resultados por: javascript
Todas las funciones de javascript y los métodos para manipular los arrays
Este artículo mostrará las funciones prominentes de las arrays de JavaScript, entre ellas .map() , .filter() , y .reduce() , y luego pasará a través de ejemplos de casos en los que .every() y .some() ahorrarína poder de computación sobre las soluciones más prominentes. Aprenderás métodos útiles en JavaScript Array, un array es una…
Category : Javascript 10-08-2020 by Luigi Nori
Como integrar lazy-loading nativo de imágenes en tus proyectos web
¡El soporte nativo de lazy-loading en imágenes está ahora soportado en la web! Mira esta demostración de la función A partir de la versión 76 de Chrome, puedes usar el atributo para hacer lazy-loading en imágenes sin necesidad de escribir un código personalizado para el lazy-loading o usar una librería JavaScript…
Category : Programación 03-04-2023 by Luigi Nori
Como construir mejores componentes de alto nivel (Higher-order components) con el Vue 3
El Vue 3 será lanzado pronto con la introducción del API de composición (Composition API). Viene con muchos cambios y mejoras en el rendimiento. Los componentes de orden superior (HOC o Higher-order components) son componentes que añaden ciertas funcionalidades a su aplicación de forma declarativa utilizando la plantilla. Creo que seguirán…
Category : Javascript 26-05-2023 by Luigi Nori
Node.js: herramientas de código abierto para los desarrolladores
De la amplia gama de herramientas disponibles para simplificar el desarrollo de Node.js, aquí están las mejores. Una encuesta en StackOverflow afirma que el 49% de los desarrolladores usan Node.js para sus proyectos. La introducción de Node.js llevó a una nueva era de desarrollo de software. Ahora es una de las tecnologías…
Category : Javascript 17-04-2020 by Silvia Mazzetta
Cómo los hackers comprueban si su sitio web es pirateable
Memento mori es la expresión latina usada para referirse al hecho de que todos somos mortales. Según la tradición, esta frase se susurraba a los triunfantes comandantes militares romanos en los desfiles, para recordarles que seguían siendo humanos falibles. En estos tiempos, tal vez la tradición debería actualizarse para susurrar "serás…
Category : Seguridad 09-04-2020 by Silvia Mazzetta
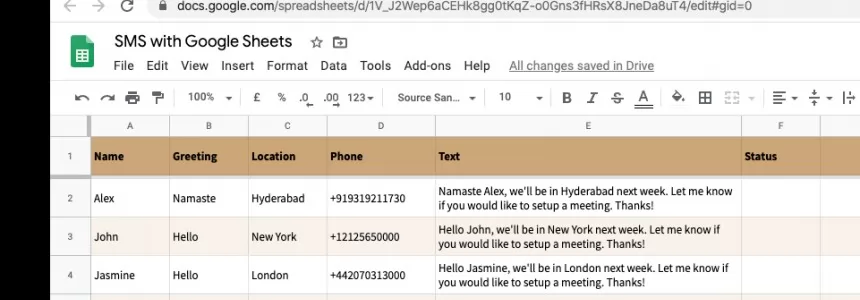
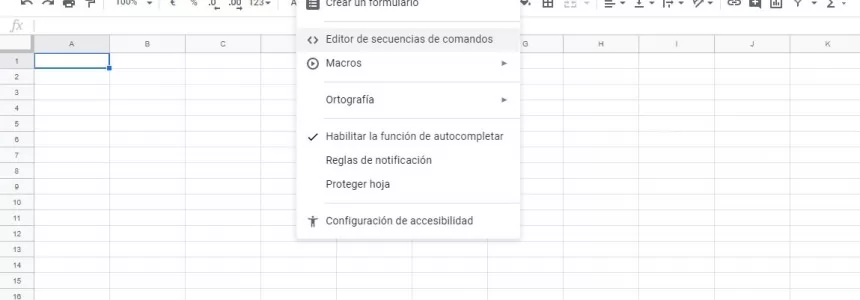
Cómo enviar mensajes SMS con Google Sheets y tu teléfono Android
Envía mensajes de texto personalizados a tus contactos con la ayuda de Google Sheets y tu teléfono Android. Los mensajes SMS van directamente desde la SIM de tu teléfono, no se requiere ningún servicio SMS de terceros. Hay servicios que te permiten enviar mensajes de texto programados a cualquier número de…
Category : Javascript 08-04-2020 by Janeth Kent
Renderización lado servidor de Vue.js on Php
¿Intentas que el renderizado del lado del servidor funcione con PHP para renderizar tu aplicación Vue.js pero se atasca? Hay un montón de grandes recursos por ahí, pero hasta ahra no has encontrado nada que funcione de inmediato sin tener que investigar. Con suerte, después de esta entrada tendrás una mejor…
Category : Javascript 20-04-2020 by Luigi Nori
Integración de Bootstrap 4 con Vue.js usando Bootstrap-Vue
