In this article we have collected a selection of 14 wireframe and GUI templates that have all been designed for Bootstrap. They are in various formats (psd, ai, png…) and available for different applications like Photoshop, Fireworks, Illustrator...
1. Bootstrap v2.0 GUI (.psd)

Full customizable graphic user interfaces templates A perfect start to design or develop your next iPad and iPhone apps with these unique user interface templates.
The high-res graphic user interface templates, created in Photoshop, are completely customizable with very organized layers. Perfect to build your own tablet or smartphone apps and websites.
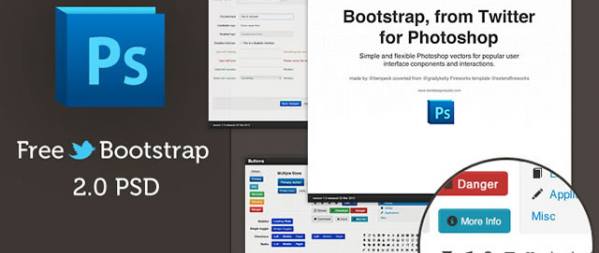
2. Twitter Bootstrap 2.0 (.psd)

It was created for and meant to be a guide for front-end developers to kickstart projects with common UI elements needed for most web apps and explains well how to implement it into existing code or a fresh new project.
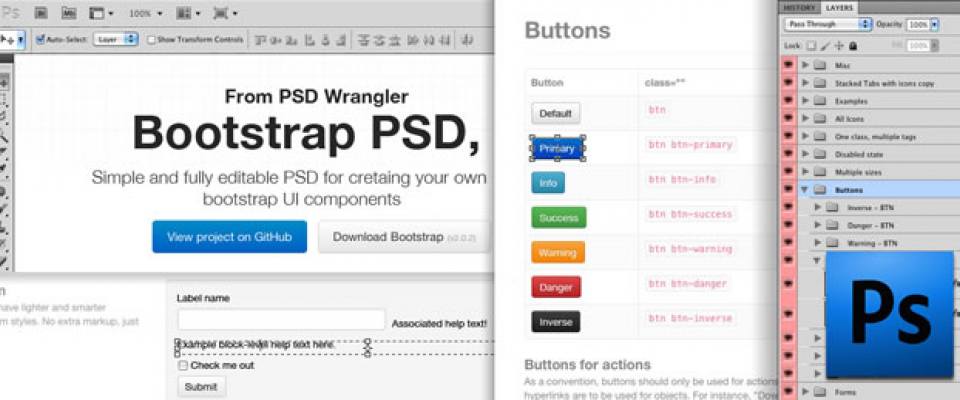
3. Twitter Bootstrap v2 Template (.psd)

The PSDs are free and please comment/suggest any additions that you might need.
These PSDs may only be used for mocking up page designs, and should not be used in a theme to sell or used to build a web site. These are tools for designers that are using the bootstrap framework and need to mockup designers in photoshop and nothing else.
4. Bootstrap Assets for Adobe Fireworks (.png)
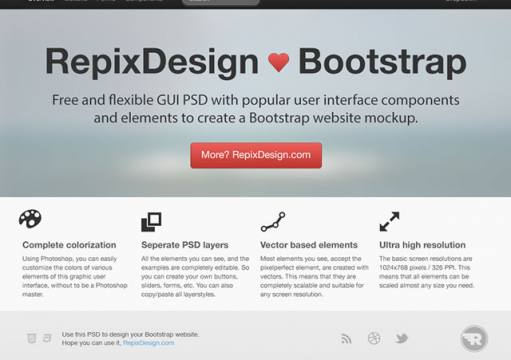
5. Sparo – Free Web Elements based on Bootstrap(.psd)
6. Twitter Bootstrap UI Mockup Templates for Keynote, PowerPoint and OpenOffice
Free Twitter Bootstrap UI Mockup Templates for Keynote, PowerPoint and OpenOffice.
Prototype Bootstrap-based apps using your favorite presentation tool. The following vector UI components have been designed from scratch in Apple Keynote, Microsoft PowerPoint and OpenOffice Impress, and are fully editable and customizable without needing any additional design tools.
7. Twitter Bootstrap Widgets Library for Axure RP
8. Twitter Bootstrap UI for Omnigraffle
This is a basic set of UI components to use when wireframing applications that use the Bootstrap framework. It is not a complete set, but it has already saved me tons of time and I'm hoping to add more in future versions soon. more
9. Twitter Bootstrap 1.4 Assets & Grid for Omnigraffle
This is based on the Bootstrap CSS Toolkit 1.4 from Twitter (http://twitter.github.com/bootstrap/). Provides a 940px grid for laying out your mockups. Includes the design and layout assets.
10. Bootstrap Grid System for Adobe Fireworks (.png)
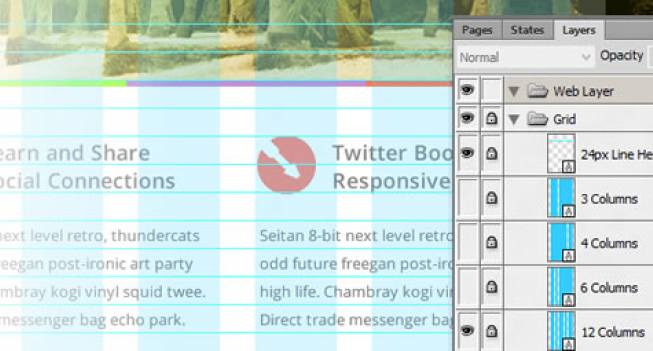
11. Bootstrap Scaffolding Grid Templates (.ai & .psd)

For those you that are designing sites with Bootstrap here is a set of grids in photoshop and illustrator based on the bootstrap scaffolding, these are the default responsive grids available on the bootstrap site. You can use these grids in illustrator and photoshop to set out the guides before you start designing. .
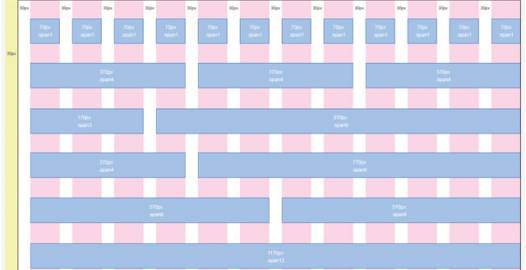
12. Bootstrap Grid Pack (.psd)

This Photoshop grid pack, from Jared Erickson, includes a mobile template (300px one column), tablet template (724px 12 columns), desktop template (940px 12 columns) and a large screen template (1170px 12 column). These grid templates accommodate both Bootstrap and Foundation from ZURB.
13. Bootstrap Illustrator Template (.ai)

This grid layout is based on the default 12 column grid released in the 2.0 version of Bootstrap.
14. Bootstrap Grid Layout for Balsamiq Mockups
This is a set of grid layouts using the Bootstrap framework's Default responsive grid. The different layouts correspond to min-width and max-width media queries for different viewport dimensions.
Toggling Markup visibility (CTRL+K/CMD+K) hides columns, notes, and top bar to reveal only the square rectangle of the viewport.