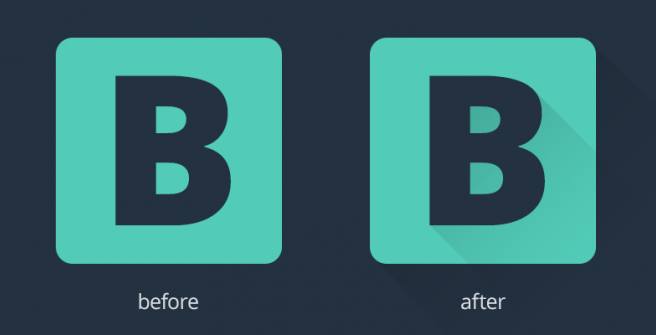
Within the flat design trend on the rise at the moment, especially in this world of the web, one thing that stands out is the use of long flat shadows, particularly for small UI elements and icons. These shadows have a characteristic 45º angle below the horizontal axis and a gradient color close to the background shade can be applied. This technique is by no means new. It has always been a widely-used resource in photography to emphasize shapes and transmit different emotions to the viewer.
It seems like this effect came around to reinforce the "flat" design that everyone has been seeing, it's the wave of trends and we want you in the loop.
Jeff Escalante initiated this trend discussion: he outlined that the “Long Shadow design has some typical characteristics: the shadow extends at an approximately 45-degree angle, and has the size of 2.5 times of the object".
However, we don’t know whether this Long Shadow design, will take off as a future trend or not...And you? What do you think?

Long Shadow Resources
Long Shadows PS Action, by Dlacrem:
A very useful and effective option is to use a Photoshop action. We found some very cheap ones, and a free one by Dlacrem which is available for download.
Long Shadow Generator, by Graphic Burger:
A freebie PSD provided by GraphicBurger takes a different approach to generating long shadow designs. Basically, it is a predefined Photoshop document where you can set what you want to put a long shadow to, then it automatically does the magic by using Photoshop’s Smart Objects. Here is one of my results after experimenting.
Long Shadow Maker, by InventGroup
3D Long Shadows Generator Photoshop Action Set, by joelferrell
Long Shadows Icon and Text Generator :
An awesome online tool built by Juani uses CSS3 to create long shadow designs. If you want to use long shadow designs on the web, this tool is a must have! Being possible to set the sahdow size ,opacity and strength, you can create any type of long shadow you’d like. Here’s a screenshot from the web app.
Google Fonts CSS longshade Icon, by CSS Deck
A Sass mixin that makes pulling off 'long shadow design' as easy as pie.
Long Shadow Generator, by Codepen
Google Font flat long shadow icon in pure CSS. Created with love by @LukyVj, inspired by so many people and works over the internet
Downloable Flat Long Shadow Social Icons Kit
Long Shadow Icons, by Georgi Davitaya
Hexagon TW&FB with Long Shadow, by Suleiman Leadbitter
Uuuuuuuuuuu, by Strahinja Todorović
How to Create a Long Shadow in Photoshop