La unidad fraccionaria (fr) es una nueva forma de medición en CSS, asociada en gran medida a la Grid CSS.
Finjamos que nos olvidamos de la Grid CSS o de las unidades fraccionarias por un momento.
Bien.
Así que son días festivos. En parte es verdad...mañana es fiesta ;-).
Por la ocasión, hemos preparado un pastel gigante y esponjoso.
Pero, tienes que compartirlo con tus invitados, por lo tanto, hay que cortarlo en en 5 partes iguales.
Así que coges el cuchillo y te pones a trabajar...
En 5 minutos, lo tienes : 5 partes iguales.
Buen trabajo!
Justo cuando pensabas que habías hecho un trabajo increíble,viene a visitarte un vecino y naturalmente quiere una parte de pastel. Una porción igual a la de los otros invitados.
¿En serio?
¿Ahora que hacemos?
¿Juntas con cola las otras partes y las atas mágicamente para luego cortarlas otra vez?
No lo creo.
Este es el problema con el que hemos estado viviendo durante mucho tiempo. Al igual que la gran torta esponjosa, tenemos un ancho del 100% en cualquier tipo de pantalla y en varios dispositivos.
Consideramos el siguente código HTML
<section> <div></div> <div></div> <div></div> <div></div> <div></div> </section>
Disponemos de una sección contenedor que cuenta con 5 divs.
Para compartir el 100% de la anchura en consecuencia y dar a los divs la misma anchura, se puede especificar una anchura individual del 20%.
Por qué?
Porque tenemos 5 divs. 100% dividido entre 5 da 20%.
"...viene a visitarte un vecino y naturalmente quiere una parte de pastel...."
Si se añade un div más dentro de la sección, tendremos que volver a hacer el calculo.
