risultati per: sviluppo
Git: suggerimenti e consigli per gli sviluppatori
Category : Programmazione 28-06-2019 by Janeth Kent
RCS: Tutto quello che c'è da sapere sul successore dell'SMS
Category : Mobile 18-06-2019 by Janeth Kent
I 5 Migliori Frameworks JavaScript per Applicazioni Desktop
Category : Javascript 22-06-2018 by Janeth Kent
Google apre ufficialmente WebVR in Chrome per portare la Realtá Virtuale nel web
Category : Tecnologia 10-02-2017 by Janeth Kent
App iOS con React : Creare un Layout System Nativo
Category : Programmazione 09-12-2015 by Janeth Kent
Fondamentali di javascript: non sempre i metodi di base si usano nel modo corretto
Category : Javascript 09-08-2013 by Janeth Kent
Il Decreto Lavoro semplifica Srls e Start-up innovative
Category : Notizie 29-07-2013 by Janeth Kent
11 librerie JavaScript Open Source per progetti front-end
Category : Javascript 17-06-2020 by Janeth Kent
50 tutorials Wordpress per web designers e sviluppatori web
Category : Web design 22-07-2013 by Janeth Kent
Come creare una dashboard simil Windows8 con CSS3 e jQuery
Category : Javascript 19-07-2013 by Janeth Kent
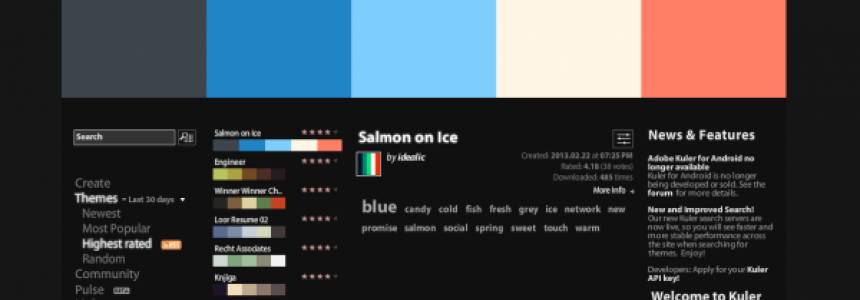
Analisi e visualizzazione dei dati online: trucchi e tools
Category : Javascript 17-07-2013 by Janeth Kent
Le professioni del web: esiste un valido percorso formativo?
Category : Notizie 16-07-2013 by Janeth Kent
Le migliori estensioni di Firefox per sviluppatori web
Category : Software 15-07-2013 by Janeth Kent
Raccolta di 50 Tools per sviluppatori e web designers
Category : Web design 09-07-2013 by Janeth Kent
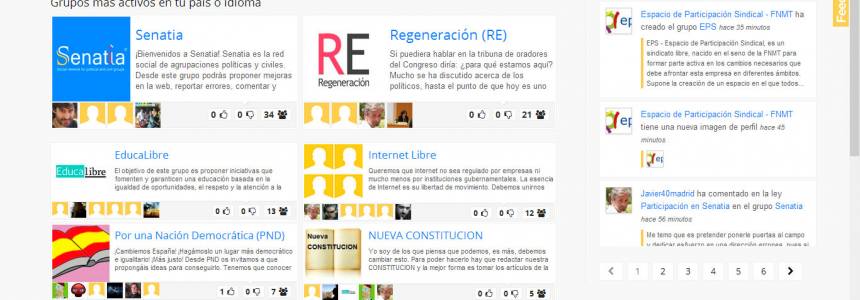
Senatia:Social Network per gruppi politici e civici
Category : Social networks 24-05-2013 by Janeth Kent
I segreti tecnologici di un gigante del porno: YouPorn
Category : Networks 21-05-2013 by Janeth Kent
Firefox Metro per Windows 8 fuori dalla fase beta a novembre
Category : Software 10-05-2013 by Janeth Kent
E-book e pdf gratuiti sullo sviluppo web ed il web design
Category : Web design 25-04-2013 by Janeth Kent
23 utili piattaforme per prototipare su dispositivi mobile
Category : Software 16-02-2017 by Janeth Kent
Come installare le Core Apps di Ubuntu Touch in Ubuntu 12.10
Category : Sistemi operativi 11-04-2013 by Janeth Kent
10 Strumenti per la valutazione dell'Accessibilitá Web
Category : Web design 29-05-2023 by Janeth Kent
Considerazioni da fare prima di creare un e-commerce
Category : Web marketing 23-06-2023 by Janeth Kent