Se hai lavorato con le tecnologie web per un pò, saltare a React Native ti risulterà abbastanza semplice, soprattutto se hai familiarità con ES6.
Se poi conosci NPM, ti basterà seguire le istruzioni presenti nel sito ufficiale, per installare l'ambiente di sviluppo.
Il sistema di layout è un concetto fondamentale che deve essere padroneggiato al fine di creare grandi layout e interfacce utente.
React Native usa Flexbox, che ci aiuta nel momento in cui dobiamo adattare i nostri componenti a vari dispositivi e a schermi di dimensioni diverse.
Immaginiamo di voler creare una nuova applicazione: prima di tutto, abbiamo bisogno di eseguire il seguente comando nel nostro terminale.
$ react-native init ReactLayouts
Questo comando genererà un nuovo progetto.
Ora, aprimo Open ReactLayouts.xcodeproj in Xcode e facciamo eseguire la app in un simulatore.
Si dovrebbe vedere qualcosa di simile:

Possiamo cominciare a costruire la nostra app.
Capire colonne e righe
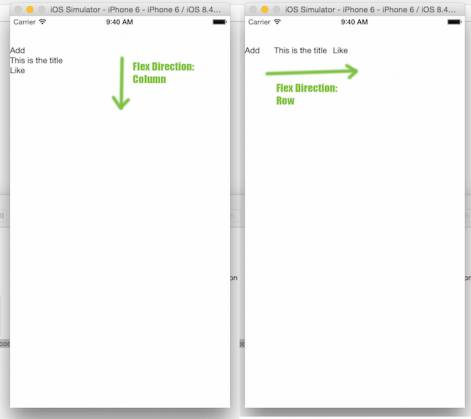
Quando usiamo FlexBox, possiamo organizzare i figli di un contenitore in due direzioni, verticalmente o orizzontalmente.

L' impostazione predefinita, prevede che tutti i figli siano disposti verticalmente. La direzione della flessione, la flexDirection , determina una colonna. Se vogliamo che i figli del nostro contenitore siano orientati verso destra, e quindi costrituire una riga, dobbiamo cambiare la direzione della proprietà flexDirection.
Proviamo a creare una classia barra degli strumenti nella prima tab, con un tasto a destra, uno a sinistra e un titolo centrato.
Per farlo, bisogna aggiungere il seguente codice al file index.ios.js:
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
Component
} = React;
class ReactLayouts extends Component{
render() {
return (
<View>
<View style={styles.toolbar}>
<Text style={styles.toolbarButton}>Add</Text>
<Text style={styles.toolbarTitle}>This is the title</Text>
<Text style={styles.toolbarButton}>Like</Text>
</View>
</View>
);
}
}
var styles = StyleSheet.create({
});
AppRegistry.registerComponent('ReactLayouts', () => ReactLayouts);
Come si può vedere, all'interno del metodo di rendering abbiamo un contenitore con con uno stile chiamato "toolbar". All'interno di questo contenitore sono presenti tre diversi contenitori di testo.
Se a questo punto provassimo ad aggiornare la nostra applicazione, vedremo che tutti e tre i testi sono visualizzati in verticale uno dopo l'altro.
Ovviamente perchè abbia l'aspetto di una vera e propria barra di navigazione, tale testo dovrebbe essere posizionato orizontalmente e il titolo dovrebbe adattarsi alla larghezza del dispositivo.
Lavoriamo, quindi, come prima accennato, sulla proprietá flexDirection.
var styles = StyleSheet.create({
toolbar:{
backgroundColor:'#81c04d',
paddingTop:30,
paddingBottom:10,
flexDirection:'row' //Step 1
},
toolbarButton:{
width: 50, //Step 2
color:'#fff',
textAlign:'center'
},
toolbarTitle:{
color:'#fff',
textAlign:'center',
fontWeight:'bold',
flex:1 //Step 3
}
});
1. Cambiamo la direzione al contenitore padre: flexDirection:'row'
2. Impostiamo la larghezza dei pulsanti. Questo passaggio non è strettamente necessario, ma se non si imposta una larghezza fissa, verrà utilizzata la larghezza predefinita del testo.
3. Abbiamo reso il titolo flessibile, flex:1, ció significa che il contenitore userà tutto lo spazio disponibile.
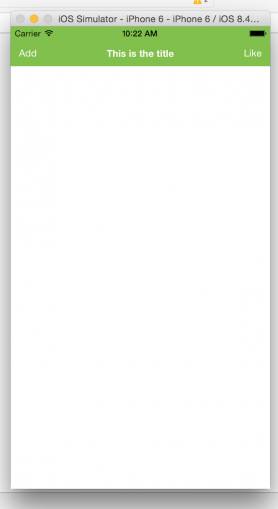
Ecco il risultato:

Andiamo aventi e proviamo la visualizzazione landscape con ⌘ + Freccia Sinistra/Destra, per vedere come il titolo si adatta allo schermo.
Ora, dobbiamo aggiungere un contenitore dopo la barra dei contenuti, che prenda tutto lo spazio verticale disponibile.
Per farlo, dobbiamo lavorare sul metodo render.
render() {
return (
<View style={styles.mainContainer}> //Step 1
<View style={styles.toolbar}>
...
</View>
<View style={styles.content}> //Step 2
<Text>This is the content</Text>
</View>
</View>
);
}
1. Aggiungiamo una nuova definizione di stile al contenitore principale, dobbiamo far si che il contenitore si espanda a pieno schermo.
2. Definire il nuovo contenuto con testo.
Infine, diamo un pò di style alla nostra app:
var styles = StyleSheet.create({
...
mainContainer:{ flex:1 //Step 1
},
content:{
backgroundColor:'#ebeef0',
flex:1 //Step 2
}
});
Il contenitore principale deve essere flessibile, come quello che conterrà il testo, al quale aggiungeremo uno sfondo colorato.
Questo il risultato:

articolo originale di @crysfel su moduscreate.com

