
Today we have 15 great jQuery CSS plugins pertained to design a beautiful site using cool effects with CSS/jQuery.
1. Stickup

Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Source
2. CircleType.js
Circletype.js is a lightweight , tiny jquery plugins that helps you to set type on a circle.
Source
3. Glide.js

Glide.js is a lightweight (4.5kb minified) jQuery plugin for creating sliders. It has completely customizable OOCSS markup and uses CSS3 transitions but has fallback to JavaScript. The slider is responsive; it’ll adapt well to all devices and comes with touch support.
Source
4. Animo.js
Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion.
Source
5. Salvattore
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify.
Source
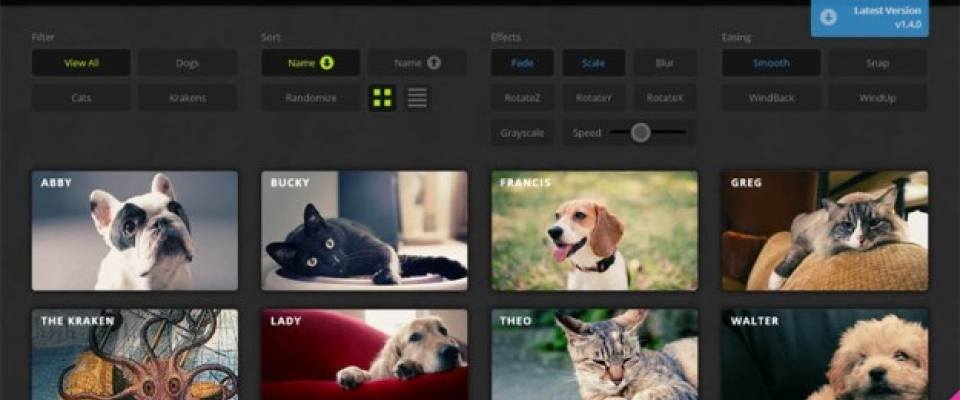
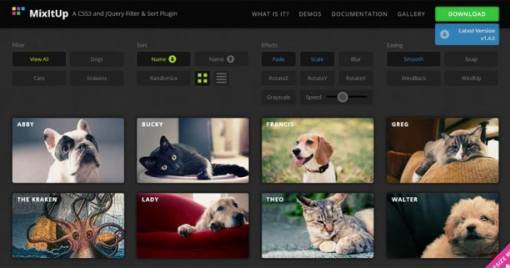
6. Mixit Up

MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
Source
7. Fancy Input
Fancy Input, a jQuery plugin, doesn’t focus on the styling part but makes the fields attractive (and fun-to-use) by adding CSS3-powered effects.
8. Transit
Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property.
9. CSS Emoticons
The CSS Emoticons plugin is a simple jQuery plugin (and stylesheet) that allows you to turn any text emoticons on the page into cute little smiling faces with pure CSS3 styling (no images whatsoever).
Source
10. Minimit Anima
Minimit Anima is a jQuery plugin to animate with transforms and transitions.
Source
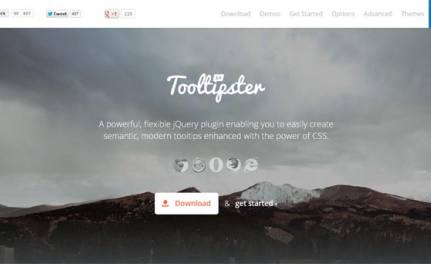
11. Tooltipster

Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
Source
12. ScrollUp
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease. To create a visible line to help determine an ideal scroll distance from the top, assign a valid CSS color to the activeOverlay setting.
Source
13. Textillate.js
Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
Source
14. Motio
Motio is a jQuery plugin for simple but powerful sprite based animations and panning. Motio is called on an element representing animation container, where animation is delivered as a CSS background image.
Source
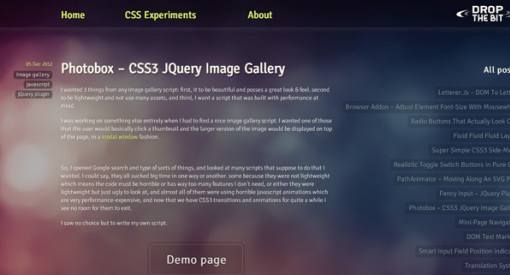
15. Photobox

Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
Source

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
New graphic window units - CSS
''Intercop 2022' is a project announced by Google, Microsoft, Apple and the Mozzilla Foundation to make all browsers offer the same web experience. The project has 15 focus areas and one…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
Why shouldn't we use black?
Nowadays it is becoming more and more common for web pages to have the option to set them in dark mode, or to base their aesthetics directly on black or…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
Nesting: future proofing CSS
Although not currently supported by browsers, there is a proposal for CSS nesting to support a feature that would provide better readability to native CSS, so in the future it…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building…
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…
Interesting and Helpful Google Search Features You’ll Want to Start Using
Google – THE search engine for many internet users. It has been with us since its launch back in 1998 and thanks to its simplicity of use and genius algorithms,…
Creating simple CSS spinner-loader
In today's article we will show you how to animate a basic loader that spins when some predefined action is defined, such as loading an image. That can be used…
How to use Parallax.js effect on your website
Today, we're going to write about the parallax effect, similar to parallax scrolling, and how to implement it to improve your landing page. In webdev, they say mobile first -…
How to use your browser as a file browser, in Chrome or Microsoft Edge
We're going to explain how to use the Chrome browser as a file browser, both on Android and on your computer. This is a hidden feature of Chromium that will…













