Material design is the googles new design practice, it is mobile first approach design system created by Google. The idea of material design is to make everything in a same simple way so anybody can understand them even if it is an app with brand new functionality.
Material designis derived from the thinking of using paper as a user interface, is more like the flat design, but it have more depth than the usual designs. It is pretty logical especially in mobile first approach, in mobile, you are touching to the UI for interaction with the system but by thinking it with the paper, The interaction becomes more natural.
The material design used bolder colours and better use of typography. The most important and used aspect is transitions. The material design has the best and phycological tradition effects.
There are many well know companies started to adapt material designs for their products. Companies like Whatsapp, Invision and many more big name are using material design principle these days.
Google may provide a framework for material design in future, but we don’t have any official announcement regarding that. We have found a some great material design based front end framework while we resource in material design.Today in this post we have put together the best material design framework for developers.
MaterialKit

A beautiful Material Design framework in Swift.
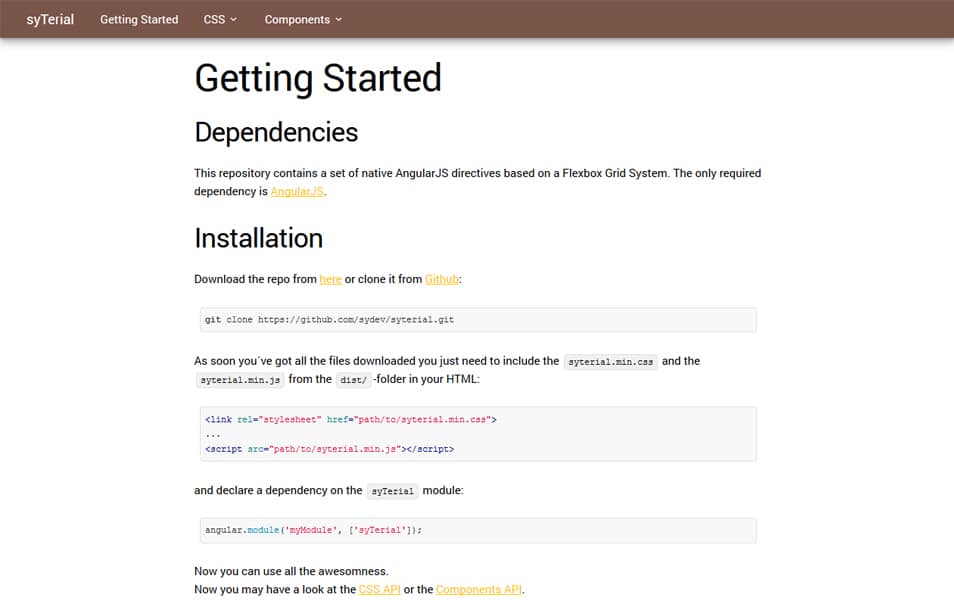
syterial

A Material Design CSS Framework and Angular directives.
ember-cli-materialize

A CSS Framework based on Material Design made simple, for Ember.js apps.
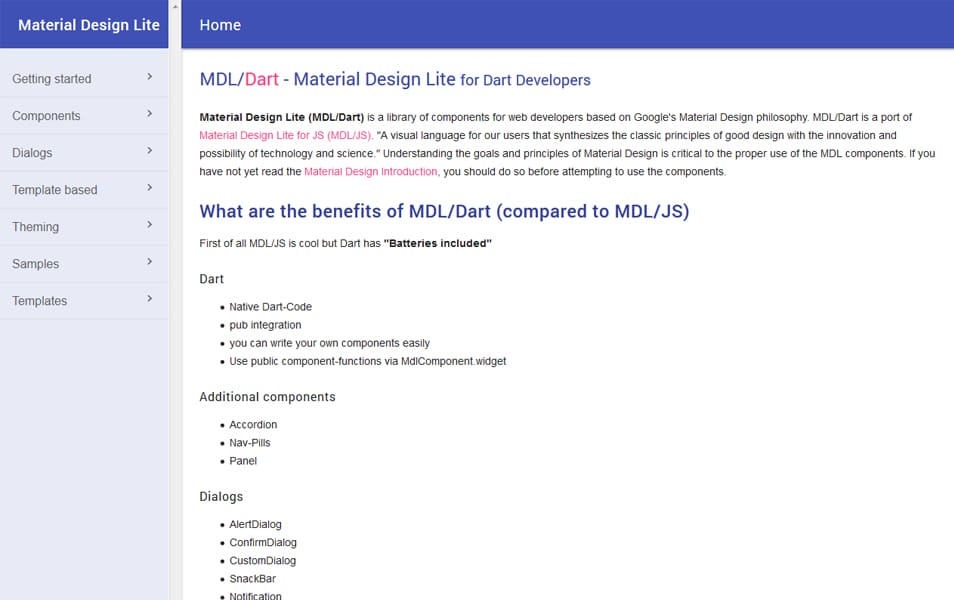
Material Design Lite for Dart Developers