100% dividido por 6.... la matemática queda en tus manos
Este es un problema que la unidad fraccionaria elimina.
La unidad fraccionaria
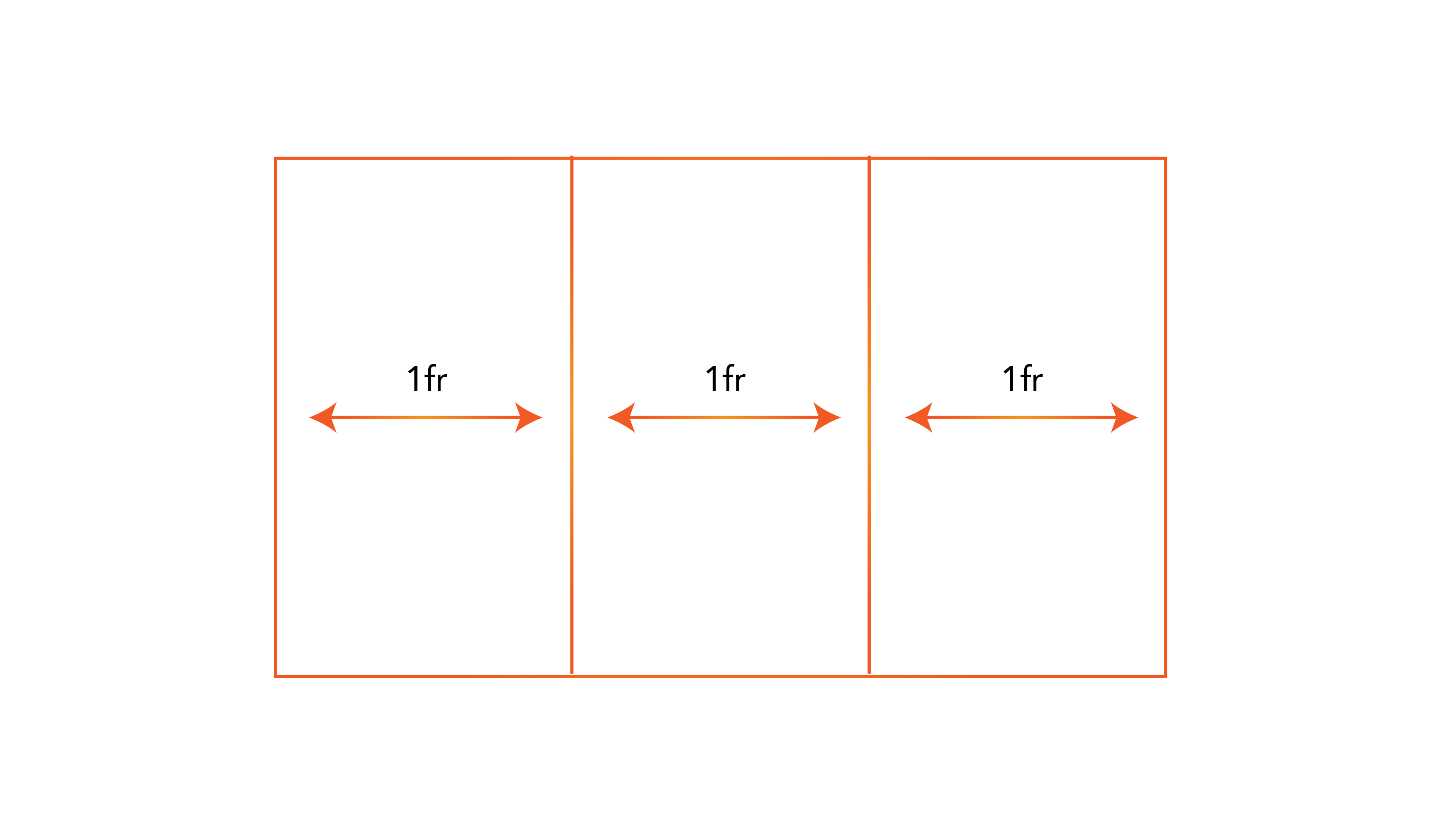
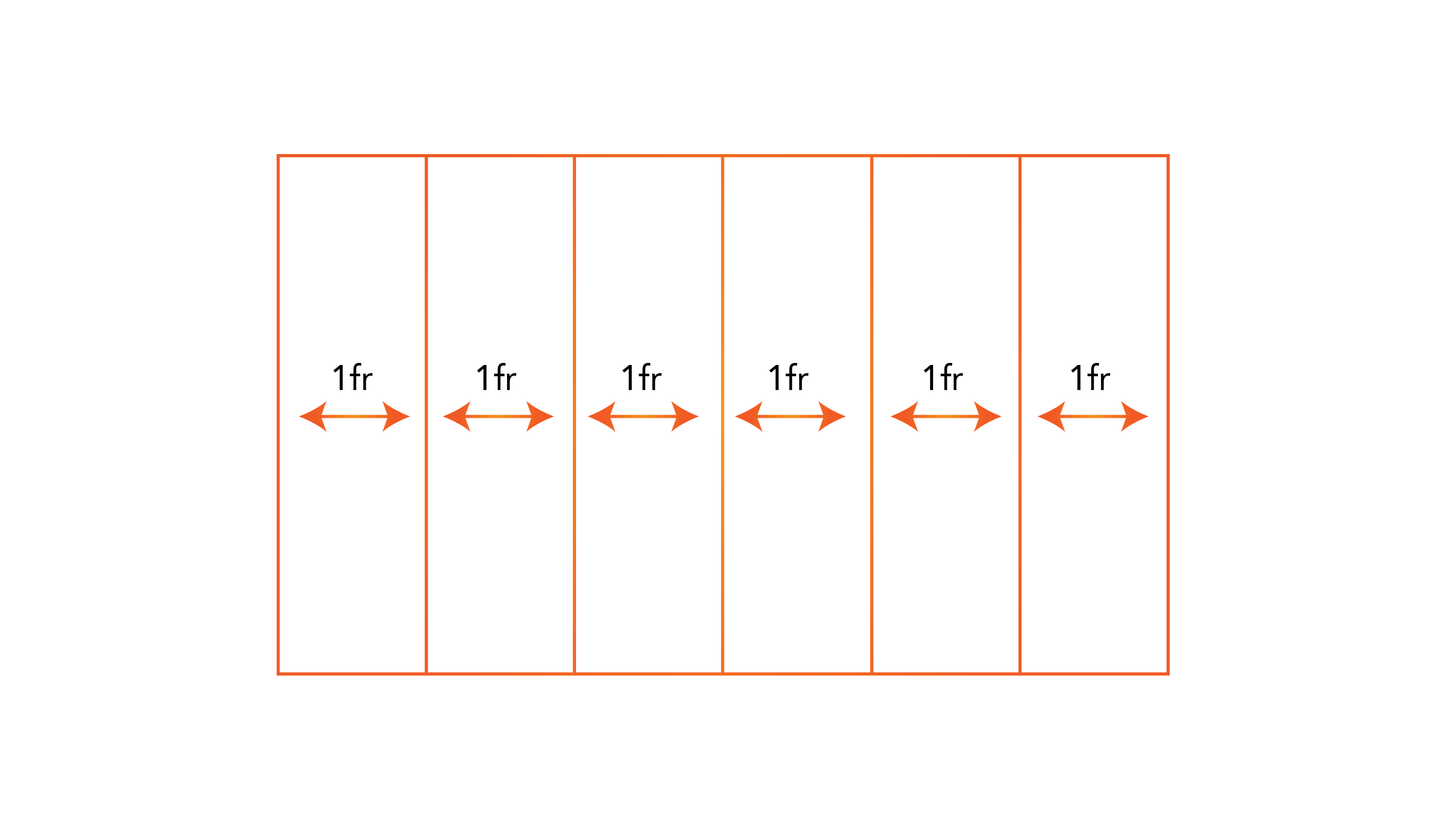
Con la unidad fraccionaria(fr) no es necesario recalcular - en absoluto.
Si especifica un ancho de 1fr, puedes añadir tantos elementos hijos cuanto sean necesarios. Los anchos se repartirán por igual entre todos los elementos hijo.
No estás obligado a usar sólo "unos" o "números enteros". Puede que tengas valores como: 1.5fr 3fr 4.5fr.
En este caso, la fracción total es 1.5fr + 3fr + 4.5fr = 9fr
Si el contenedor padre tiene un ancho de 900px....
La primera, (1.5fr) tendrá un ancho de 1.5fr/9fr * 900px. Esto traducido, serían 150px.
El segundo, (3fr) tendrá un ancho de 3fr/9fr * 900px. Traducido serían 300px.
La tercera, (3fr) tendrá un ancho de 4.5fr/9fr * 900px. O bien 450px.
Con las unidades fraccionarias, se introduce mucha flexibilidad. No te pierdas el gusto que supone la maquetación de contenidos con el diseño con el CSS Grid.
Resumiendo: para permitir que la cuadrícula/grid ajuste su tamaño de acuerdo al espacio disponible, usamos unidades fraccionarias (fr). El tamaño de una unidad fraccionaria depende tanto del espacio total disponible como del número total de unidades fraccionarias especificado.
Ejemplo:
.container {
grid-template-columns: 1fr 1fr 40px 20%;
grid-template-rows: 100px 200px 100px;
}
IMPORTANTE: La unidad fr llena el espacio disponible PERO NUNCA es menor que el tamaño mínimo del contenedor de la cuadrícula.