22 results for: cheat
The best and most amazing Alexa Hacks you should know about
Category : Operating systems 30-06-2023 by Janeth Kent
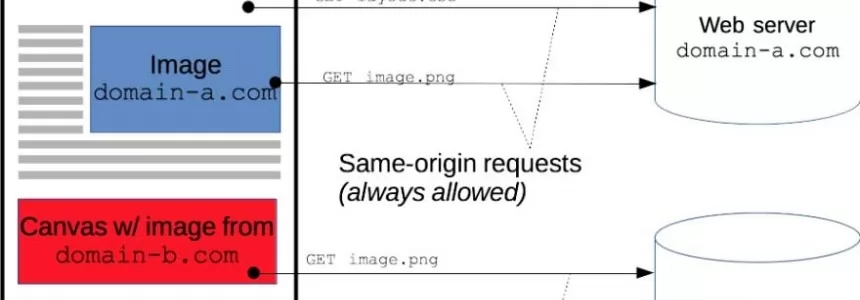
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
30 Reference Guides for JavaScript: jQuery, Node.js, and React
Category : Javascript 21-08-2018 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Category : Programming 28-11-2013 by Janeth Kent
10 Cheatsheets & Infographics For Social Media Marketers
Category : Web marketing 26-05-2020 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Category : Javascript 19-06-2013 by Janeth Kent
SEO Basics: 8 Essentials When Optimizing Your Site
Category : Web marketing 11-04-2013 by Janeth Kent