
Avete dei clienti esigenti che "ancora" vi chiedono movimentati, sbrilluccicanti banner in flash? Se siete stanchi di rispondere che ormai il flash è andato in pensione potete proporre una soluzione alternativa basata sull'uso delle animazioni CSS3.
Attualmente Firefox e WebKit browser sono gli unici browser che supportano l'animazione con i CSS, ma, in questo articolo, daremo uno sguardo a come si possono realizzare questi tipi di annunci anche in altri browser (non aspettatevi una resa perfetta per tutti i navigatori, in particolare per IE 7 ed inferiori...)
N.B. Nei codici che seguono sono stati eliminati i vendor prefix per questioni di spazio
Se avete poca dimestichezza con le animazioni CSS, vi consiglio la lettura di questo articolo del W3C.
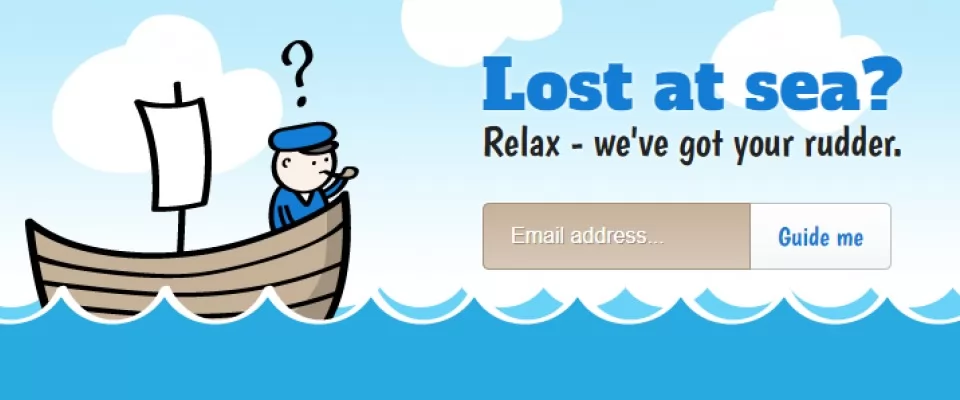
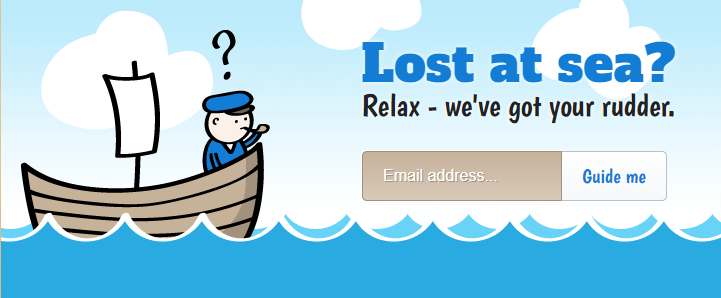
Seguendo l'esempio proposto da tympanus.net, andremmo a riprodurre il seguente banner animato:

Come realizzarlo? Qui in basso trovare il codice, spiegato passo passo.
IL CODICE MARKUP
Innanzi tutto dobbiamo creare il nostro banner o annuncio in HTML, pensando a come vogliamo strutturare l'animazione o le animazioni che abbiamo intenzione di implementare, poichè andranno ad influenzare l'intera struttura child/parent (figlio/genitore) del nostro codice.
<div id="ad-1"> <div id="content"> <h2>Qui ci sará il primo titolo</h2> <h3>Qui ci sará il secondo titolo</h3> <form> <input type="text" id="email" value="email" /> <input type="submit" id="submit" value="esempiovalore" /> </form> </div> <div id="clouds"> <ul id="cloud-group-1"> <li class="cloud-1"></li> <li class="cloud-2"></li> <li class="cloud-3"></li> </ul> <ul id="cloud-group-2"> <li class="cloud-1"></li> <li class="cloud-2"></li> <li class="cloud-3"></li> </ul> </div> <ul id="boat"> <li> <div id="question-mark"></div> </li> </ul> <ul id="water"> <li id="water-back"></li> <li id="water-front"></li> </ul> </div>
Per capire meglio la struttura del nostro codice, concentriamoci sulla "barca" per un secondo:
<ul id="boat"> <!-- aggruppiamo gli elementi del disegno --> <li> <!-- la barca --> <div id="question-mark"></div> <!-- il punto interrogativo --> </li> </ul>
Quando si visualizza il primo annuncio sulla pagina demo, ci sono 3 animazioni separate che interessano la barca:
