Bootstrap makes a major update – moving to version 3.0 RC2
Bootstrap just cut a new release for Bootstrap 3, RC2. It's a big release as lots has changed, but that should all be for the better.
From the official Blog:
Key changes from RC1
Without listing all the minor changes (there have been over 500 commits since RC1!), here's a quick overview of the changes.
-
Docs changes:
- The Customizer is back! Still needs some work, but functionality has been rewritten and will be improved as we head to final release.
- Added new mention to our browser compatibility docs to highlight the workaround for Internet Explorer 10 in Windows Phone 8 not picking up media queries.
- Added new section to the Getting Started page for documenting third party and addon compatibility issues.
- Added new Accessibility section, lots of new aria and role attributes, and more for improved 508 and WCAG compliancy. See #9186. Also improved used of more semantic HTML5 elements in docs per #9332, #9347, and #9352.
- Added HTML validation tests, and made any existing failures pass. See #9396.
Global CSS changes:
- Update vertical and horizontal gradients to make start and end color parameters come first, then start and end positions. Fixes #9049.
-
Make
.pull-rightand.pull-leftclasses use!importantto avoid needing overrides due to specificity (like in navbar, button groups, etc). See #8697. - Lots of variable additions to components.
-
Updated gradients to not include
background-colorfor improved use ofrgba()colors within mixins. See #8877
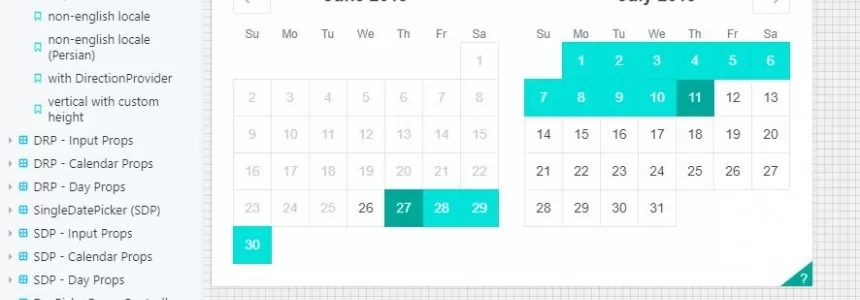
Grid system:
-
Overhauled grid system to include four tiers instead of the original three of RC1. We now have
.col-xs(phones),.col-sm(tablets),.col-md(desktops), and.col-lg(large desktops). Responsive utilities have been updated to match these new tiers as well. See relevant commit. -
.rows only have negative left and right margins if they sit within a.container. This resolves the horizontal scrollbar issue for folks with full page containers (restoring the full behavior of the old fluid container from 2.x).See #8959. - Grid now includes offset, push, and pull classes for each break point See #8974.
- Updated mixins to include ability to specify gutter width as a second parameter. See #8935.
Buttons:
- Buttons and inputs, and their large counterparts, are now a bit shorter.
-
New default button styles and higher contrast on
:hoverand:activestates. Fixes #8786. -
New classes for size modifier classes—instead of
.btn-mini,.btn-small, or.btn-large, we now have.btn-xs,.btn-sm, and.btn-lg. See #9056. -
New button group sizing classes: just add
.btn-group-xs,.btn-group-sm, or.btn-group-lgto any.btn-groupand you're good to go. See #9295.
-
Forms:
-
Similar to the new button classes, we have new input size classes:
.input-smand.input-lg. See #9056. -
Input focus states now generated via variable and mixin. Use the
@input-focus-bordervariable and.form-control-focusmixin to generate a customborder-colorandbox-shadow. See commit . * Size modifier classes for large and small components—including buttons, form inputs, pagination, and wells—have all been standardized to use-smor-lg. See #9056. -
Inline forms now require the use of
.form-group, per #9382, to properly align and size all (native and custom) form controls. This also helps make form markup more consistent and flexible (just swap a class), so woohoo! -
Added
.static-form-controlto account for static, placeholder text in horizontal form layouts. Fixes #8150. -
New input group sizing classes: just add
.input-group-smor.input-group-lgto any.input-groupand you're good to go. See #9295.
