
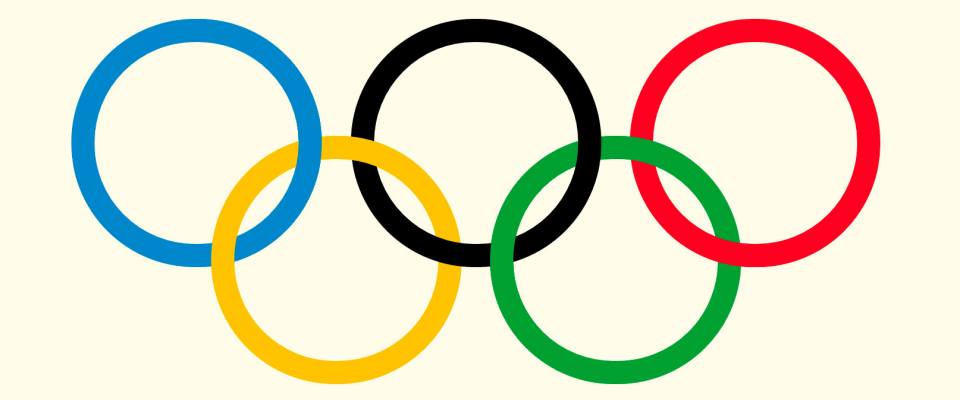
Inspired by Justin Sepulveda’s CSS Logos and this post on the new Design Informer Forums, we decided to try our hand at creating the Olympic Rings with just CSS and HTML.
We realize its simple, but it was fun to figure out the layering and how to do it with just a few elements.
Just having some fun....
HTML
<ul class="rings">
<li class="blue"></li>
<li class="blue chain"></li>
<li class="yellow"></li>
<li class="yellow chain"></li>
<li class="black"></li>
<li class="green"></li>
<li class="green chain"></li>
<li class="red"></li>
<li class="red chain"></li>
</ul>
CSS
:root {
font-size: calc(1vw + 1vh + .25vmin);
}
body {
background: #fffde8;
}
.rings {
list-style: none;
left: 50%;
margin: -9.75em -21em;
position: absolute;
top: 50%;
li {
position: absolute;
margin-top: 1em;
margin-left: 1em;
border-radius: 1em;
&:before, &:after {
position: absolute;
border-radius: 6em;
}
&:before {
display: block;
content: "";
}
width: 12em;
height: 12em;
font-size: 1em;
}
}
.rings {
li:after {
border: 1.15em solid #000;
bottom: 0;
content: "";
display: block;
right: -0.1em;
left: -0.1em;
top: -0.1em;
}
.blue {
left: 0;
top: 0;
z-index: 10;
}
.yellow {
left: 6.8em;
top: 5.7em;
z-index: 20;
}
.black {
left: 13.6em;
top: 0;
z-index: 21;
}
.green {
left: 20.4em;
top: 5.7em;
z-index: 20;
}
.red {
left: 27.2em;
top: 0;
z-index: 10;
}
.black:after { border-color: #000; }
.blue:after { border-color: #0085c7; }
.green:after { border-color: #009f3d; }
.red:after { border-color: #df0024; }
.yellow:after { border-color: #f4c300; }
.blue.chain {
border-bottom-color: transparent;
border-left-color: transparent;
border-top-color: transparent;
z-index: 24;
&:before, &:after {
border-bottom-color: transparent;
border-left-color: transparent;
border-top-color: transparent;
}
}
.green.chain {
border-bottom-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
z-index: 23;
&:before, &:after {
border-bottom-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
}
.red.chain {
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
z-index: 23;
&:before, &:after {
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
}
.yellow.chain {
border-bottom-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
z-index: 23;
&:before, &:after {
border-bottom-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
}
}
}

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
New graphic window units - CSS
''Intercop 2022' is a project announced by Google, Microsoft, Apple and the Mozzilla Foundation to make all browsers offer the same web experience. The project has 15 focus areas and one…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
Why shouldn't we use black?
Nowadays it is becoming more and more common for web pages to have the option to set them in dark mode, or to base their aesthetics directly on black or…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
Nesting: future proofing CSS
Although not currently supported by browsers, there is a proposal for CSS nesting to support a feature that would provide better readability to native CSS, so in the future it…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building…
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…
Creating simple CSS spinner-loader
In today's article we will show you how to animate a basic loader that spins when some predefined action is defined, such as loading an image. That can be used…
How to use Parallax.js effect on your website
Today, we're going to write about the parallax effect, similar to parallax scrolling, and how to implement it to improve your landing page. In webdev, they say mobile first -…
How to make the website's dark mode persistent with Local Storage, CSS and JS
Recently we wrote about how to do a switchable alternative color mode or theme, a very useful and popular feature to websites. Today’s article is going to be about how…
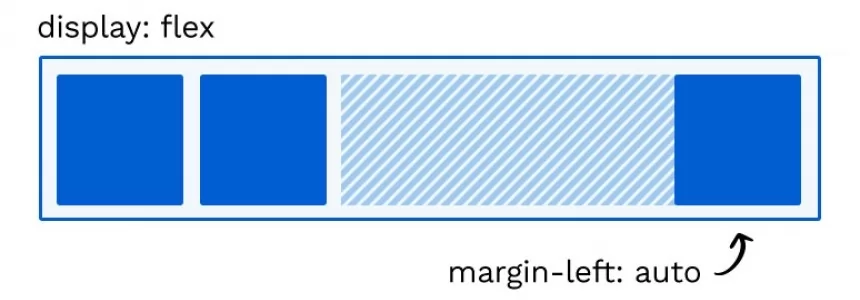
The easiest way to align items using flexbox
With the release of flexbox in CSS, it has become an essential tool when placing elements next to each other, since, by default, the children of a display: flexare stacked…