Implementando el elemento <link> con el atributo rel = canonical en tu sitio web proporciona una fuerte señal a los motores de búsqueda para indicar cual es la versión preferida para ser indexada entre varias páginas duplicadas en tu sitio web.
rel = canonical está soportado por varios motores de búsqueda, como Yahoo!, Bing y Google. El elemento <link> con el atributo rel = canonical consolida propiedades de indexación de los elementos duplicados, como tus enlaces entrantes, así como especifica la URL preferida en los resultados de búsqueda. Sin embargo, rel = canonical puede ser un poco complicado porque no es muy obvio cuando hay un error de configuración.

Mientras que el webmaster ve el “red velvet” de la página de la izquierda en su navegador, los motores de búsqueda ven el no intencionado "Blue Velvet" rel = canonical de la derecha. Se recomienda las siguientes prácticas para el uso de rel = canonical:
Una de las comprobaciones que se pueden hacer, es la de imaginar que no entiendes el idioma en que el contenido esta escrito, si colocas el contenido duplicado al lado del canónico, ¿hay un porcentaje muy elevado de las palabras de la página duplicada en la página canónica? Si necesitas hablar el idioma para entender si las páginas son similares, por ejemplo, si son sólo sobre temas similares, pero no usan palabras exactas, la designación canónica puede llegar a ser ignorada por los motores de búsqueda.
- Una gran parte del contenido duplicado de la página debe estar presente en la versión canónica
- Revisar que la URL objetivo del rel = canonical existe (no es un error o "404 soft")
- Verificar que el objetivo del rel = canonical no contiene una meta etiqueta noindex
- Asegurarse de que preferires que la rel = URL canónica se muestre en los resultados de búsqueda (en lugar de la URL duplicada)
- Incluir el enlace rel = canonical en la cabecera de la página o el encabezado HTTP
- Asegurarse de que no hay más de un rel = canonical para cada página. Cuando hay más de un rel = canonical, todos rel = canonical serán ignorados.
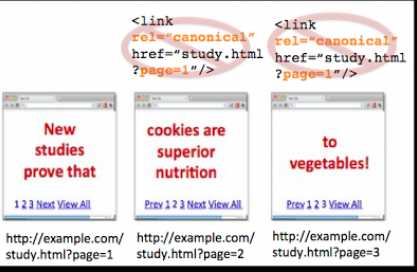
Error 1. rel = canonical en la primera página de una serie paginada
Imagina que tienes un artículo que abarca varias páginas:
- example.com / articulo? story = cupcake-news & page = 1
- example.com / articulo? story = cupcake-news & page = 2
- ... etcétera
Especificar un rel = canonical de la página 2 (o cualquier otra página posterior) a la página 1 no es correcto uso de rel = canonical, ya que no son páginas duplicadas. El uso del rel = canonical aquí causaría que el contenido de las páginas 2 y más adelante no se indexen en absoluto.

El contenido (por ejemplo,“cookies are superior nutrition” and “to vegetables”) se pierde cuando se especifica rel = canonical de la segunda y tercera páginas a la primera página de la serie.
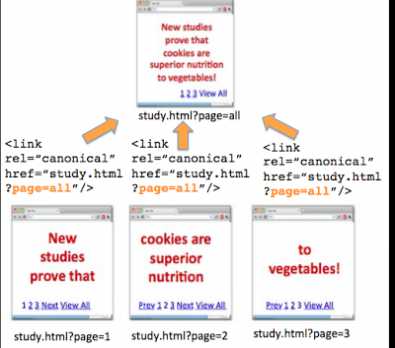
En los casos de contenido paginado, se recomienda o que el rel = canonical en las páginas de la serie apunten a una versión en una sola página del artículo, o utilizar el marcadopaginación rel = "prev" y rel = "next".

rel = canonical en páginas de una serie apuntando a la vista única de las páginas

Si rel = canonical para vista única de las todas las páginas no se designa, se puede utilizar el contenido paginado rel = "prev" y rel = markup "siguiente".
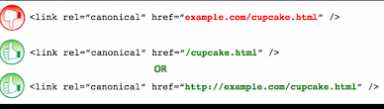
Error 2. URL absolutas escritas erróneamente como direcciones URL relativas

