We’ve compiled this list of thirty amazing resources for Sass. In it you’ll find all kinds of goodies built on and for Sass: frameworks, plugins, apps and a lot more.
Frameworks and Grid Systems
1. Compass
Sass is an extension of CSS3 which adds nested rules, variables, mixins, selector inheritance, and more. Sass generates well formatted CSS and makes your stylesheets easier to organize and maintain.

2. Bourbon Sass Mixins Library
A simple and lightweight mixin library for Sass. After Compass, it’s definitely one of the better Sass mixin libraries that we’ve found.
3. Bourbon Neat
A lightweight semantic grid framework for Sass and Bourbon. It’s super simple and fully responsive.
4. Foundation
Foundation is the main competitor to Twitter Bootstrap. Bootstrap is built on LESS while Foundation is built on Sass.
5. Bootstrap Sass
Bootstrap-sass is an Sass-powered version of Twitter's Bootstrap, ready to drop right into your Sass powered applications.
6. Animate.sass
Animate.sass is a Sass and Compass CSS animation library for WebKit, Firefox and beyond based on the work being done by Dan Eden in Animate.css. The core of Animate.sass, despite being named "dot sass", is written in SCSS.
7. Forge
Forge is a free command-line toolkit for bootstrapping and developing WordPress themes in a tidy environment using front-end languages like Sass, LESS, and CoffeeScript.
8. Skeleton-SASS
Skeleton-SASS is a one-to-one translation of the classes in Skeleton's grid framework, but remixed as SASS mixins. Instead of giving a div a class of six columns, inside your own CSS specifying the div you'd simply include the mixin +columns(6).
The other big advantage of Skeleton-SASS is that the actual grid widths are only calculated at compile-time. This means that your page width, number of columns, and margin sizes are all easily tweakable if you want to mix things up —- say, switch from a 16-column grid to a 24-column, or bump everything up to 1024px instead of 960px.
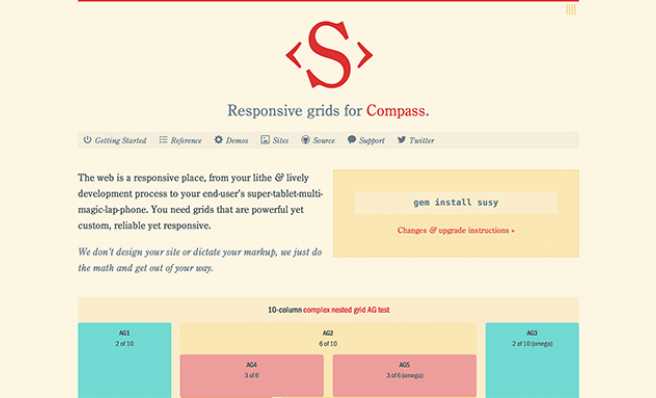
9. Susy: Responsive grids for Compass
Susy is based on Natalie Downe's CSS Systems, made possible by Sass, and made easy with Compass. You can use it anywhere, from static sites to Django, Rails, Wordpress and more.

10. Gravity Framework
Gravity is a SASS based framework for making powerful, easily maintainable HTML5 websites. It helps you rapidly prototype your ideas and will generally make your life much easier.
11. Frameless
Frameless is as a suggestion for a new way to structure your grids. Frameless isn’t completely Sass focused, but there is a Sass template to get you started.
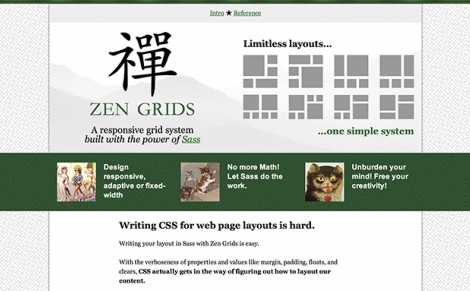
12. Zen Grids
Writing your layout in Sass with Zen Grids is easy. With the verboseness of properties and values like margin, padding, floats, and clears, CSS actually gets in the way of figuring out how to layout our content.

