category : Software 17-10-2016 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
15 increíbles tutoriales para generar efectos de texto con CSS3
Category : Css 20-08-2013 by Janeth Kent
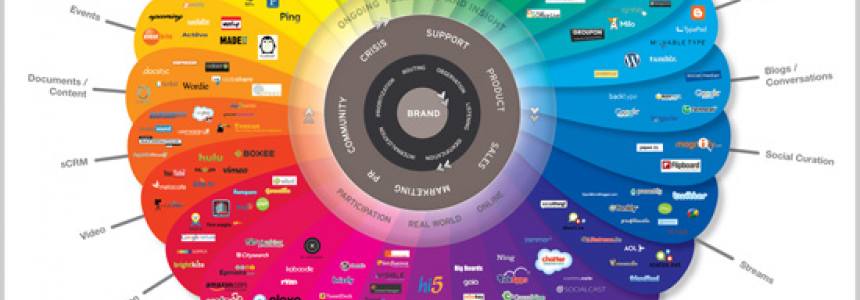
Comunicación, Social Media, Marketing y otros temas : 96 ebooks gratis
Category : Social networks 09-08-2013 by Janeth Kent
10 Cheatsheets y Infografías para Social Media Marketers
Category : Web marketing 26-05-2020 by Janeth Kent
Ecosistema web, un yacimiento de empleo con presente y futuro
Category : Noticias 22-07-2013 by Janeth Kent
Javascript: 16+ recursos gratis para usuarios intermedios
Category : Javascript 10-09-2020 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
Category : Software 17-07-2013 by Janeth Kent
9 útiles herramientas web para importar y exportar paletas de colores
Category : Diseño web 16-07-2013 by Janeth Kent
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
30 extraordinarios plugins y javascripts para vuestra web dinámica
Category : Javascript 25-04-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Category : Diseño web 24-04-2013 by Janeth Kent
40 librerías gratis para generar y visualizar gráficos
Category : Diseño web 15-04-2013 by Janeth Kent
28 Útiles herramientas para hacer Responsive Web Design
Category : Diseño web 11-04-2013 by Janeth Kent