Introduzione a IndexedDB con HTML5
HTML 5 propone una serie di innovazioni, che hanno l'obiettivo di soddisfare tutte quelle esigenze di interazione e multimedialità di cui necessita una qualunque applicazione Web 2.0.
Queste includono una serie di API che permettono la possibilità di gestire i dati offline: LocalStorage, App Cache, IndexedDB. Tali applicazioni sono in grado di avviarsi in modo più rapido e di funzionare anche in una temporanea assenza di connettività.
Ampia e continua la discussione nel W3C per ampliare il supporto nel browser per lo storage locale, allargandolo anche alla presenza di un vero e proprio database semplificato che consenta di memorizzare e gestire dati in modo strutturato e apra la strada a scenari di sincronizzazione di dati. Tra le specifiche proposte abbiamo la Web SQL Database API e la parte di IndexedDB . Quest'ultima è la specifica proposta da Oracle , Microsoft e Mozilla, su cui stanno convergendo la maggior parte dei membri del W3C.
Tra le specifiche disponibili come componenti aggiuntivi su HTML5 Labs c'é l'implementazione di IndexedDB che possiamo scaricare dal sito e registrare localmente sul nostro PC per sperimentarla utilizzando IE 9. Si come già detto, di una implementazione per test realizzata attraverso un ActiveX. Nel package scaricato da HTML5 Labs troviamo un readme introduttivo che spiega come configurare e registrare il componente aggiuntivo , un file js di base che carica il componente nella pagina e genera delle variabili per consentire un utilizzo diretto dei metodi dell'ActiveX da JS e una serie di esempi che illustrano il funzionamento delle API implementate al momento secondo .
IndexedDB prevede essenzialmente delle API con due modalità di utilizzo: sincrono e asincrono. Si possono creare dei database locali comuni ad uno specifico dominio. Attraverso le API si possono gestire gestione dei dati avanzate attraverso la gestione di indici per l'accesso ai dati. Si possono anche utilizzare delle transazioni per la gestione di più operazioni sui dati e vengono usati dei di dati persistenti in una struttura B-tree che permettono in modo efficace l'inserimento, cancellazione, e accesso in-order anche di un numero elevato di record di dati.
IndexedDB non è una base di dati relazionale (con le sue tabelle e colonne..) ma un vero e proprio "magazzino di oggetti" (letteralmente), giacchè dentro la base di dati che useremo nella nostra web app andremo a creare ed aggiungere oggetti "dall'interno":
{
id:21992,
name:"Memoria RAM"
}
Vi proponiamo qui un esempio di implementazione di un carrello per un e-commere mediante l'uso di IndexedDB.
In questo caso useremo IndexedDB in modo asincrono con l'API e creeremo una base di dati che chiameremo "PruebaGDev" ed un magazzino "Productos".
N.B. Questa API puó essere utilizata anche per costruire applicazioni con Windows 8.
Primi passi: accedere alla API:
La prima cosa che faremo è "correggere" l'oggetto con cui si accede alla API per renderlo compatibile con tutti i browser.
window.indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB;
//Adattamento Webkit
if ('webkitIndexedDB' in window)
{
window.IDBTransaction = window.webkitIDBTransaction;
window.IDBKeyRange = window.webkitIDBKeyRange;
}
Lo incapsuleremo poi in un oggetto chiamato GDev.
var GDev={}
//Creiamo l'oggetto in cui verrà memorizzato tutto ciò che riguarda questo test
GDev.IDB={}
//Qui aggiungeremo l'oggetto del DB, dove mettereremo la risposta dell'API e le sue funzioni correlate
Aggiungiamo la funzione di errore di default (sempre utile).
GDev.IDB.error=function(){alert("Error")} GDev.IDB.open()
Aprire il Database
Non c'è bisogno di creare prima il database, poiché l'accesso viene automaticamente creato quando si accede all'API.
Dobbiamo tenere a mente che d'ora in poi tutte le chiamate all' API saranno in forma asincrona, quindi abbiamo bisogno di impostare una funzione che risponderà in caso di successo (onSuccess) o di errore (OnError).
GDev.IDB.open=function(){
//Funzione che apre il DB
var AccesoAPI=indexedDB.open("PruebaGDev")
//In questo modo accediamo all'API e apriamo il DB
AccesoAPI.onsuccess=function(e){
//Questa API asincrona quando riceve risposta esegue questa funzione
GDev.IDB.db=e.target.result
//Questa è la risposta dell'API con l'accesso al DB
//Eseguiamo la funzione per controllare se la base di dati è vuota
GDev.IDB.versiones()
}
AccesoAPI.onerror=GDev.IDB.error
//Funzione in caso di errore
}
Stabilire la versione della base di dati:
Una delle cose che ci permette di fare questo sistema é amministrare la versione della base di dati che utilizziamo, per sapere se dobbiamo cambiare la struttura esistente o conoscerne i dati contenuti.
