22 resultados por: css3
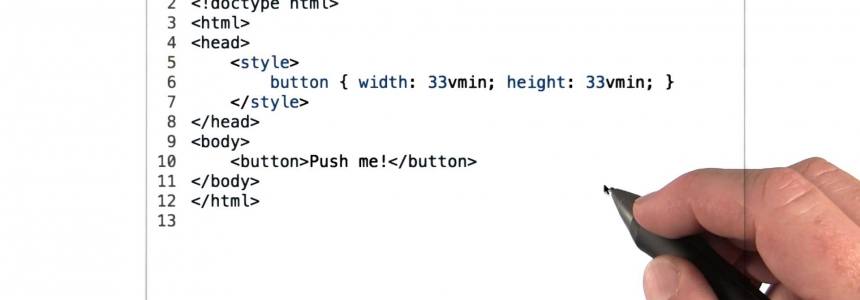
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
CSS3: Selectores avanzados y pseudo clases. Descripción, uso y ejemplos
Category : Css 29-10-2019 by Silvia Mazzetta
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Category : Javascript 10-02-2017 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
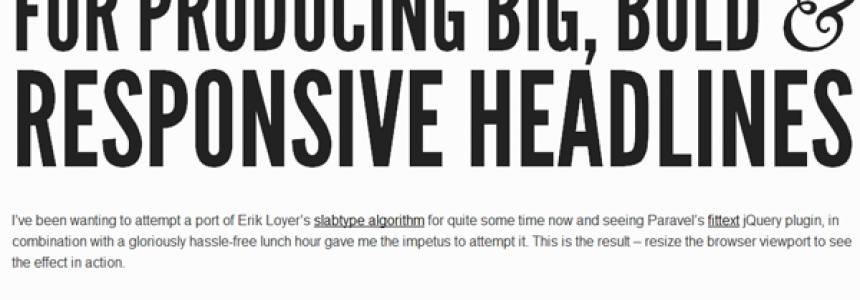
15 increíbles tutoriales para generar efectos de texto con CSS3
Category : Css 20-08-2013 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
Category : Software 17-07-2013 by Janeth Kent
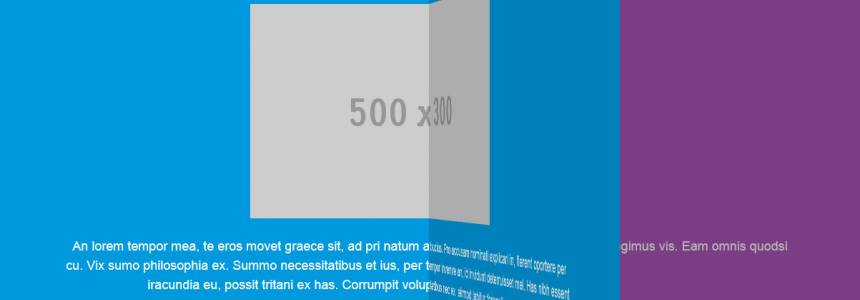
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
25 Tutoriales CSS3 para efectos avanzados de interfaz de usuario
Category : Diseño web 28-06-2013 by Janeth Kent
28 Útiles herramientas para hacer Responsive Web Design
Category : Diseño web 11-04-2013 by Janeth Kent