Context is the king. Where and when an interaction happens is now as important as how or why.
Web design in order to succeed needs two things: innovation and imitation. Unfortunately, the last one often wins.
Web designers love to learn, study and use the latest trends, and then look desperately for the next big thing.
Think about sliders.
They were "trendy" couple years ago. Today, they feel dated.
What to do? Stop chasing microtrends, and start looking at the big picture.
Here, we've listed six web design ideas that are here to stay.
ARTIFICIAL INTELLIGENCE
Context is the king. Where and when an interaction happens is now as important as how or why.
What is the user doing in that moment? Users interact with different devices in all kinds of different situations: phone, tablet, Indoors , outdoors...
Designers have to make the product's response as seamless and as helpful as possible.
The mergent artificial intelligence engines can instantaneously read a user’s context in real time.
There are many other forms of artificial intelligence that are beginning to automate the web.
Actually, face detection, and machine learning algorithms are a form of artificial intelligence.
Probable success: a greater reliance on AI to analyze and interpret user context, and then coordinate the best offers and solutions.
DIVERSITY
WordPress templates and responsive frameworks have led to a large degree of uniformity in design. This can only last so long.
Websites don’t have to fit into a mold. Of course, there are clients who want their websites to match others in the same industry. But there are always calls for a fresh take, for something that feels different.
A web designer doesn't have to search market uniformity.
This doesn’t mean we need to start putting together abstract designs.
A web designer has to feel free to push boundaries, feel free to set us an unimaginable challenge, tthose who choose to push their boundaries, will almost certainly experience more depths ...
RICH ILLUSTRATIONS
Traditionally, websites use photos for visuals. In the future, we will start to see more hand-drawn art.
Hand-drawing offers warmth and originality that simply can’t be met with other visuals. As companies fight for consumers' hearts (and dollars), websites that convey an air of authenticity will be king.
Soon, websites and their brands could be associated with the art style they contain. For example, note how the FleaHex website’s art style (pictured below) resembles the design company that created it (pictured above). Imagine a world in which Picasso’s blue period plays out digitally for all to see and appreciate. Integrating handmade artwork in web design can become something of a branding calling card.
MOBILE/WEARABLE FIRST
Wearables will change the way we design applications.
These platforms present a new set of challenges for web designers making applications and websites accessible. We will have to come up with creative ways to accommodate smaller, oddly sized screens and interfaces.
MICROINTERACTIONS
As information becomes platform-indipendent: available on watches, phones, TVs etc etc, user experiences will be more important than ever. Enter microinteractions, those "... momentary events that all add up to create the final experience," as detailed here.
Microinteractions have to feel as unobtrusive as possible. They should require a dearth of thought and effort on the part of the user. They can be achieved in a few clicks or perhaps a more thorough process. In either case, a microinteraction should consist of four steps:
Examples:
- Trigger
- Rule
- Feedback
- Loop/Mode
RICHER ANIMATIONS
Animations engage the user and enhance storytelling. They make a website seems more lik e an interactive experience than a simple portal to find information about a certain business, product, service, or individual.
Of course, it’s important not to overemphasize animations. Too much movement can scatter focus, and distract, confuse, and irritate users. Keep animations simple and thematically consistent.
Business vector created by pikisuperstar - www.freepik.com
Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
Open source web design tools alternatives
There are many prototyping tools, user interface design tools or vector graphics applications. But most of them are paid or closed source. So here I will show you several open…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
How to improve customer experience through speech recognition
Voice of the Customer (VoC) is essential to a successful customer experience (CX) programme. However, VoC data is often disparate, making it difficult to use. Service organisations looking to make…
How To Use Varnish As A Highly Available Load Balancer On Ubuntu 20.04 With SSL
Load balancing with high availability can be tough to set up. Fortunately, Varnish HTTP Cache server provides a dead simple highly available load balancer that will also work as a…
Top tools for UX design and research
This article is a compilation of the "ux tools" I have tested in recent years. I've separated the tools by categories, although I recommend you to take a look at all…
How To Add Filter Effects to Images with CSS
To achieve interesting effects on your images, learn about the 'filter' and 'Backdrop-Filter' properties of CSS. CSS filters are a very attractive feature of CSS that allows you to apply certain…
How to write our own Privacy Policy
In this article we will talk about Privacy Policy statements, how you can write one and implement it on your page. Why did it pop up? These days when we browse on…
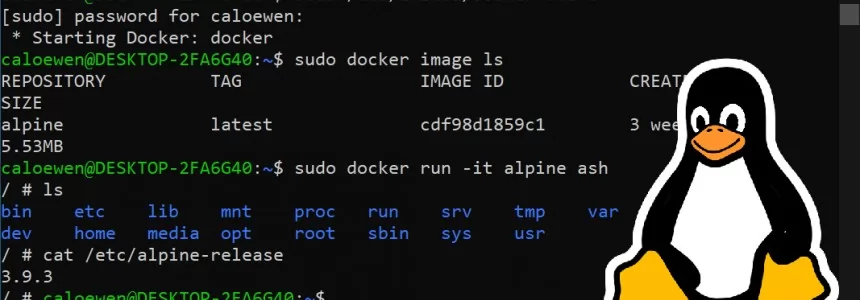
How to install a Linux partition on a Windows 10 PC
In spite of a past we could say almost confronted, the approach between Windows and Linux is accelerating more and more, drawing a story closer to love than to hate.…
WSL2 is released to run Linux distributions on Windows
If you are reading about this for the first time, the Windows Subsystem for Linux is a kind of virtual machine that allows you to run the Linux terminal on…
Parenting, pandemic and UX: Learning from design of experiences
After the quarantine, many of us have had to adapt our work and personal routines to the new remote paradigm. As a mother, I decided to share some things I've learned. We've…