In questo caso controlleremo che la versione sia invariata, in caso positivo la base di dati non verrá creata nuovamente, in caso negativo creeremo in nuovo magazzino chiamato "Productos".
//Costruiamo la funzione controllo base di dati
GDev.IDB.versiones=function(){
var base_datos=GDev.IDB.db
//Prendiamo la risposta dellabase di dati
var Version=1
//Questa é la versione della base di dati
(quando facciamo dei cambi dobbiamo incrementarla per sapere che contiene)
if(Version!=base_datos.version){
//Se non é la stessa aggiungiamo un paio di cose
//altrimenti preseguiamo
var rVersion=base_datos.setVersion(Version)
//Stabiliamo una nuova versione (ci dá la risposta)
rVersion.onerror=GDev.IDB.error
//Funzione in caso di errore
rVersion.onsuccess=function(e){
//Si esegue quando riceviamo la risposta di nuova versione
if(base_datos.objectStoreNames.contains("Productos")) {
base_datos.deleteObjectStore("Productos")
//Se il magazzino giá esiste "Productos" prima lo eliminiamo
}
base_datos.createObjectStore("Productos",{keyPath:"ID"})
//con ció abbiamo creato il magazzino "Productos" nella
//base di dati "PruebaGDev" nella sua versione "1.00"
e.target.transaction.oncomplete=GDev.IDB.anadirProductos
//Per completare si esegue la funzione
} }else{
GDev.IDB.anadirProductos()
//Se si ha la stessa versione non bisogna ricreare il magazzino
}
}
Aggiungere oggetti
Una volta creato il magazzino possiamo aggiungere i nostri oggetti, cominciando per prima cosa con la creazione di una "transazione" che ci permette di interagire con il magazzino "Productos" ( in lettura e scrittura) per poi aggiungere tutti gli oggetti che abbiamo in un array AJAX.
//Funzione per aggiungere i prodotti
GDev.IDB.anadirProductos=function(){
var base_datos=GDev.IDB.db //Risposta della base si dati
var trans=base_datos.transaction("Productos",'readwrite')
//creiamo una "transazione" per interagire con il magazzino in lettura e scrittura
var Almacen=trans.objectStore("Productos") //Accediamo al magazzino;
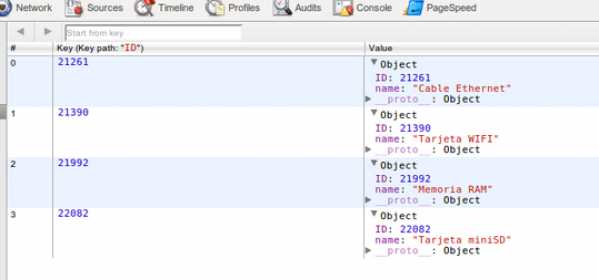
//Aggiungiamo 3 prodotti che riceviamo via AJAX
var AJAX=[
{id:21992,name:"Memoria RAM"},
{id:21261,name:"Cable Ethernet"},
{id:21390,name:"Tarjeta WIFI"},
{id:22082,name:"Tarjeta miniSD"}
]
//Loop per aggiungere 4 prodotti,
//siccome la risposta é asincrona, manderemo il numero dei prodotti da aggiungere alla funzione finale
//per continuare il calcolo e eseguirla al completamento
GDev.IDB.nProducto=AJAX.length //Stabiliamo il numero dei prodotti
GDev.IDB.contProducto=0 //Stabiliamo a 0 il contatore
for(var i=0;i<AJAX.length;i++){
var RespNuevo=Almacen.put({ //Aggiungiamo un nuovo registro nella base di dati
"ID":AJAX[i].id,
name:AJAX[i].name
})
RespNuevo.onerror=GDev.IDB.error //Funzione in caso di errore
RespNuevo.onsuccess=GDev.IDB.mostrarProductos //Aggiunti gli elementi eseguiamo la funzione
}
}

Conclusione
HTML5 ci da la libertà di non dipendere dalla connessione Internet per una applicazione web e questo è un ottimo strumento per gestire i dati di qualsiasi tipo, il limite (come spesso accade) è nella fantasia del programmatore.

