Creating infographics using online tools has never been easier.
In the last few years some tools have emerged that allow anyone to create great visual content.
Whether you are working on a project for work, personal use, or social media, each new project will starts with a visual template.
In this article, we take a quick look at some of the best online tools for creating infographics, such as Visme, Canva, Easel.ly, Piktochart, and Infogr.am. All of these tools are evolving quickly, and this is just a snapshot of their current capabilities.
These tools run in your browser as a replacement for using an expensive professional desktop application like Adobe Illustrator to put your infographic design together.
Each one offers different tools, image libraries, charts, fonts and templates as a starting point. None of these have the full capabilities of a professional desktop application, but you probably don’t need that much power to create a simple infographic.
Visually

Visually makes it simple and affordable to create premium visual content for your marketing campaigns. The team have handpicked the best freelancers out there to help you produce high-impact infographics, videos, presentations, reports, ebooks, and interactive web microsites. After we match you with world class creative talent, our powerful collaboration platform streamlines the creative process–and improves communication between you and your team of graphic designs, writers, and web developers. The result is visual content creation that gets results, while saving you time and money.
Venngage

Venngage is focused on infographics. Unlike many other services who offer to create slideshows, reports, and wireframes, Venngage promises that it can help you to create a beautiful infographic in just three easy steps.
Piktochart

Drag-and-drop, point-and-click. No more frustrations over complicated design softwares, and no more expensive rates on hiring designers. The Piktochart’s editor gives you more room to think about designing and presenting your information.
Infogram

Infogr.am is a tool that brings out the best in your data. The infographics and charts are quick to use, and fast to share. Our customers range from small businesses to global media organizations, and we’ve been awarded multiple times during our short but fast-paced history.
Visme

Visme is a simple tool to translate your ideas into engaging content in the form of presentations, infographics and other engaging content. With tons of templates, and huge library of free shapes & icons to choose from, Visme has you creating awesome visual content right away. The templates are set up simply and beautifully. If you wanted, you could just edit the placeholder text, insert your own, and publish your infographic.
It offers: Full privacy control to make your content public, private or password protected, Millions of free images,and thousands of quality icons to beautify you content, Animate any object, add links and pop-ups and transtions ecc ecc
Canva

Canva is one of the most popular online tools for creating beautiful designs, including infographics. The Canva interface is nicely organized and a pleasure to use. Even if you're not an expert, you won't find a big learning curve because every design element can be dragged and dropped it into place. It's a very user frindly tool. There are many layout varieties to choose from, countless font choices, and over one million images available from Canva that will boost your creativity
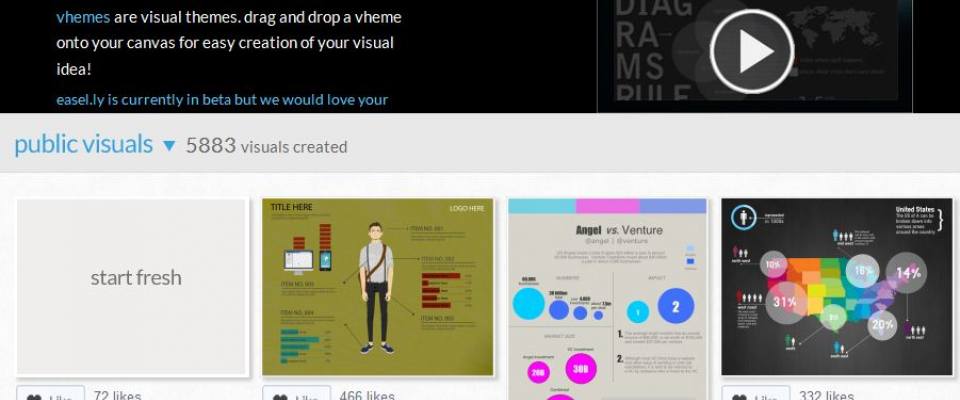
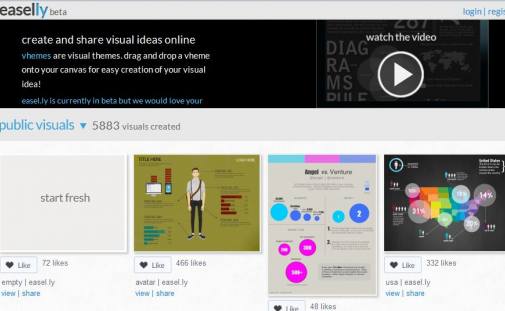
easel.ly

Easel.ly is a simple web tool that empowers anyone to create and share powerful visuals (infographics, posters).