Material Design Lite (MDL/Dart) is a library of components for web developers based on Google’s Material Design philosophy. MDL/Dart is a port of Material Design Lite for JS (MDL/JS).
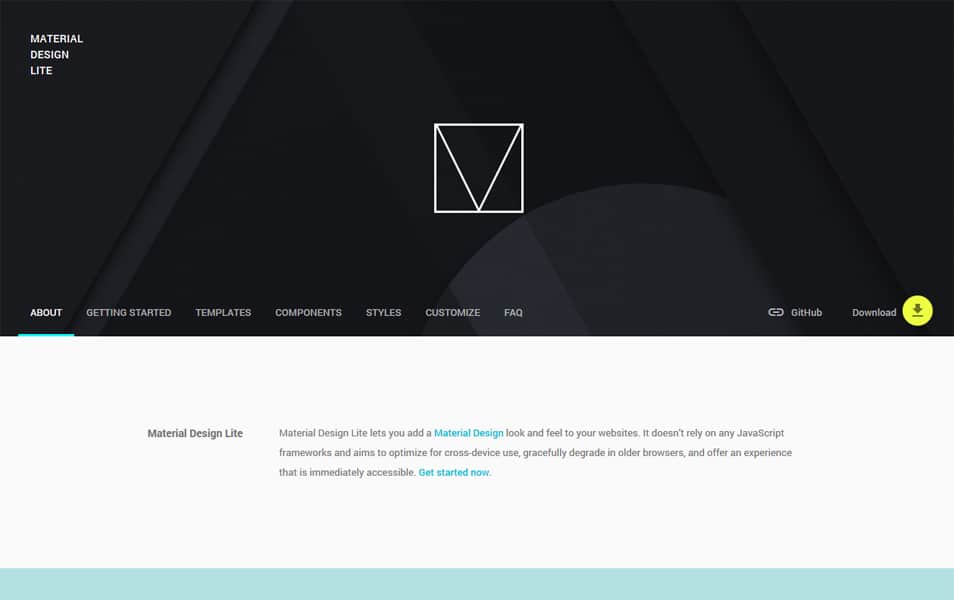
Material Design Lite
Material Design Lite (MDL) lets you add a Material Design look and feel to your static content websites. It doesn’t rely on any JavaScript frameworks or libraries. Optimized for cross-device use, gracefully degrades in older browsers, and offers an experience that is accessible from the get-go.
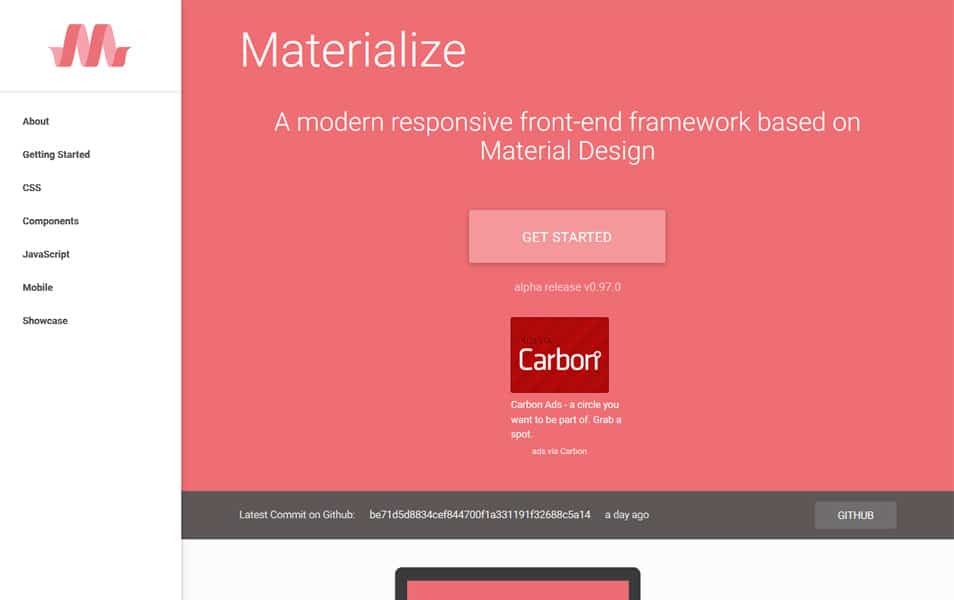
Materialize