1. Spostamento della barca a sinistra. Questo viene applicato direttamente alla lista non ordinata (gruppo).
2. Effetto galleggiamento. Questo viene applicato direttamente all'elemento della lista "boat").
3. L'animazione relativa al punto interrogativo che si applica direttamente al div.
Approfondendo lo studio del codice, noterete che l'effetto galleggiamento dell'elemento boat, include anche il div all'interno di esso (il punto interrogativo).
Analogamente, l'effetto slide della barca, influisce anche sull'elemento elenco e div all'interno di esso (barca e punto interrogativo).
Questo ci porta ad una conclusione importante: gli elementi figlio ereditano l'animazione del loro genitore.
IL CSS
Prima di tutto è necessario fare un passo indietro: creiamo il nostro foglio stile come se non esistessero le animazioni CSS (nel caso qualcuno usasse browser arcaici o non compatibili)
/* NON CORRETTO! */
@keyframe our-fade-in-animation {
0% {opacity:0;}
100% {opacity:1;}
}
div {
opacity: 0;
/* Questo div è nascosto di default!*/
animation: our-fade-in-animation 1s 1;
}
Se il browser di un utente non supporta le animazioni, il div rimarrà invisibile.
/* CORRETTO */
@keyframe our-fade-in-animation {
0% {opacity:0;}
100% {opacity:1;}
}
div {
opacity: 1; /* Questo div è visibile di default */
animation: our-fade-in-animation 1s 1;
}
Il div verrá mostrato anche in assenza dell'animazione. Nel caso un cui l'animazione potrá essere implementata il div si nasconderà automaticamente.
Passiamo ora al cuore del CSS necessario per realizzare le animazioni.
1. Dal momento che il banner potrebbere essere utilizzati su diversi siti web, vi mostreremo un codice CSS con selettori specifici ed adattabili. Ogni selettore sarà preceduto dall'ID : # ad - 1 .
2. Ignoreremo la funzione delay, per evitare che gli elementi animati volino fuori dallo schermo o scompaiano.
3. Usare quando possibile, un'animazione per più elementi. In questo modo possiamo ridurre le linee codice , risparmiando un sacco di tempo.
A questo punto, inizieremo creando la nostra area "canvas" dandole un posizionamento relativo in modo tale che al suo 'interno ogni elemento possa essere posizionato correttamente. Dobbiamo assicurarci di settare la proprietà "overflow"su hidden.
#ad-1 {
width: 720px;
height: 300px;
float: left;
margin: 40px auto 0;
background-image: url(../images/ad-1/background.png);
background-position: center;
background-repeat: no-repeat;
overflow: hidden;
position: relative;
box-shadow: 0px 0px 6px #000;
}
Successivamente, ci occuperemo dello stile dei campi di testo e di input e delle animazioni corrispondenti.
Assicuriamoci che il contenuto #content del div #ad-1 abbia lo z-index più alto di tutti gli elementi coinvolti nell'animazione, in modo che non possa essere accidentalmente coperto:
#ad-1 #content {
width: 325px;
float: right;
margin: 40px;
text-align: center;
z-index: 4;
position: relative;
overflow: visible;
}
#ad-1 h2 {
font-family: 'Alfa Slab One', cursive;
color: #137dd5;
font-size: 50px;
line-height: 50px;
text-shadow: 0px 0px 4px #fff;
animation: delayed-fade-animation 7s 1 ease-in-out;
/* Questo sfumerà il nostro h2 con un ritardo simulato*/
}
#ad-1 h3 {
font-family: 'Boogaloo', cursive;
color: #202224;
font-size: 31px;
line-height: 31px;
text-shadow: 0px 0px 4px #fff;
animation: delayed-fade-animation 10s 1 ease-in-out;
/* Questo sfumerà il nostro h3 con un ritardo simulato */
}
#ad-1 form {
margin: 30px 0 0 6px;
position: relative;
animation: form-animation 12s 1 ease-in-out;
/* Questo farà scorrere il nostro indirizzo e-mail.
