25 resultados por: grid
Herramientas alternativas de diseño web open source
Category : Diseño web 03-06-2022 by Nadal Vicens
Validación de formularios HTML usando BULMA y vanilla JavaScript
Category : Javascript 31-12-2020 by
Las vulnerabilidades del software - una guía para novatos
Category : Seguridad 17-11-2020 by Iveta Karailievova
Las Mejores Redes Alternativas a Tor Para navegación Anónima
Category : Seguridad 02-05-2020 by Luigi Nori
Las Mejores Alternativas al Navegador Tor para Navegar Anónimamente
Category : Seguridad 20-11-2019 by Luigi Nori
Hacking ético para diagnosticar la seguridad de una web: 15 herramientas
Category : Seguridad 19-06-2020 by Silvia Mazzetta
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
Category : Diseño web 08-07-2013 by Janeth Kent
25 Tutoriales CSS3 para efectos avanzados de interfaz de usuario
Category : Diseño web 28-06-2013 by Janeth Kent
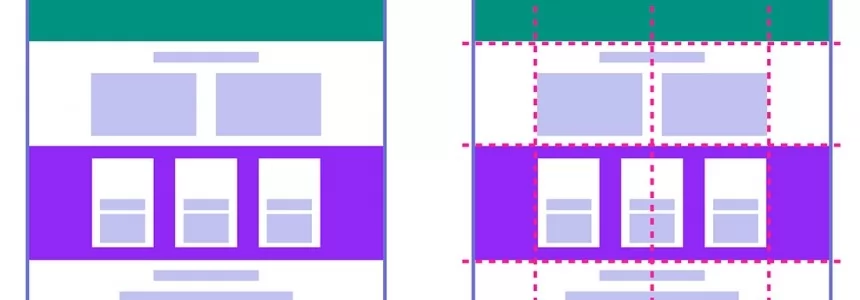
28 Útiles herramientas para hacer Responsive Web Design
Category : Diseño web 11-04-2013 by Janeth Kent