Jquery: 10 Web Page Layout Plugins
With thousands (yes thousands...) of new jQuery plugins that have been released we have worked hard filtering down all of the those plugins to bring you the 50 that we feel are the most innovative and useful.
We have split all of the plugins into the following categories: Web Page Layout Plugins, Navigation Plugins, Form Plugins, Slider & Carousel Plugins, Chart & Graph Plugins, Image Effect Plugins, Video Plugins, and finally, everything else in-between.
Enjoy the first category: Web Page Layout Plugins
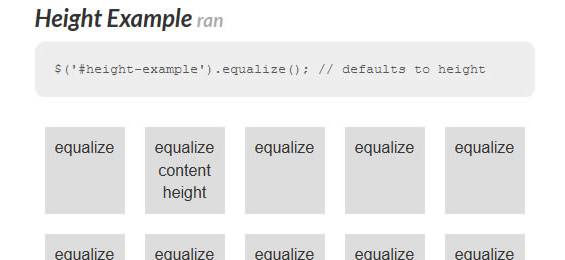
1. equalize.js

The jQuery plugin for equalizing the height or width of elements. Equalize will now accept a settings object to get the "minimum max dimension". By setting reset to true the height/width will be removed before determining the max.
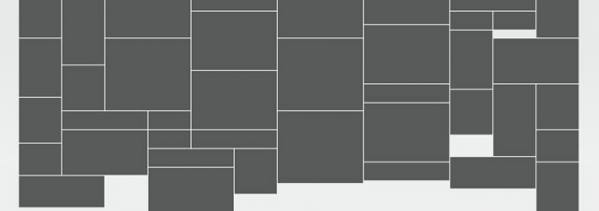
2. Freetile.js

Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it's children in a layout that makes optimal use of screen space, by "packing" them in a tight arrangement. Freetile has been the layout engine behind Assemblage and Assemblage Plus for almost two years, and now it becomes available as an independent Open Source project.
3. gridster.js

Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better. MIT licensed.
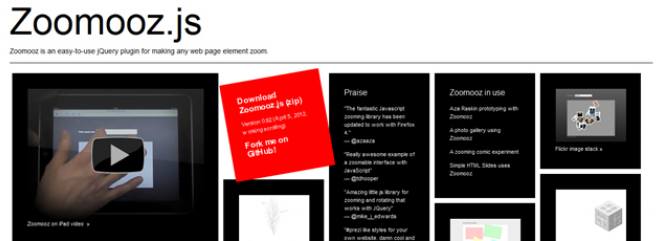
4. Zoomooz.js

Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details. Zoomooz uses a smart easing that works the same way as css animation easings. If you'd like to use it with other jQuery animations, check out jquery.easie.js.
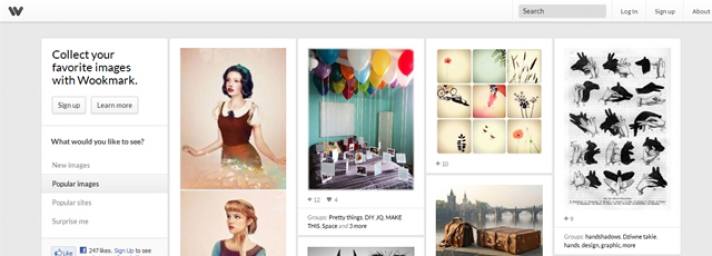
5. Wookmark

Wookmark is a plugin for creating a dynamic, multi-column layouts. It lays out a series of elements in a dynamic column grid.
6. jQuery HiddenPosition
This plugin works exactly (at least in our intentions) as position plugin from jQuery UI. The need for this plugin raised from the fact that it doesn't work with hidden elements, and in some cases we prefered to position them before showing. Since we still use jQuery UI where we don't need to position anything hidden or any of the additional options, this plugin is built so that it can use the exact same option input, this way you just need to change your code from $().position({options...}); to $().hiddenPosition({options...});. The inverse is true unless you are using one of the few additional options, like viewport setting. Another big difference is that HiddenPosition works well even with position:relative elements, so take that into account if you need to go back to jQuery UI.
7. Stellar.js

Parallax has never been easier. Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element. Add some simple data attributes to your markup, run $.stellar(). That's all you need to get started.
8. turn.js
Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5.
9. Responsive Measure
Responsive Measure is a simple script that allows you to pass in a selector which generates the ideal font size needed to produce the ideal measure for your text.
10. jQuery Scroll Path
jQuery Scroll Path is a plugin that lets you define your own custom scroll path. What this means exactly is best understood by checking out the demo. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initializing the plugin.
Scrolling can be done with the mousewheel, up/down arrow keys and spacebar. The spacebar scrolls faster than the arrow keys, and holding shift while pressing space will scroll backwards. A custom scrollbar is also included, which allows click and drag scrolling. The scrollbar is enabled by default.
The plugin also allows rotating the entire page, using CSS transforms. This can be done either along a path, or around the current position. In browsers without CSS transform support, all rotations are ignored, but paths are still followed. This means the plugin works with graceful degradation in all browsers.
As of version 1.1, the plugin also allows you to animate the scroll position to a given waypoint in the path.