A modern responsive front-end framework based on Material Design.
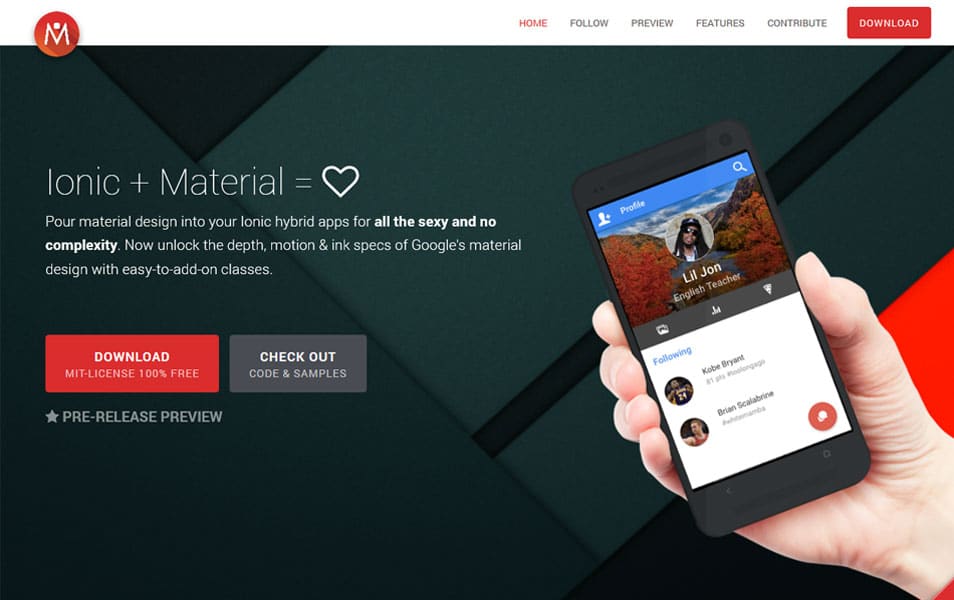
Ionic Material

Ionic Material is an extension library for the Ionic Framework, meaning you don’t need to change the way you develop your Ionic hybrid apps to have them materialized.
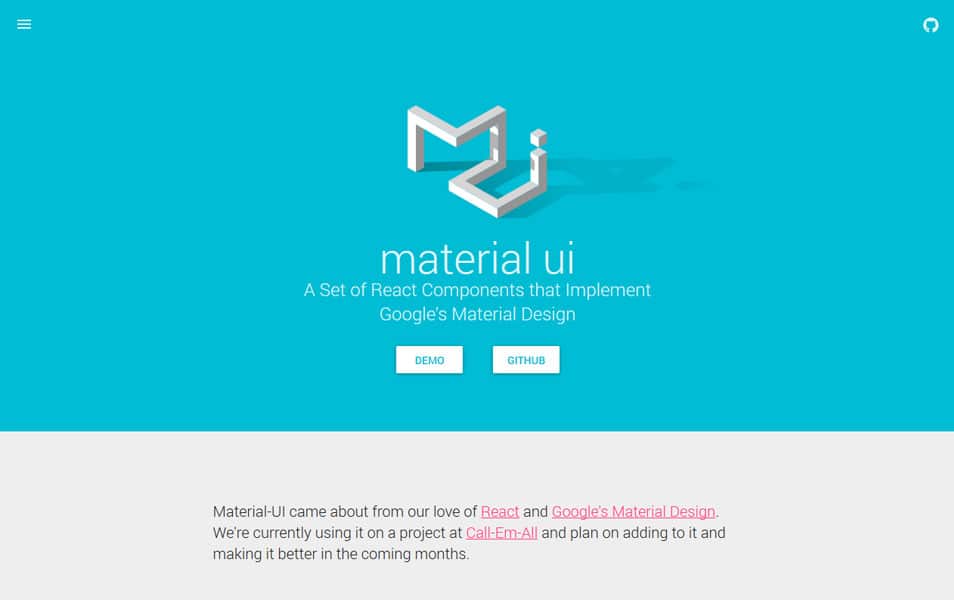
Material UI

Material-UI is a set of React components that implement Google’s Material Design specification.
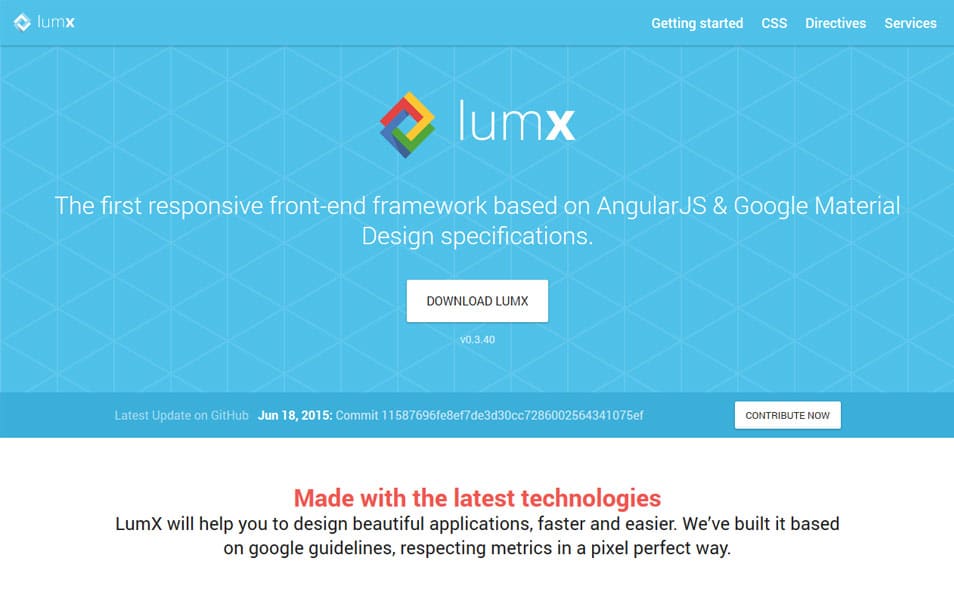
LumX

