Il futuro è nel “flat design”: 20 risorse gratis per il flat design
Tutti ne sono affascinati, tutti lo invocano, tutti ne parlano: il flat design è la parola chiave del 2013 per i designer ed i creativi di tutto il mondo.
La traduzione letterale di flat design è “design piatto”. Si tratta infatti di un design semplice, privo di effetti tridimensionali quali ombre, gradienti etc… Le immagini sono spesso minimali e c’è una chiara distinzione fra i piani, che non si intersecano mai. Si contrappone al design scheumorfico, che si avvale degli espedienti grafici appena citati.
Il risultato finale consiste in uno schema grafico visuale semplicissimo, che si traduce in facilità di comprensione e di leggibilità da parte degli utenti/spettatori.
Chiarezza visiva e comunicazione semplice sono gli strumenti indispensabili per la costruzione di un flat design.
Quli sono i principi che stanno alla base del flat design.?
1. Semplicità degli elementi: Elementi estremamente semplici, chiara distinzione dei piani (distinzione tra testi, immagini e altri elementi graficii), scarsa o nulla applicazione di effetti standar come ombre, sfumature, gradienti, trasparenze.
2. Attenzione al lettering: la tipografia e la scelta del font ha un ruolo fontamentale. Si prediligono font dal design semplice, usati nella loro declinazione bold. In questo modo assumono più facilmente una forte consistenza visiva e una maggiore leggibilità. Stesse indicazioni per il design di simboli e bottoni.
3. Importanza ai colori: si deve far uso di colori vivaci, caldi, non standard che riescono ad attirare l’attenzione dell’utente. Il colore vivace è uno strumento nel Flat Design che richiama la call action di un utente. Le palette dei colori utilizzati per il flat design sono più luminose e piene rispetto agli altri approcci grafico/visuali. Se le palette tradizionali si distinguono per l’utilizzo di 2 o 3 colori al massimo, nel flat design si puó tranquillamente arrivare a 6/8. I toni sono luminosi e vibranti e non presentano sfumature di sorta. I colori primari e secondari sono i più utilizzati e c’è una particolare predilezione per i colori “vintage”.
4. Approccio minimalistico: Il flat design richiede un approccio minimal ed essenziale, predilige l’utilizzo di forme geometriche semplici come il quadrato ed il cerchio, il rettangolo, a patto che non siano troppo invasivi e che si fondino bene con il resto del progetto.
Molti we designer, preferiscono apportare alcune varianti “tradizionali” ai loro progetti, applicando per esempio un semplice effetto (sfumatura, ombra) in maniera poco marcata. L'intento è quello di dare più flessibilità al design, elimiando l’eccessiva rigidità che il flat design a volte arriva ad esprimere.
Insomma, i principi di base sono chiari, ma è comunque possibile evolvere il flat design e personalizzarlo con un tocco di creatività che lo renda distinguibile e unico.
E voi cosa ne pensate del flat design? Vi convince? Lo utilzzate?