La etiqueta <link>, al igual que muchas etiquetas HTML, acepta tanto URLs relativas como absolutas . URLs relativas incluyen una ruta "relativa" a la página en concreto. Por ejemplo, "images / cupcake.png" indica como ir "desde el directorio actual al subdirectorio "images" , y luego a "cupcake.png". URL absolutas especificar la ruta completa, incluyendo el http://.
Especificando <link rel=canonical href="example.com/cupcake.html" /> (URL relativa, ya que no tiene "http://") implica que la URL canónica elegida es http://example.com/example.com/cupcake.html a pesar de que es casi seguro que no era esa la intención. En estos casos, los algoritmos pueden ignorar el rel = canonical especificado. En última instancia, esto significa que lo que esperabas lograr con el rel = canonical no funcionará.
Error 3. Designaciones no intencionadas o múltiples designaciones del rel = canonical
De vez en cuando, vemos designaciones rel = canonical que creemos que no son intencionadas. En casos muy raros, vemos algún error tipográfico, pero más comúnmente vemos que algún webmaster con poco tiempo o algo de prisa copia una plantilla de una página web sin cambiar el objetivo del rel = canonical. Lo que hace que las páginas del sitio con el rel = canonical de esos webmasters apunten al sitio del autor plantilla.

Si utilizas una plantilla, asegúrete de que no copias también la especificación rel = canonical.
Otro problema puede ocurrir cuando las páginas incluyen varios enlaces rel = canónica a diferentes URL. Esto ocurre con frecuencia cuando se combinan plugins SEO que a menudo insertan un enlace rel = canonical predeterminado, posiblemente sin el conocimiento del webmaster que ha instalado el plugin. En los casos al haber múltiples declaraciones de rel = canonical, Google probablemente ignorará todos los rel = canonical causando que cualquier beneficio que un legítimo rel = canonical podría haber ofrecido se pierda.

En ambos tipos de casos, revisar el código fuente de la página te ayudará a corregir el problema. Asegúrate de revisar toda la sección de la cabecera ya que los enlaces rel = canonical pueden encontrarse dispersos.
Comprueba el comportamiento de plugins revisando el código fuente de la página.
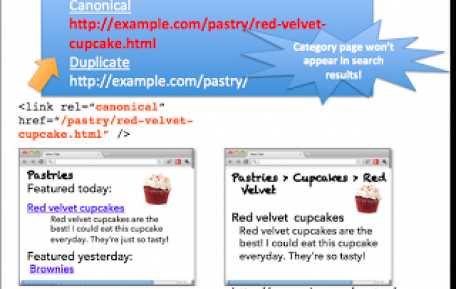
Error 4. Categoría o página de destino especifica con un rel = canonical a un artículo destacado
Supongamos que un webmaster tiene un sitio sobre postres. El sitio web tiene páginas con categorías útiles como "pastry" y "gelato". Cada día las páginas de estas categorías cuentan con un artículo destacado único. Por ejemplo, la página de destino de la categoria "pastry" pudo desplegar el artículo de la página "red velvet cupcakes". Debido a que la página de categoría "pastry" tiene casi el mismo contenido que la página "red velvet cupcake”, el webmaster agrega un rel = canonical desde la página de la categoría a la página del artículo individual.
Si aceptáramos esta rel = canonical, entonces la página de la categoría "pastry" no aparecería en los resultados de búsqueda.
Esto debido a que las señales rel = canonical indican a los motores de búsqueda que se prefiere mostrar la URL canónica de la página del artículo individual en lugar del duplicado. Sin embargo, si se desea que los usuarios puedan encontrar tanto la página de la categoría como el artículo destacado, lo mejor es tener sólo una auto-referencia rel = canonical a la página de la categoría, o ninguna en absoluto.

Recuerda que la designación canónica también implica la URL preferida para ser mostrada. Evita agregar un rel = canonical de una página de categoría o el aterrizaje de un artículo destacado.
Error 5. rel = canonical en el <body>
La etiqueta de enlace rel = canonical sólo debería aparecer en el "<head>" (cabecera) de un documento HTML. Además, para facilitar el análisis del HTML, es bueno incluir el atributo rel = canonical tan pronto como sea posible en el <head>. Cuando nos encontramos con una designación rel = canonical en el <body>, no se tiene en cuenta.
Esto es un error fácil de corregir. Simplemente revisa que tus enlaces rel = canonical están siempre en el <head> de tu página, y tan pronto como sea posible.
Las designaciones rel = canonical en el <head> son procesados, en el <body> no.
Conclusión
Para crear buenas designaciones rel=canonical :
- Comprueba que la mayor parte del contenido del texto principal de la página duplicada también aparece en la página canónica.
- Comprueba que el rel = canonical sólo se especifica una vez y se encuentra en el <head> de la página.
- Comprueba que el rel = canonical apunta a una URL existente y con buen contenido (es decir, no es un 404, o peor aún, un "soft" 404).
- Evita el uso del rel = canonical en las páginas de destino o categorías con artículos destacados ya que hará que el artículo destacado sea la URL preferida en los resultados de búsqueda.