Ha anche un ritardo simulato */
}
#ad-1 #email {
width: 158px;
height: 48px;
float: left;
padding: 0 20px;
font-size: 16px;
font-family: 'Lucida Grande', sans-serif;
color: #fff;
text-shadow: 1px 1px 0px #a2917d;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border:1px solid #a2917d;
outline: none;
box-shadow: -1px -1px 1px #fff;
background-color: #c7b29b;
background-image: linear-gradient(bottom, rgb(216,201,185) 0%, rgb(199,178,155) 100%);
}
#ad-1 #email:focus {
background-image: linear-gradient(bottom, rgb(199,178,155) 0%, rgb(199,178,155) 100%);
}
#ad-1 #submit {
height: 50px;
float: left;
cursor: pointer;
padding: 0 20px;
font-size: 20px;
font-family: 'Boogaloo', cursive;
color: #137dd5;
text-shadow: 1px 1px 0px #fff;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border:1px solid #bcc0c4;
border-left: none;
background-color: #fff;
background-image: linear-gradient(bottom, rgb(245,247,249) 0%, rgb(255,255,255) 100%);
}
#ad-1 #submit:hover {
background-image: linear-gradient(bottom, rgb(255,255,255) 0%, rgb(255,255,255) 100%);
}
Ora, occupiamoci del codice relativo all'acqua ed alla rispettiva animazione.
#ad-1 ul#water{
/* Se volessimo aggiungere un'altra animazione all'acqua, lo protremmo fare qui*/
}
#ad-1 li#water-back {
width: 1200px;
height: 84px;
background-image: url(../images/ad-1/water-back.png);
background-repeat: repeat-x;
z-index: 1;
position: absolute;
bottom: 10px;
left: -20px;
animation: water-back-animation 3s infinite ease-in-out;
/* Effetto bollicine */
}
#ad-1 li#water-front {
width: 1200px;
height: 158px;
background-image: url(../images/ad-1/water-front.png);
background-repeat: repeat-x;
z-index: 3;
position: absolute;
bottom: -70px;
left:-30px;
animation: water-front-animation 2s infinite ease-in-out;
/* Un altro effetto di acqua ondeggiante - ma leggermente diverso.
Faremo muovere questa animazione un po' più velocemente per creare un po'
di prospettiva. */
}
Infine occupiamoci della barca:
#ad-1 ul#boat {
width: 249px;
height: 215px;
z-index: 2;
position: absolute;
bottom: 25px;
left: 20px;
overflow: visible;
animation: boat-in-animation 3s 1 ease-out;
/* Attivare lo slide quando inizia l'annuncio */
}
#ad-1 ul#boat li {
width: 249px;
height: 215px;
background-image: url(../images/ad-1/boat.png);
position: absolute;
bottom: 0px;
left: 0px;
overflow: visible;
animation: boat-animation 2s infinite ease-in-out;
/* Simulare la barca che oscilla sull'acqua - simile all'animazione già
utilizzata sull'acqua stessa. */
}
#ad-1 #question-mark {
width: 24px;
height: 50px;
background-image: url(../images/ad-1/question-mark.png);
position: absolute;
right: 34px;
top: -30px;
animation: delayed-fade-animation 4s 1 ease-in-out; /* Fade in the question mark */
}
Ultimo ma non meno importante, lo stile delle nuvole: inseriremo un effetto di scorrimento continuo.