React y Vue.js son dos marcos de trabajo líderes y modernos de JavaScript para el desarrollo del front-end. Mientras que React tiene una curva de aprendizaje considerable, y un proceso de construcción complejo (si usted viene del mundo de jQuery), todo lo que necesita hacer para empezar a usar Vue.js…
Category : Javascript 22-12-2019 by Silvia Mazzetta
Cómo crear un aplicación Vue.js en 5 minutos
Vue.js se está volviendo cada vez más popular, convirtiéndose en un competidor significativo de frameworks como Angular o React.js. Como front-end framework para principiantes, conquista con éxito los corazones de los desarrolladores de front-end junior y de las personas que acaban de empezar a aprender programación de front-end. En este artículo,…
Category : Javascript 23-05-2020 by Silvia Mazzetta
Transiciones y Transformaciones CSS : guia básica con ejemplos
Desde el lanzamiento de CSS3, las transiciones permiten a los diseñadores web y desarrolladores web front-end crear animaciones sin necesidad de usar JavaScript. A partir de este mismo año 2019, las transiciones son finalmente soportadas por todos los navegadores modernos. Si desea utilizar transiciones en navegadores antiguos, es necesario utilizar prefijos…
Category : Css 20-11-2019 by Silvia Mazzetta
Vue.js 3, la programación orientada al futuro que no hay que perderse!
Si estás interesado en Vue.js, probablemente conozcas la 3ª versión de este framework, que se publicará en breve. La nueva versión de momento está en desarrollo, pero todas las características posibles se pueden encontrar en un repositorio RFC separado: https://github.com/vuejs/rfcs. Una de esas, function-api, puede cambiar dramáticamente el estilo de…
Category : Javascript 08-06-2020 by Luigi Nori
Las mejores páginas de la Deep Web, Onion Deep Web y Dark Web
Ya hablamos de Deep Web hace más de un año, explicando que para abrir sitios Deep Web (o más bien Dark Web) se necesita el anonimato del usuario total e indetectable y el acceso a la red "cebolla" (onion). Deep Web es un término inglés que significa Internet profunda, Internet invisible o…
Category : Seguridad 03-11-2022 by Janeth Kent
Vue.js - Cómo usar (con seguridad) un plugin de jQuery con Vue.js
No es una buena idea usar jQuery y Vue.js en la misma interfaz. No lo hagas si puedes evitarlo, pero probablemente si estás leyendo esto no porque quieras usar jQuery y Vue juntos, sino porque tienes que hacerlo. Tal vez un cliente insiste en usar un plugin de jQuery en…
Category : Javascript 18-09-2019 by Luigi Nori
Como construir una web application con Styled Components en Vue.js
Styled-Components es una biblioteca muy popular dentro de la comunidad React y React Native, y ahora puedes usarla en Vue.js. Para aquellos que no lo saben, Styled-Components es una biblioteca muy popular dentro de la comunidad React y React Native, donde proporciona a los desarrolladores la capacidad de crear su código…
Category : Javascript 16-09-2019 by Luigi Nori
10 librerías para machine learning en JavaScript
JavaScript es actualmente uno de los lenguajes de programación más populares. Su principal aplicación se encuentra en las aplicaciones web, utilizándose para dar funcionalidad a las páginas web dinámicas. Otro campo en el que está tomando fuerza es para la creación de aplicaciones móviles. Siendo el lenguaje utilizado en diferentes…
Category : Javascript 16-06-2020 by Luigi Nori
Guía para principiantes sobre las API con Google Sheets y Google Apps Script