The first responsive front-end framework based on AngularJS & Google Material Design specifications.
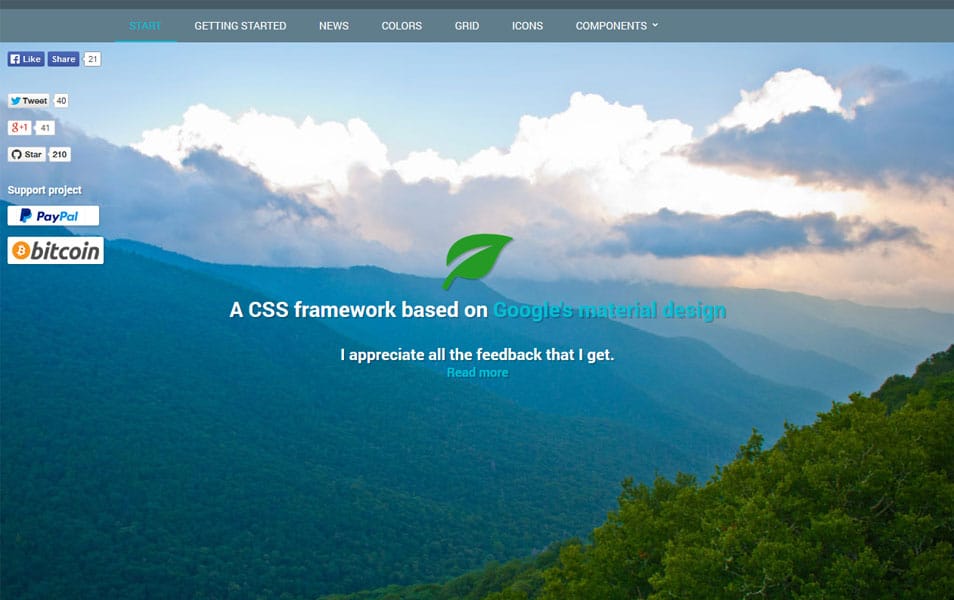
Leaf

A CSS framework based on Google’s material design.
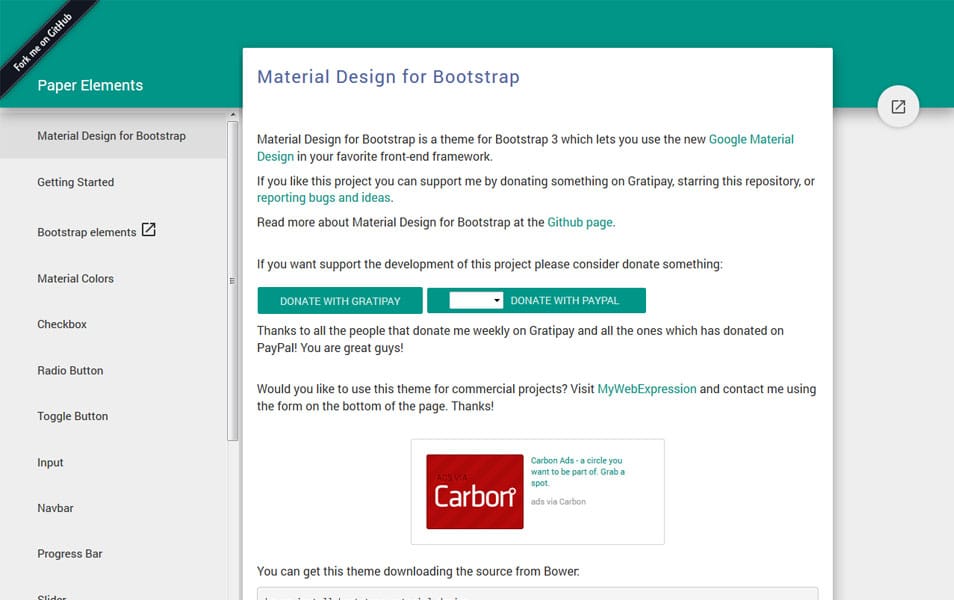
Material Design for Bootstrap

Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.
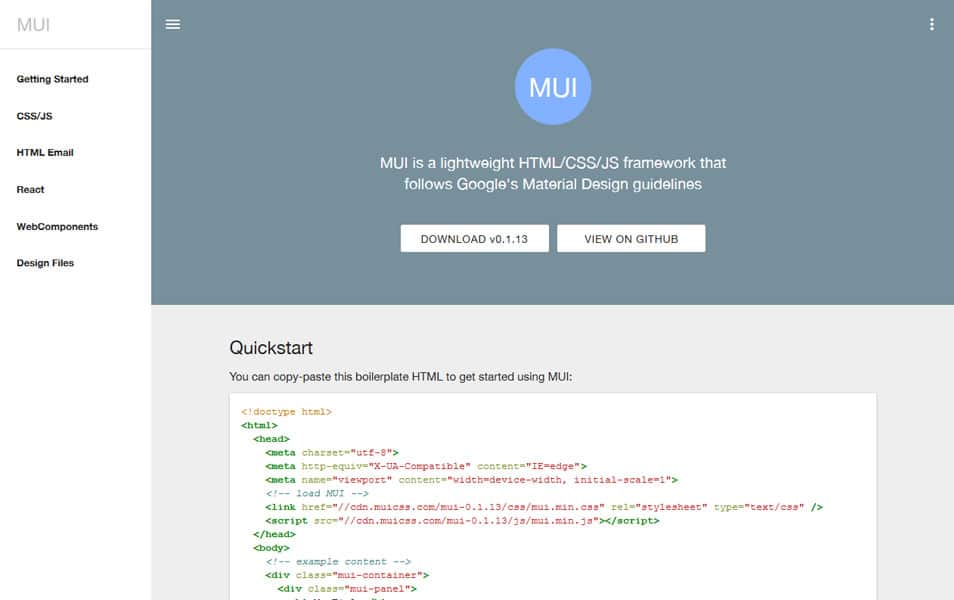
MUI

MUI is a lightweight HTML/CSS/JS framework that follows Google’s Material Design guidelines.
Essence

Essence is a CSS framework that implements the guidelines from Google Material Design Specification using Facebook’s react.js library. Use it to easily build super-fast and great looking web & mobile interfaces.
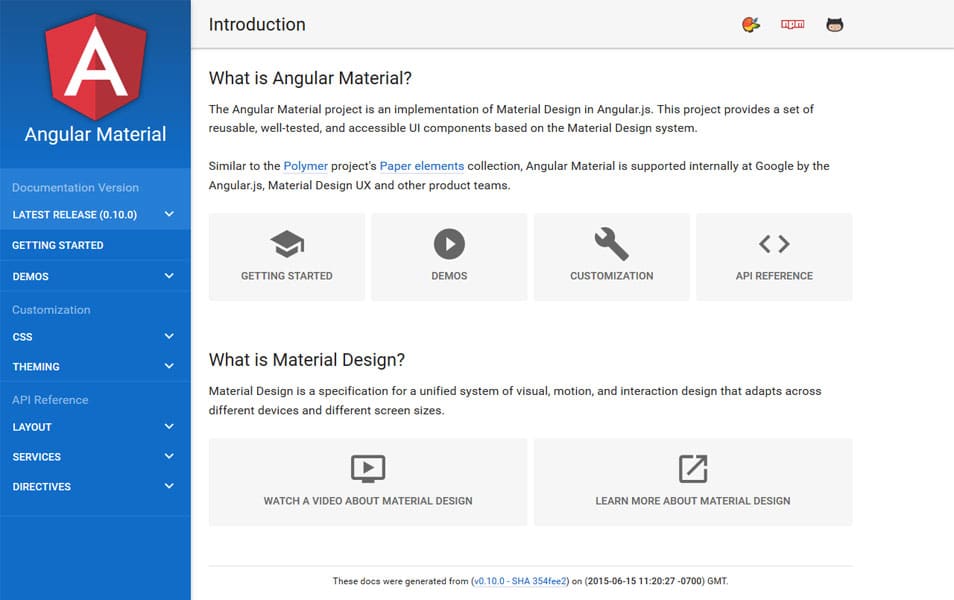
Angular Material

The Angular Material project is an implementation of Material Design in Angular.js. This project provides a set of reusable, well-tested, and accessible UI components based on the Material Design system.
Material design with Polymer

