29 resultados por: html5
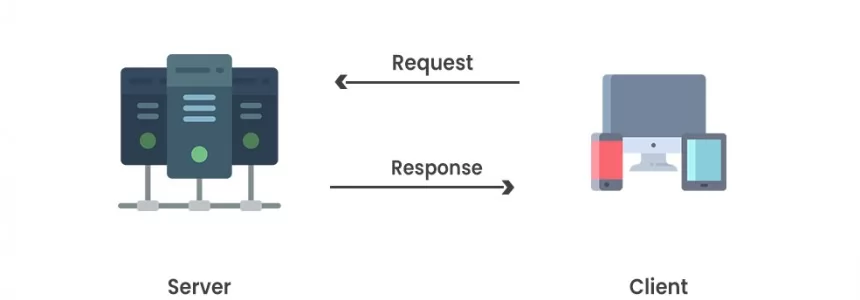
Utilizando eventos enviados por el servidor server-sent events en php
Category : Redes 31-12-2024 by Janeth Kent
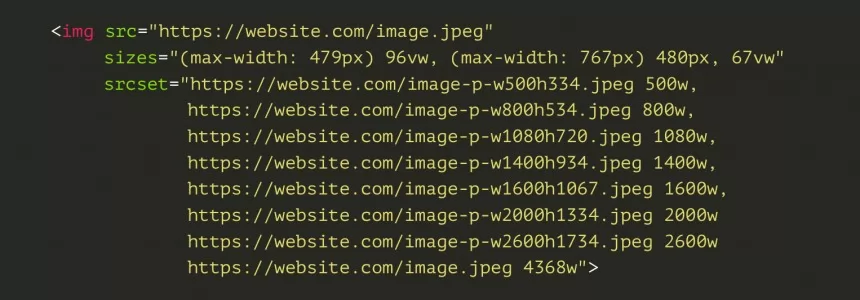
Imágenes de fondo responsivas con relación de aspecto fijo o fluido
Category : Css 06-05-2021 by Janeth Kent
Guia: Como escribir los enlaces mailto en puro HTML
Category : Programación 23-10-2020 by Luigi Nori
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
Sistemas Operativos Alternativos Android de Código Abierto para Móviles
Category : Sistemas operativos 29-05-2019 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
Category : Software 17-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
Category : Diseño web 08-07-2013 by Janeth Kent
25 Tutoriales CSS3 para efectos avanzados de interfaz de usuario
Category : Diseño web 28-06-2013 by Janeth Kent
Los usuarios de Android son más ligones que los de Apple
Category : Noticias 12-06-2013 by Janeth Kent
Hacer aplicaciones web instalables en Firefox OS y Android
Category : Programación 11-05-2013 by Janeth Kent
30 extraordinarios plugins y javascripts para vuestra web dinámica
Category : Javascript 25-04-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Category : Diseño web 24-04-2013 by Janeth Kent