In 2008 Danny Dove created the first version of SEO Cheat Sheet. Frustrated with how hard it was to find technical SEO information, he stayed up an entire night crafting the original resource.
At the time, he was still establishing his professional self and was an intern at Moz. The company was small, and the future of his unpaid internship was uncertain.
Yesterday Dove introduced the brand-new version of The Web Developer's SEO Cheat Sheet.
This free and downloadable document covers all of the important SEO code and best practices that are needed by online marketers and developers.
Benefits and features
- Save the Google searches for your new inbound visitors: This cheat sheet covers all of the details you would normally spend hours researching online. This leaves you with more time for the important things (like laughing at JennaMarbles or pretending you don't watch Vine compilations).
- Available both online and offline: You can store the free downloadable PDF wherever you want. Save a hard drive, kill a tree! (It's printable.)
- Updated for the inbound marketer: With new sections like responsive design and rel="author", you can uphold your flawless nerd reputation by publicly shaming those who make syntax errors in their code (and are foolish enough not to download this cheat sheet!).
DOWNLOAD The Web Developer's SEO Cheat Sheet 2.0
Information covered
If it is important, we have you covered!
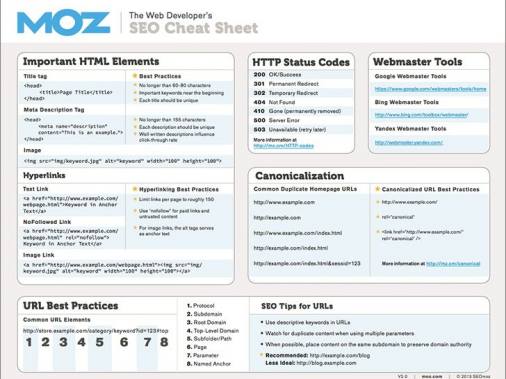
Page 1
- Important HTML Elements
- HTTP Status Codes
- Canonicalization
- URL Best Practices
- Webmaster Tools

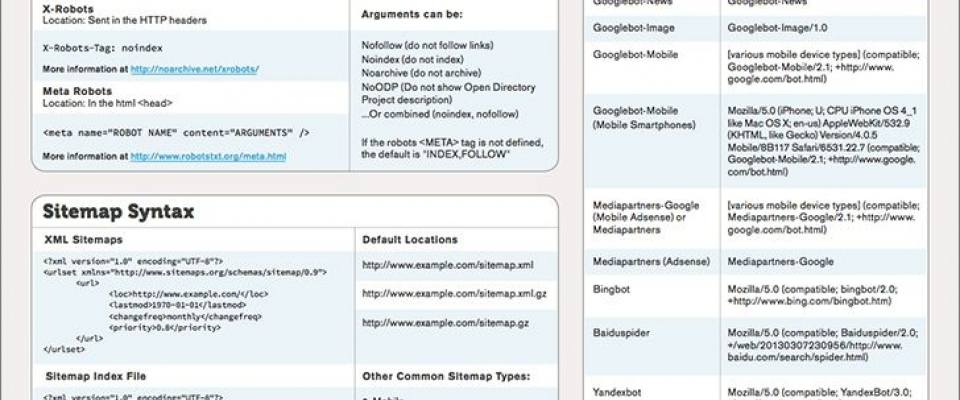
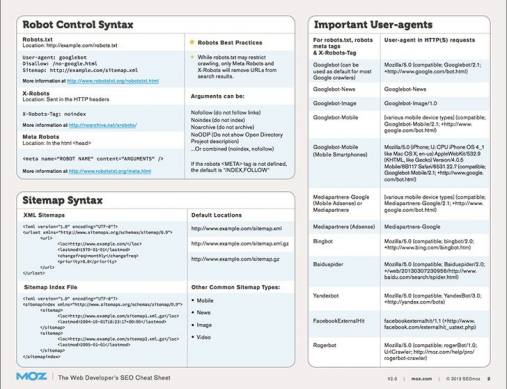
Page 2
- Robot Control Syntax
- Important User-agents
- Sitemap Syntax

Page 3
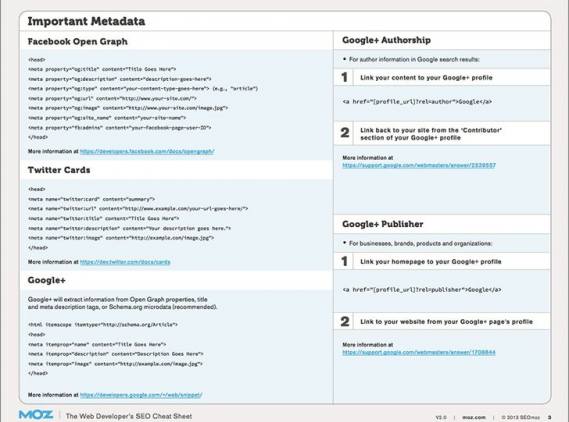
- Facebook Open Graph
- Twitter Cards
- Google+
- Google+ Authorship
- Google+ Publisher

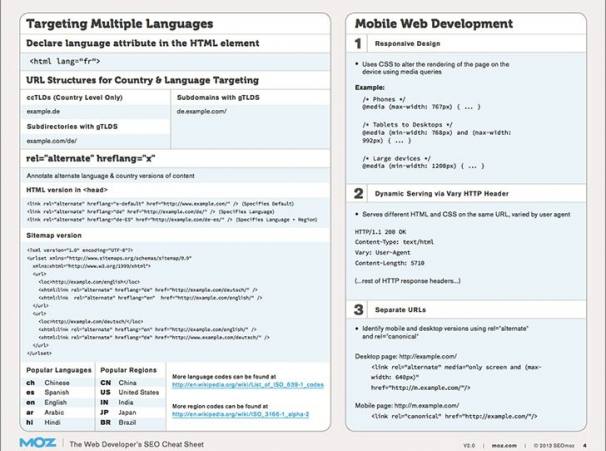
Page 4
- Targeting Multiple Languages
- Mobile Web Development (Responsive Design)