Polymer’s paper elements collection implements material design for the web. The Polymer core elements collection provides a number of unthemed elements that you can use to achieve material design app layouts, transitions, and scrolling effects.
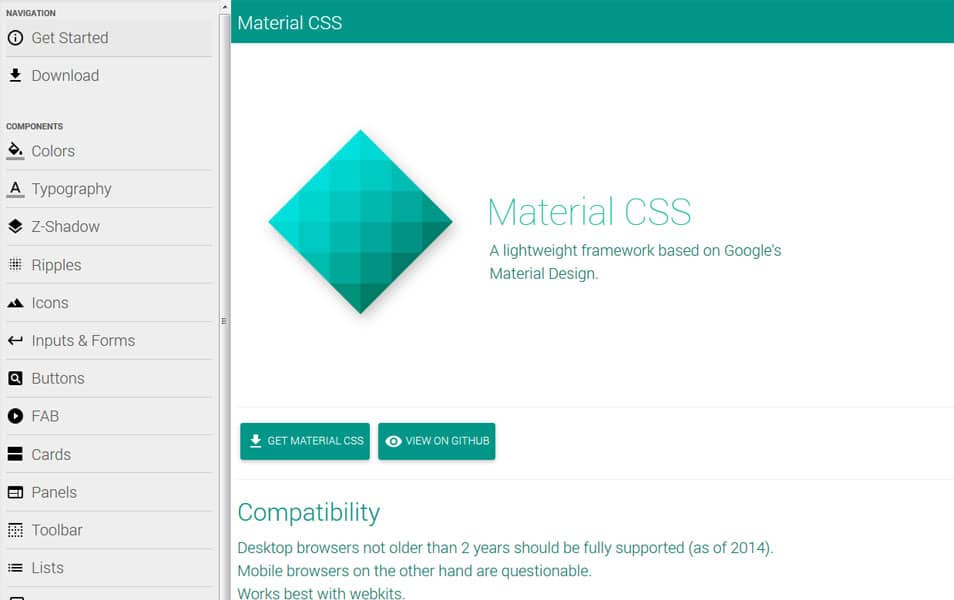
Material CSS

A lightweight CSS framework based on Google’s Material Design.
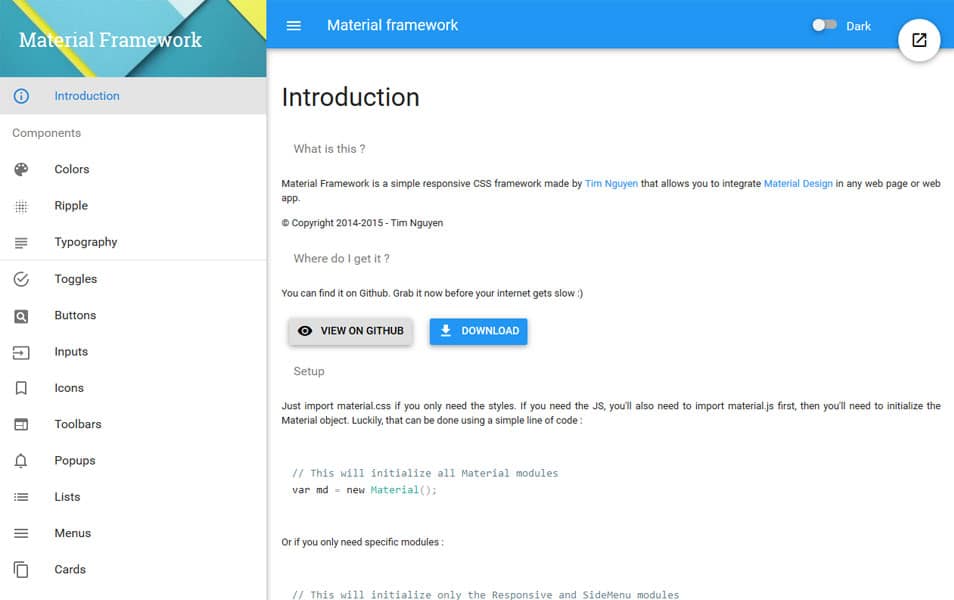
Material Framework

Material Framework is a simple responsive CSS framework made by Tim Nguyen that allows you to integrate Material Design in any web page or web app.
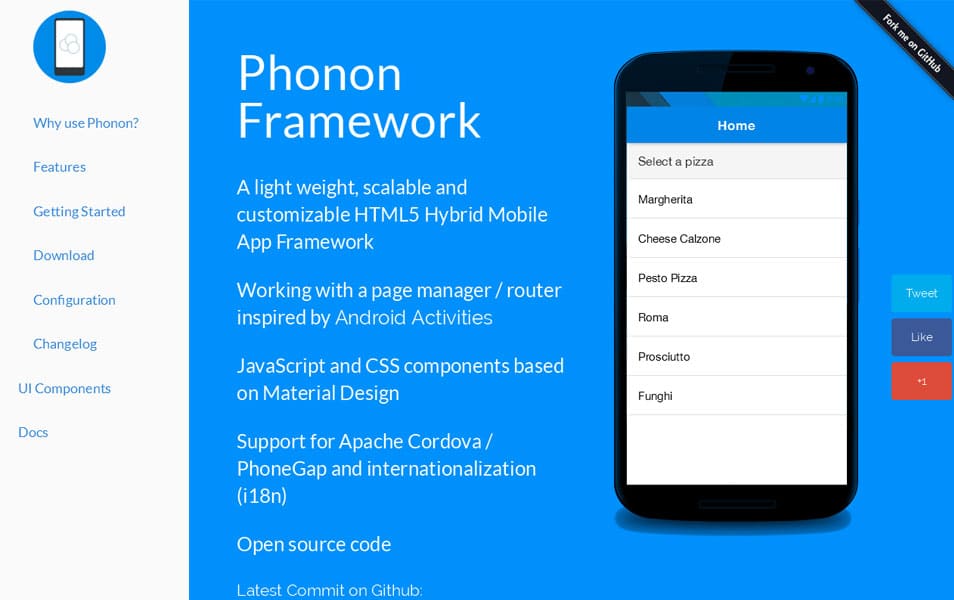
Phonon Framework

