Custom jQuery scrollbars are really important for creating original and beautiful web applications and websites. jQuery scrollbar plugins and scripts can help you easily add some amazing custom scrollbars to your website.
Today, we suggest you 10 useful custom jQuery browser scrollbar plugins.
1. SLY
Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.
It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything.
2. PERFECT-SCROLLBAR

Perfect scrollbar is a tiny simple jquery scrollbar plugin. Which support nice scrolling effects.
3. ROLLBAR
RollBar plugin was created with idea to replace standard browser scrollbars and make them customizable to fit perfectly in almost any site design. This plugin can be used not only as replacement of native browser scrollbars, but even to create slideshows with external controls. Among other features RollBar can auto adjust to window size, recognize touch events on Android and iOS devices and respond to custom jquery events to scroll content. Check preview to find out the features of RollBar plugin!
4. EASY SCROLL

This easy scroll application was made to simplify your work and save you time in developing any kind of web template or application, it can be easily inserted in any context and has a wide range of parameters that can make your scrolling unique.
Features:
- 3 types of scroll (scrollbar + mousewheel, mouse position and drag and throw)
- Many customizing options
- Dynamic Size
- Unlimited number of blocks per page
- Dozens of display options
- Animates any kind of content
- Smooth scrolls
- Works in every major browsers including IE7 and IE8
- Clean style
5. CUSTOM SCROLLBAR

Custom scrollbar plugin is fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via jQuery mousewheel plugin), scrolling buttons, scroll inertia with easing, auto-adjustable scrollbar length, nested scrollbars, scroll-to functionality, user defined callbacks and much more.
6. JQUERY SLIMSCROLL
SlimScroll is a small (3.7KB) jQuery plugin that transforms any div into a scrollable area with a nice scrollbar - similar to the one Facebook and Google started using in their products recently. slimScroll doesn't occupy any visual space as it only appears on a user initiated mouse-over. User can drag the scrollbar or use mouse-wheel to change the scroll value.
7. JSCROLLPANE
jScrollPane is designed to be flexible but very easy to use. After you have downloaded and included the relevant files in the head of your document all you need to to is call one javascript function to initialise the scrollpane. You can style the resultant scrollbars easily with CSS or choose from the existing themes. There are a number of different examples showcasing different features of jScrollPane and a number of ways for you to get support.
8. SCROLLBARS
jQuery plugin. Fully themable and adjustable scrollbars. Automatically adjusts if scrollbars are not required. Fallback to regular scrollbars if JavaScript is disabled.
9. VERTICAL SCROLLBAR USING JQUERY UI SLIDER
Vertical scrollbar using jQuery UI Slider – with optional mousewheel integration. Support for multiple sliders.
10. ISCROLL 5
iScroll is not just a scroller for mobile anymore but a cross browser solution to interact with DOM elements. It now supports not only touch events but also pointers, key presses, remote controls and of course the good old mouse.


Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
Can Easier Returns Mean Better Business?
Any eCommerce business owner knows that returns are a part of the packaged deal. At the end of the day, today’s consumer holds all of the power. They are informed,…
Vanilla JavaScript equivalent commands to JQuery
JQuery is still a useful and pragmatic library, but chances are increasingly that you’re not dependent on using it in your projects to accomplish basic tasks like selecting elements, styling…
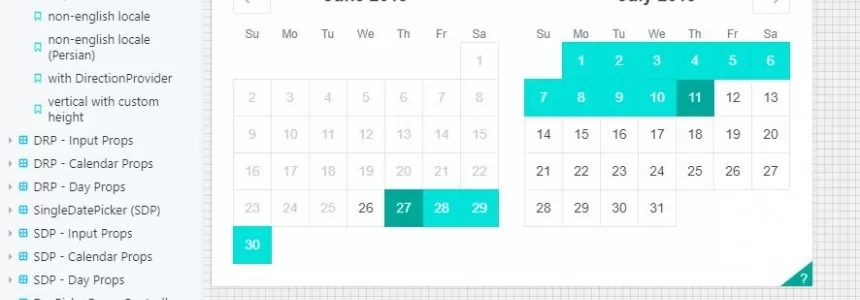
Best Open-Source Javascript Date Picker Plugins and Libraries
For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD…
Is jQuery going to die in 2019?
For a while, JQuery's relevance has been a topic of debate among web developers. We were curious as web developers interested in Javascript to know what others have to say…
Best 5 Javascript NewsTicker Plugins
Not all developers know the marquee tag of HTML, that allows you to create a scrolling piece of text or image displayed that is shown horizontally or vertically on the DOM.…
Working with JSON in JavaScript
JSON is short for JavaScript Object Notation and an easy - to - access way to store information. In short, it gives us a collection of human - readable data…
Top 10 JavaScript Books 2019
Though simple for beginners to pick up and play with, JavaScript is a flexible, complex language that you can use to build full-scale applications. If you're an aspiring web developer then…
6 JavaScript Utility Libraries you Should Know in 2019
Nowadays Javascript is the most popular and widely used programming language, so the ecosystem around it constantly grows. However, it is expected that the small "standard library" of Javascript will remain…
10 JavaScript podcasts for web developers
1. Syntax.fm Full Stack Developers Wes Bos and Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences. They cover from JavaScript frameworks…
JavaScript Manual for Beginners
The JavaScript Manual shows you how to use JavaScript and gives an overview of the language. I GETTING STARTED ABOUT Created by Netscape in 1995 as an extension of HTML for Netscape Navigator…
Top JavaScript Libraries in 2018
As Javascript remains the most popular and widely used programming language in 2018, so grows the ecosystem around it. JavaScript has gained immense popularity over the span of a few years.…
30 Reference Guides for JavaScript: jQuery, Node.js, and React
This is a list intended to introduce new developers to JavaScript (jQuery, Node.js and React) and help experienced developers learn more. jQuery jQuery API (Official) View → jQuery Cheatsheet (Devhints) View → jQuery Cheat Sheet (JavaScript Toolbox) View → jQuery Quick…