#ad-1 #clouds {
position: absolute;
top: 0px;
z-index: 0;
animation: cloud-animation 30s infinite linear;
/* Fa scorrere le nuvole a sinistra, resetta e ripete */
}
#ad-1 #cloud-group-1 {
width:720px;
position: absolute;
left:0px;
}
#ad-1 #cloud-group-2 {
width: 720px;
position: absolute;
left: 720px;
}
#ad-1 .cloud-1 {
width: 172px;
height: 121px;
background-image: url(../images/ad-1/cloud-1.png);
position: absolute;
top: 10px;
left: 40px;
}
#ad-1 .cloud-2 {
width: 121px;
height: 75px;
background-image: url(../images/ad-1/cloud-2.png);
position: absolute;
top: -25px;
left: 300px;
}
#ad-1 .cloud-3 {
width: 132px;
height: 105px;
background-image: url(../images/ad-1/cloud-3.png);
position: absolute;
top: -5px;
left: 530px;
}
L'ANIMAZIONE
Sei il banner dovesse essere visualizzato ora su qualsiasi navigatore, risulterebbe statico. Come far si che la nostra animazione prenda vita? Niente di piú facile:
/* Un'animazione con un ritardo simulato usato per sfumare in più elementi.
Abbiamo ottenuto un ritardo simulato iniziando il processo di dissolvenza all'80% del
dell'animazione (invece di iniziare il processo immediatamente).
Possiamo usare questa tecnica e aumentare la durata dell'animazione su qualsiasi elemento
per raggiungere la durata desiderata: */
@keyframes delayed-fade-animation {
0% {opacity: 0;}
80% {opacity: 0;}
100% {opacity: 1;}
}
/* Un'animazione che scorre nel nostro modulo di indirizzo e-mail. Abbiamo vivacizzato
questa animazione facendo scorrere gli elementi fino alla posizione desiderata- questo crea un
simpatico effetto simil-elastico.
Come potete vedere, questa animazione usa anche un ritardo simulato: */
@keyframes form-animation {
0% {opacity: 0; right: -400px;}
90% {opacity: 0; right: -400px;}
95% {opacity: 0.5; right: 20px;}
100% {opacity: 1; right: 0px;}
}
/* Questa è la più elementare delle animazioni. Solo due fotogrammi chiave e nessun
ritardo simulato.
Questa animazione fa scorrere la barca da sinistra quando inizia l'annuncio: */
@keyframes boat-in-animation {
0% {left: -200px;}
100% {left: 20px;}
}
/* Ecco la nostra fantastica animazione delle nuvole. Il primo gruppo di nuvole inizierà
allineato al centro con il secondo gruppo a destra dello schermo. Mentre il gruppo sinistro di
nuvole sta scivolando fuori dallo schermo a sinistra, il gruppo di destra inizierà ad apparire
sul lato destro dello schermo. Non appena il gruppo di sinistra è completamente fuori dallo
schermo, le nuvoletorneranno (molto rapidamente) alle loro posizioni originali e si ripeterà: */
@keyframes cloud-animation {
0% {left: 0px;}
99.9999% {left: -720px;}
100% {left: 0px;}
}
/* Queste ultime 3 animazioni sono tutte fondamentalmente le stesse - l'unica differenza è la
posizione di ogni elemento. Emuleranno l'effetto oscillante dell' oceano: */
@keyframes boat-animation {
0% {bottom: 0px; left: 0px;}
25% {bottom: -2px; left: -2px;}
70% {bottom: 2px; left: -4px;}
100% {bottom: -1px; left: 0px;}
}
@keyframes water-back-animation {
0% {bottom: 10px; left: -20px;}
25% {bottom: 8px; left: -22px;}
70% {bottom: 12px; left: -24px;}
100% {bottom: 9px; left: -20px;}
}
@keyframes water-front-animation {
0% {bottom: -70px; left: -30px;}
25% {bottom: -68px; left: -32px;}
70% {bottom: -72px; left: -34px;}
100% {bottom: -69px; left: -30px;}
}
Nel corso di questo tutorial, abbiamo imparato dei concetti chiave delle animazioni realizzate con i CSS:
1. Gli elementi figlio ereditano l'animazione dall'elemento padre (in aggiunta alla propria animazione). Possiamo usare questo per creare animazioni più complesse.