13. BlankWork – Flexible SASS Gridsystem
Blankwork allows you to have a wrapper, container and columns at the moment.
14. 320 and Up
320 and Up is a responsive, mobile first boilerplate with both LESS and Sass versions.

15. Gridset
Gridset is a tool for making grids, designed and built by the team at Mark Boulton Design.
Buttons & UI
16. CSS3 buttons by Chad Mazzola
A collection of CSS3 buttons that use the simplest possible markup. They look best in WebKit-based browsers, almost as good in Firefox, with all other browsers falling back to a less-styled button.
17. Zocial
Zocial is a CSS3 social buttons Sass framework.
18. Sassy Buttons
Sassy buttons is a compass extension so, naturally, you must have compass installed to use it. It helps you create incredibly customizable and super attractive buttons.
Apps
19. Scout
Scout is a cross-platform app that delivers the power of Sass & Compass into the hands of web designers. Scout helps make your CSS workflow a snap by delivering more control, optimization, and organization. No developer required.
20. CodeKit
CodeKit helps you build websites faster and better. Its flagship features are listed below and the one-minute teaser video to the right is a good place to start.
21. LiveReload
LiveReload monitors changes in the file system. As soon as you save a file, it is preprocessed as needed, and the browser is refreshed. Even cooler, when you change a CSS file or an image, the browser is updated instantly without reloading the page.
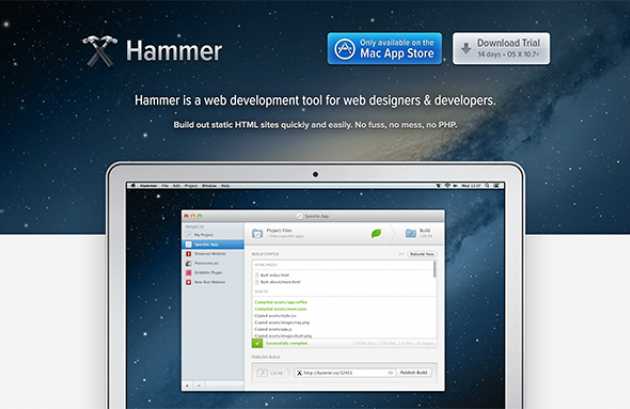
22. Hammer
Hammer is a web development tool for web designers & developers Build out static HTML sites & templates quickly and easily. No fuss, no mess, no PHP. Hammer watches your Project Folder & automatically compiles a static build, every time you make a change Built-in support for SASS (with Bourbon), CoffeeScript, HAML & Markdown, as well as special Hammer tags.

Plugins
23. Sass.sugar
Sugars are plugins for MacRabbit’s Espresso. Sass.sugar adds Sass syntax highlighting to Espresso.
24. Sublime Text: Haml & Sass
A plugin for Sublime Text users. You can just turn to the package manager in ST2 for a Sass plugin as well.
25. Coda Sass Plug-in
This is a Sass plug-in for Panic's Coda. This plug-in converts scss files into css files. You can set it up to automatically convert on save. By default you must manually process scss files via the Coda Plug-ins menu. You can also specify where the css files should be saved. By default they are saved next to the scss files.
26. FireSass for Firebug
FireSass allows Firebug to display the original Sass filename and line number of Sass-generated CSS styles.
Other Goodies
27. Sass.js
A JavaScript implementation of Sass, perfect for Node users.
28. Breakpoint
Breakpoint makes writing media queries in Sass super simple. Create a variable using a simplified syntax based on most commonly used media queries, then call it using the breakpoint mixin. Breakpoint handles all of the heavy lifting, from writing the media query itself, to handling cross-browser compatibility issues, so you can focus on what's important: making sure your website looks its best.
29. MVCSS
MVCSS it's a sort of suggested method for writing CSS and Sass. It’s similar in concept to SMACSS and OOCSS.
30. Normalize.css (With Sass or Compass)
This project is the Sass/Compass port of normalize.css. It aims to use the best partials from Compass to make normalize even easier to integrate with your website.

