Come abbiamo spiegato in un "28 strumenti utili per il responsive web design", un sito responsive si basa su un sistema che tecnicamente riconosce il device e gli risponde con un layout adatto, quindi con colonne, menù e griglie che siano flessibili (su uno schermo piccolo le 3 colonne sono impossibili da leggere e un menù orizzontale dovrà essere limitato a poche voci).
Per chi volesse approfondirne la conoscenza, vi presentiamo 27 web apps e risorse per il responsive web design.
1. Retina.js

2. Screenqueri.es
3. Mediaqueri.es
4. Style Tiles
5. Responsify
6. Gridpak
7. Adaptive Images
8. The Goldilocks Approach
9. Respo WordPress Theme
10. The Responsinator
11. Response JS
12. FitVids.js
13. Responsive PX
14. SelectNav.js
15. RefineSlide
16. Campaign Monitor Mobile Guide
17. Code a Responsive Navigation
18. Responsive Ad Checker
19. CSS3 Responsive Slider
20. Responsive Tables
21. HorizontalNav
22. Glisse.js
23. Codebomber
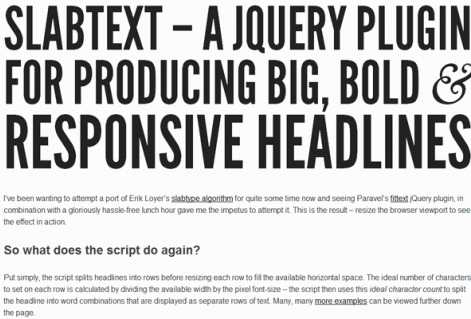
24. slabText
Syze
Ari WordPress Theme
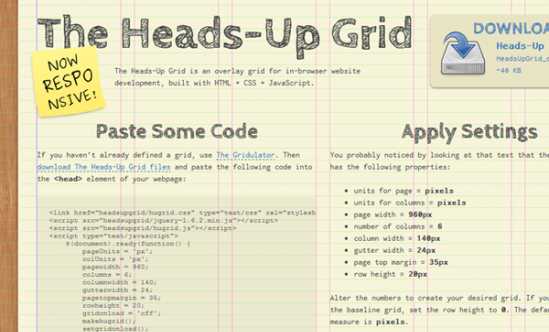
The Heads-Up Grid