A light weight, scalable and customizable HTML5 Hybrid Mobile App Framework working with Cordova. UI components inspired by Google Material Design.
Paperkit Framework

A Material Design web framework. Simple, beautiful, powerful and open source. Create webpages and apps following the Google guidelines.
ExpandJS

The elements follow Google’s Material Design guidelines, allowing for beautiful and responsive interfaces. ExpandJS is built upon the latest web standards, leading to rapid development, reusability and high maintainability.
Material Interaction

Interactive experiences for Google’s Material Design Principles.
Framaterial Framework

Framaterial is an open-source framework that allows you to create projects with the material design elements and rules. It’s composed of many components and javascript functions to make it easy to use directly out of the box With Framaterial, you’ll be able to create single page apps & websites, to complex apps & websites, without the help of any thirs pary libraries, frameworks or plugins.
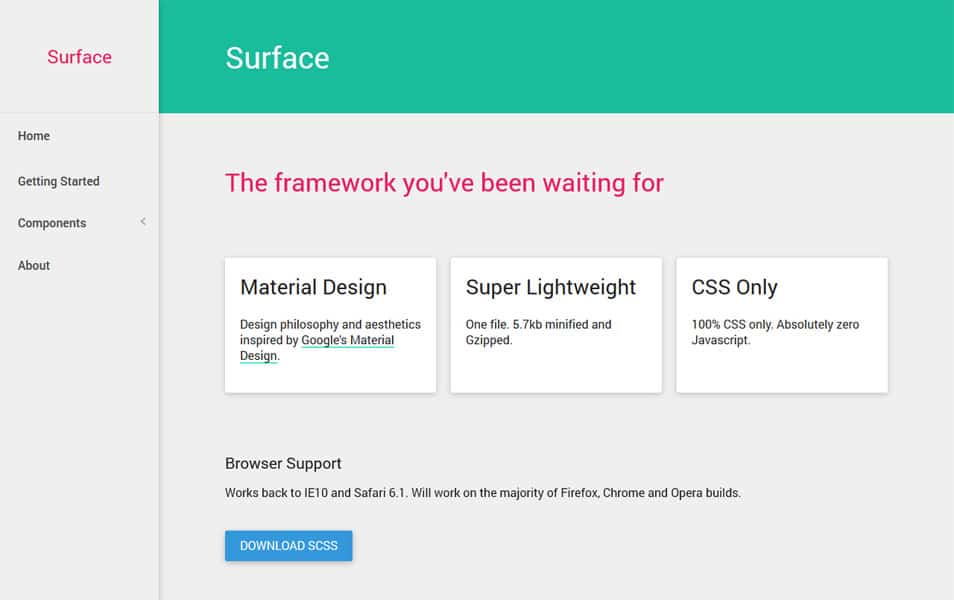
Surface

A Material Design CSS only framework.
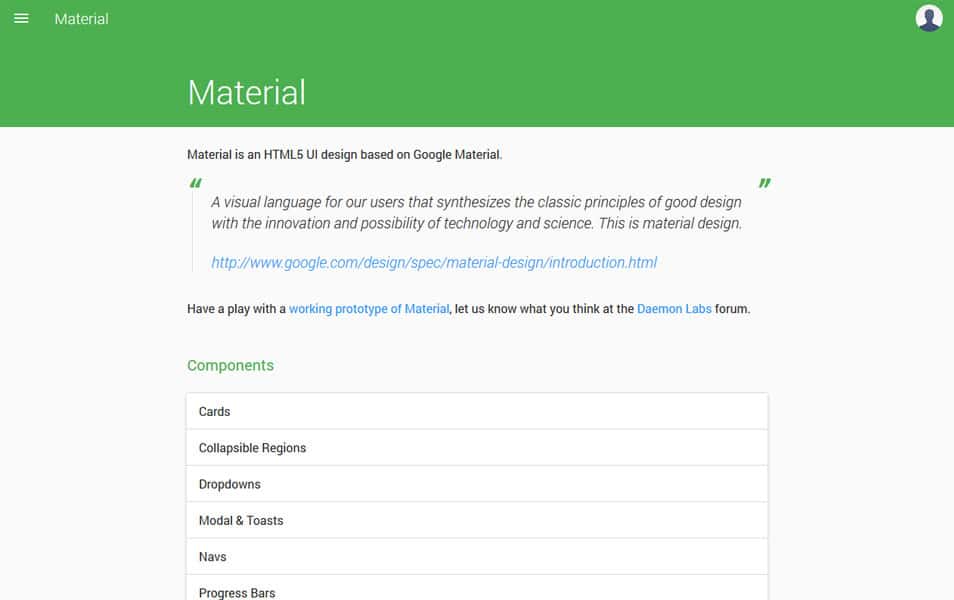
daemonite

