40 risultati per: layout
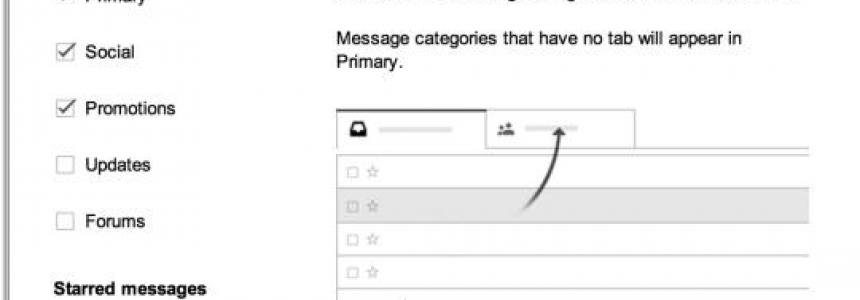
Le videochiamate di Google Meet possono ora mostrare fino a 16 persone in una griglia
Category : Software 17-04-2020 by Luigi Nori
Creazione di testi didattici utilizzando software gratuiti e open source
Category : Software 05-04-2020 by Silvia Mazzetta
App iOS con React : Creare un Layout System Nativo
Category : Programmazione 09-12-2015 by Janeth Kent
Come creare una dashboard simil Windows8 con CSS3 e jQuery
Category : Javascript 19-07-2013 by Janeth Kent
I migliori siti per scaricare foto gratis e senza copyright
Category : Web design 22-04-2020 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #1
Category : Web design 17-05-2013 by Janeth Kent
Ritardare il Caricamento delle Immagini con Lazy Load
Category : Javascript 25-04-2013 by Janeth Kent
23 utili piattaforme per prototipare su dispositivi mobile
Category : Software 16-02-2017 by Janeth Kent