Durante mucho tiempo, el CSS no contenía un gran número de sorpresas. Desarrollándose a un ritmo tranquilo, el lenguaje se conformaba con estilizar sus fuentes y hacer flotar sus divs, mientras que lenguajes como JavaScript hacían el trabajo pesado.
Sin embargo, en los últimos años, el CSS ha vivido un etapa de renovación en la que su grupo de trabajo del W3C le ha dado un papel mucho más importante en el panorama del desarrollo moderno. Ya sea que esté creando diseños responsivos, animaciones meticulosamente diseñadas o construyendo componentes de píxeles perfectos, CSS ahora tiene una potencia renovada. Pero si bien esto le brinda un conjunto de herramientas completamente nuevo a la hora de diseñar los sitios web, significa que es fácil perderse en el proceso de desarrollo.
En este artículo queremos enseñaros algunos trucos.
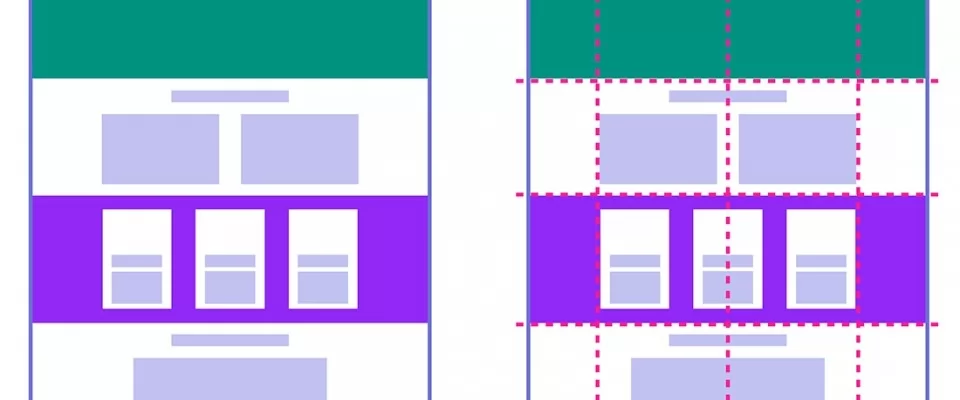
Crear layout con Grid Css es simple!
Vale, probablemente es mejor asumir que mucha gente ya haya recibido este mismo mensaje. Pero, el grid es una forma muy práctica de diseñar páginas web. En primer lugar, la configuración de la cuadrícula inicial es muy sencilla. ¿Queréis crear una sencilla plantilla (grid) de 12 columnas para empezar a diseñar vuestros divs y componentes principales? Todo lo que tenéis que hacer es decirle al grid que repita 12 columnas, siendo cada una de ellas una fracción igual de la cuadrícula:
.example-grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
Y en lugar de volvernos locos con los floats, la colocación de elementos es muy rápida. Supongamos que queréis una div el centro de vuestro sitio, dejando dos columnas de espacio en blanco a cada lado, de nuevo el código no podría ser más sencillo:
.example-div {
grid-column: 3 / 11;
}
Antes de definir la posición del contenido, el grid CSS lo colocará automáticamente en filas o columnas, lo que facilita la visualización de los elementos que se van a utilizar. CSS grid deducirá el número de filas y columnas que el grid debería tener a partir de los valores máximos de fila de cuadrícula y columna de cuadrícula que ha utilizado.
Grid no se parece en nada a las tablas HTML
Cuando surge algo nuevo, siempre habrá gente dispuesta a criticar el cambio. El grid de CSS no es una excepción; ciertamente fue recibido por una buena parte de los detractores, que afirmaban que es sólo un recalentamiento de la vieja y anticuada práctica de presentar sitios con tablas HTML.
En los oscuros y antiguos tiempos del diseño web, las cuadrículas basadas en tablad eran algo inflexibles. En el momento en que un desarrollador necesitaba que dos elementos de las celdas adyacentes se solaparan, se veía obligado a descomponer y guardar el contenido como imágenes estáticas.
El grid CSS no sólo permite apilar y solapar elementos, sino que también permite hacerlo de forma flexible y responsiva: en lugar de fijar los diseños en la "piedra", se puede utilizar para determinar con exactitud cómo responden los elementos y cómo se posicionan.
Subgrid añade una capa completamente nueva a los layouts.
Si las tablas HTML son el pasado oscuro y distante y el grid es el presente, el subgrid es el futuro. El grid sólo llega hasta cierto punto - el grid de un padre afecta a sus hijos pero los nietos no lo heredan. Y aunque se puede colocar un nuevo grid dentro del principal, no se adhiere a las filas y columnas de los padres, lo que lleva al tipo de trabajo de diseño desordenado que se creía que se había dejado atrás hace mucho tiempo.
Afortunadamente, el subgrid resuelve este problema, lo que significa que, si lo deseamos, los diseños pueden ser puesto en un grid durante todo el proceso. Gracias al hecho de que se ajustan a las propiedades establecidas por sus grids padres, se pueden crear fantásticos diseños con un nivel de control muy preciso.
CSS rompe los diseños tipográficos fijos
Otro gran secreto de CSS es la flexibilidad con la que maneja la tipografia y los idiomas. Si queremos utilizar idiomas que se escriben de derecha a izquierda, podemos usar simplemente la propiedad 'direction: rtl;' para que aparezcan como es debido. Alternativamente, digamos que queremos que las líneas de nuestro párrafo sean giradas 90 grados en el sentido de las agujas del reloj, podemos usar writing-mode: vertical-rl; - o writing-mode: vertical-lr si queremos que nuestra primera línea aparezca a la izquierda con cada línea subsiguiente más a la derecha.
Aunque el soporte sigue siendo mixto tanto para `vertical-rl' como para `vertical-lr'', estos ingeniosos fragmentos de CSS merecen ser tenidos en cuenta a la hora de añadir mejoras a nuestras webs.