HTML5 UI design based on Google Material Design and built on top of Bootstrap.
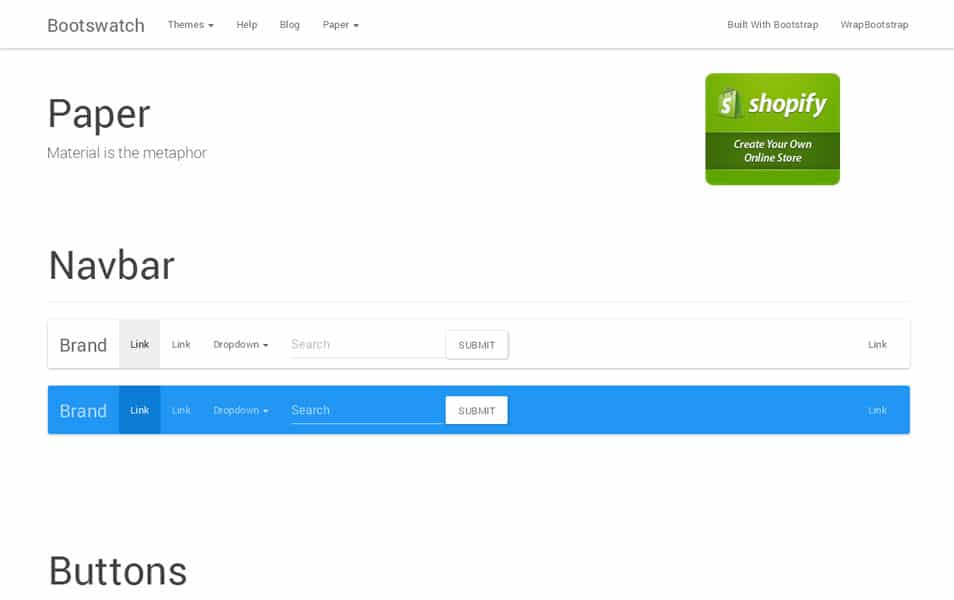
Paper Bootswatch for Bootstrap

Paper brings the material design’s principles of transformation and movement to Bootstrap. Best of all, Paper’s animations are implemented in pure CSS, meaning no custom markup or JS is needed. In case you missed them, here’s a quick tour of these effects in action.
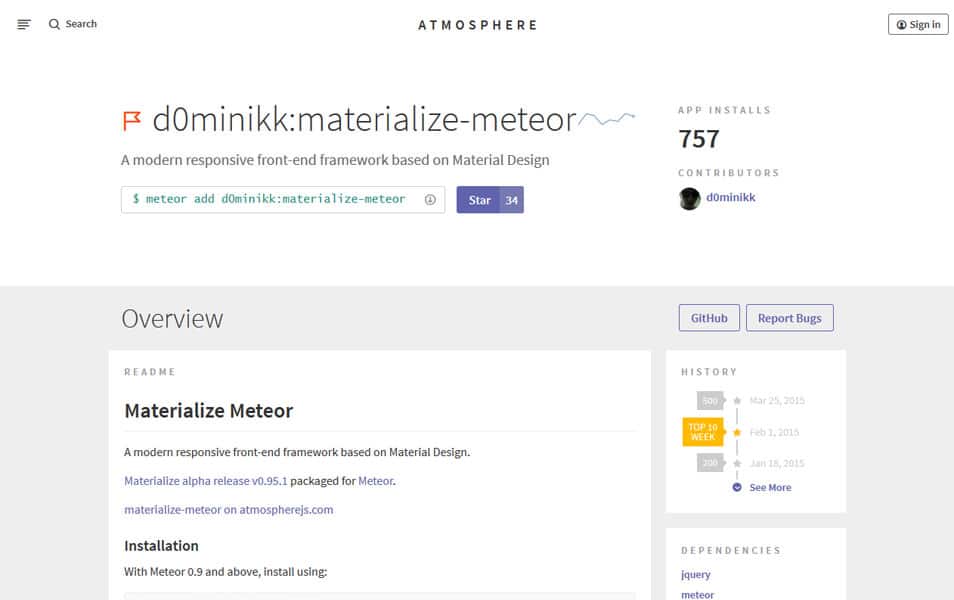
Materialize Meteor

A modern responsive front-end framework based on Material Design.
Material Foundation

Material Design version of Foudation Framework by Zurb.
Materialstrap

Materialstrap is a HTML and CSS framework written from scratch built on the principles of Bootstrap but with the modern and sleek Material Design style.
Chrome Angular MD Template

This is a generic app framework that can run as a standalone webpage, a chrome extension, an android app, or an ios app. It will use the tools provided by angular’s material-design package to provide basic application scaffolding.
Materialize Pixelyze
![]()
Materialize a CSS Framework based on material design.