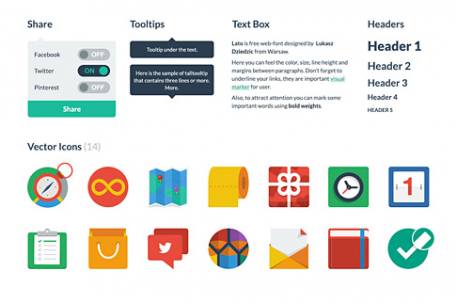
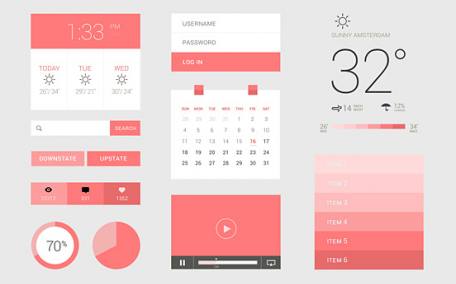
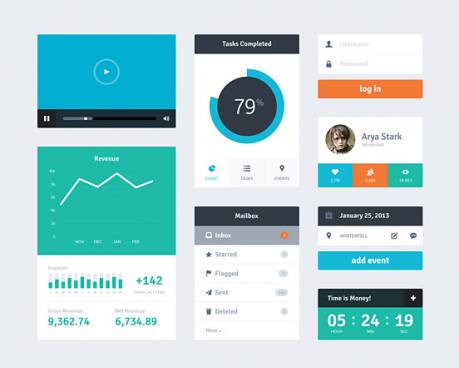
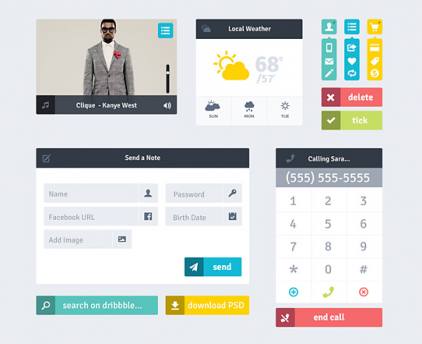
Vi lasciamo alla vostra riflessione, proponendovi 20 risorse gratis per il flat design.
1. Apple Devices Flat Icons PSD
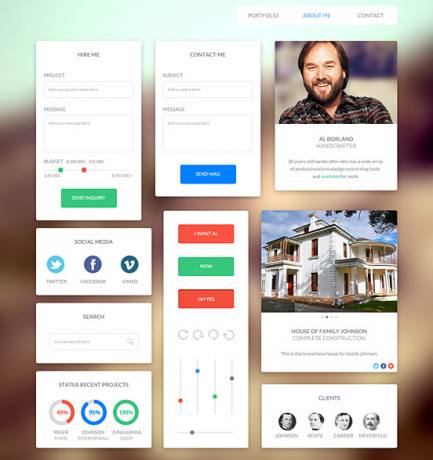
2. Free Flat UI
3. Flat UI Kit
4. 24 Flat Icons
5. Freen Flat UI Kit PSD
6. Flat Radial Graph PSD
7. Flat UI
8. Free Colorful Icons
9. UI Kit Free Download
10. Flat Web Elements
11. Featherweight UI
12. Flatlyfe UI Kit Free PSD
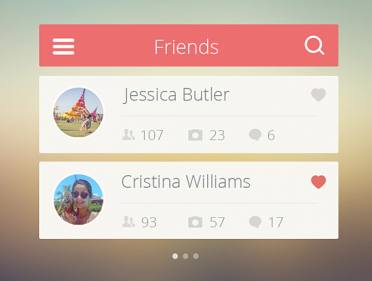
13. Friends Iphone App UI
14. Minimal Apple Product Templates
15. 3600+ Free Flat Icons
16. Browsers Glyphs
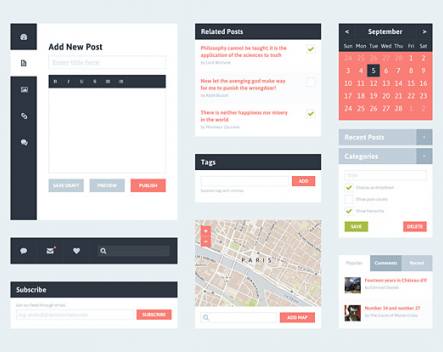
17. Flat Blog UI Kit
18. Flat File Icons
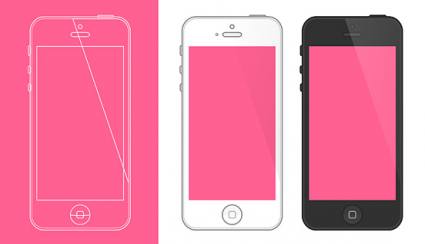
19. iPhone5 Flat Design
20. Mac,Ipad & Iphone Flat Illustration