2. Quando allo stile dei nostri annunci, dovremmo usare dei selettori molto specifici in modo che i nostri annunci non interferiscano con i CSS esistenti.
3. Posizionare gli elementi in modo logico.
4. Se possibile, utilizzare una sola animazione per più elementi
Per saperne di piú e per accedere alla demo, cliccate qui
Fonte: tympanus.net

Silvia Mazzetta
Web Developer, Blogger, Creative Thinker, Social media enthusiast, Italian expat in Spain, mom of little 9 years old geek, founder of @manoweb. A strong conceptual and creative thinker who has a keen interest in all things relate to the Internet. A technically savvy web developer, who has multiple years of website design expertise behind her. She turns conceptual ideas into highly creative visual digital products.
Articoli correlati
Introduzione alle CSS Container Queries
Il responsive web design è una componente essenziale dello sviluppo web. Come sviluppatori front-end, dobbiamo preoccuparci continuamente della moltitudine di nuove risoluzioni e dispositivi. Va da se che creare una versione…
come trasformare il tuo smartphone in una webcam per il tuo pc
Con la propagazione del Covid-19 tutti noi abbiamo dovuto adattarci a una nuova situazione di quarantena in casa, e, dato che l'essere umano ha bisogno di comunicare costantemente, abbiamo usato…
Webinar e Online Class: Le migliori app free(o quasi) per fare lezione anche da casa
A causa del motivo contingente di clausura, anche il modo di lavorare classico ha dovuto subire uno scossone e adeguarsi ai paesi più tecnologici in cui questo modo di lavorare…
Flexbox, breve guida pratica
In questo articolo impareremo a gestire gli elementi del nostro sito web in modo più efficiente ed efficace, grazie alla proprietà Flexbox. Ma attenzione, non stiamo parlando di una semplice proprietà…
Java Design Pattern: Prototype Pattern
Andremo ora a parlare di un pattern creazionale che ci permette di "copiare con classe". Sì, anche se sembra strano, il compito fondamentale di questo pattern è copiare. Sto parlando…
Java Design Pattern: Builder Pattern
Andiamo oggi a parlare di un pattern creazionale che in molte situazioni può rappresentare una valida alternativa alla costruzione di oggetti mediante costruttori: il Builder Pattern. La necessità di introdurre meccanismi…
Java Design Pattern: Factory Pattern
Continuando il discorso sui design pattern iniziato precedentemente, andiamo oggi a vedere un altro pattern molto utilizzato: il Factory Method Pattern. Il GoF (Gang of Four Design Patterns) lo definisce così: Definisce…
Java: Introduzione ai design pattern: Singleton
Chiunque abbia anche una minima esperienza di programmazione, si sarà reso conto di come i problemi sianoricorrenti. Infatti troviamo spesso problemi con uno stesso pattern ma con contesti differenti. Ad esempio, un…
Deep web: 5 fatti di cui non si è a conoscenza
Il deep web è uno spazio Internet in cui sono ospitati i contenuti che non compaiono nei motori di ricerca convenzionali, a causa di vari fattori che non devono necessariamente…
Kali Nethunter, lo store per gli hacker etici
A volte i pentesters o gli stessi programmatori di un azienda, hanno bisogno di analizzare gli URL o effettuare dei test di penetrazione. Lo scopo dell’attività è quindi quello di scovare…
45 utili siti che avresti voluto conoscere prima
In rete sono presenti talmente tanti siti web dedicati alla sviluppo web e alla grafica, che risulta molto complicato conoscerli tutti. Oggi, vi proponiamo una lista di siti web non…
Paesaggi Parallax costruiti interamente con CSS e HTML
Il CSS3 ha messo finalmente fine alle nostre frustrazioni: con delle semplici proprietà si aprono infatti infinite soluzioni. Una tra tante, la possibilità di inserire uno sfondo animato in una pagina…