Dropped accordion for updated panel.
- Removed the accordion and instead chosen to extend the panel component to provide the same functionality. See #9404.
Navbar:
-
Overhauled navbar to always be responsive and mobile first.
-
Navbars now require a
.navbar-headerto wrap up brand and toggle. -
.nav-collapsehas been renamed to.navbar-collapseand automatically hits a max-height and will overflow to keep your nav content in the same viewport. - See details in #9403.
-
Navbars now require a
-
Navbar's no longer use
.pull-leftor.pull-right, but rather.navbar-leftand.navbar-right. This avoids issues with specificity due to chaining classes and enables easier styling.
Miscellaneous component changes:
-
Alerts that are to be dismissed now require
.alert-dismissableto properly pad the alert and align the close button. - Responsive utilities are now mixin-able thanks to.
-
Dropped
.alert-blockfor a simpler.alert. - Linked panel titles now inherit their color. Fixes .
-
List groups in panels no longer require
.list-group-flush. -
Labels now require
.label-defaultfor the "default" gray option. - Labels now collapse automatically (not in IE8) when empty.
-
Similar to the new button classes, we have new input size classes:

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building…
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…
Layouts with Bootstrap 4: how to create a responsive web 2
Here we are with the second part of the guide: Layouts With Bootstrap 4 Horizontal alignment To align the columns horizontally we can use justify-content-value classes, which use the justify-content property of…
Layouts with Bootstrap 4: how to create a responsive web
Responsive or adaptable web design is a design methodology in which the appearance of the web page adapts to the resolution of the device with which it is being viewed,…
Best Open-Source Javascript Date Picker Plugins and Libraries
For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD…
318 USEFUL TWITTER BOOTSTRAP RESOURCES #6
How Tos Tutorials and Instructions on using Bootstrap Articles CUSTOMIZING BOOTSTRAP Tips and recommendations on getting started with LESS and Bootstrap customization. TWITTER BOOTSTRAP TUTORIAL Up and running with Twitter Bootstrap in 20 Minutes ADDING…
32 best bootstrap tools and generators for web developers
If you are developer, you must be aware of the bootstrap. If you introduce it to your website, your website’s popularity will get a boost for sure. Why? Because Bootstrap has…
318 useful twitter bootstrap resources #5
Tools and Services for Twitter Bootstrap Additional items to make Bootstrap Development Easier and Faster Devtools BOOTSTRAPTOR Free templates and wireframes for Bootstrap BOOTPLY A Bootstrap playground - sandbox for Twitter Bootstrap. Use Bootply…
14 Twitter Bootstrap wireframes and GUI templates for web designers
In this article we have collected a selection of 14 wireframe and GUI templates that have all been designed for Bootstrap. They are in various formats (psd, ai, png…) and…
How To Rock Your Next Bootstrap Project
Bootstrap, released in August of 2011, it is still the most popular GitHub development project with over 52k stars and over 16k forks. Twitter’s Bootstrap helps you build beautiful web apps quickly.…
318 useful twitter bootstrap resources #4
Wordpress WORDPRESS BOOTSTRAP THEMES Listing of free, base and premium themes for Wordpress based on Bootstrap. WP-BOOTSTRAP-GALLERY A custom Wordpress gallery for dynamic thumbnail layout using Twitter Bootstrap 2.2.2 thumbnails and the…
318 useful twitter bootstrap resources #3
TWITTER BOOTSTRAP FOR FRAMEWORK INTEGRATIONS #2 Means and Methods of Integrating Bootstrap into your Application Framework or CMS PHP CODEIGNITER_FORM_BUILDER CodeIgniter library to build uniform form elements with bootstrap styling WRIGHT The Wright Framework is…