El objetivo de este post es guiarte a través de la conexión deGoogle Sheets a tu primera API externa utilizando Google Apps Script, para recuperar datos de un tercero y mostrarlos en tu hoja de Google. Vamos a empezar con utilizar Google Apps Script para conectarnos a una API de prueba…
Category : Javascript 15-08-2019 by Luigi Nori
4 cosas que no sabías sobre Grid CSS
Durante mucho tiempo, el CSS no contenía un gran número de sorpresas. Desarrollándose a un ritmo tranquilo, el lenguaje se conformaba con estilizar sus fuentes y hacer flotar sus divs, mientras que lenguajes como JavaScript hacían el trabajo pesado. Sin embargo, en los últimos años, el CSS ha vivido un etapa…
Category : Css 03-06-2022 by Janeth Kent
javascript: Aprende a usar Breakpoints en la depuración de código en Chrome DevTools
La depuración es una tarea muy difícil, especialmente cuando se trabaja en proyectos complejos. Las herramientas de depuración incorporadas en el navegador han hecho que sea bastante fácil depurar códigos. Así que, veamos cómo podemos usar los puntos de ruptura en cromo. Paso 1: Chrome DevTools. Podemos ir a DevTools pulsando "Command+Option+I" en…
Category : Javascript 26-07-2019 by Luigi Nori
5 Librerias Javascript gratis para la autenticación de usuarios
Nos interesa la seguridad: la autenticación es una cuestión importante a la hora de crear una aplicación web dinámica. La autenticación es para identificar a los usuarios y proporcionar diferentes derechos de acceso y contenido dependiendo de su identificación. Dado que aparecen nuevos tutoriales en la web y más gente trata…
Category : Javascript 07-06-2019 by Janeth Kent
Como desarrollar un videojuego con JavaScript (parte 1)
He estado usando JavaScript durante algunos años para desarrollar aplicaciones Web y Móviles, y recientemente he estado desarrollando un interés en hacer videojuegos. En este artículo te llevaré a través de la creación de juegos increíbles con JavaScript. Usaremos los trabajos de Karim Maloul como ejemplo See the Pen JavaScript Game by…
Category : Javascript 06-06-2019 by Janeth Kent
Javascript, un desafío para los desarrolladores ancianos
Tomémonos un momento para hablar sobre ti y tu relación con JavaScript antes de adentrarnos en todos los aspectos técnicos. Si eres como yo, llevas mucho tiempo escribiendo documentos HTML con "desarrollo" de HTML (=_=). Has descubierto esta cosa extraña llamada JavaScript, pero solo lo has utilizado de manera básica para…
Category : Javascript 09-06-2023 by Janeth Kent
¿Jquery va a morir en 2019?
Durante un tiempo, la relevancia de JQuery ha sido un tema de debate entre los desarrolladores web. Como desarrolladores web interesados en Javascript, teníamos curiosidad por saber lo que los demás expertos del sector opinan al respecto. Así que navegamos a través de la historia de Javascript junto con algunas discusiones…
Category : Javascript 05-06-2019 by Janeth Kent
Cómo convertirte en un desarrollador web actual
Hay un montón de tutoriales en línea completamente gratis. Si eres lo suficientemente autodirigido e interesado, no tienes ninguna dificultad para entrenarte a ti mismo. El punto para aprender a codificar creo que es leer mucho código de otros desarrolladores, luego escribir código y probar para ver qué produce, cuál…
Category : Programación 04-06-2019 by Janeth Kent
5 características de Javascript ES6 que deberías utilizar
Nosotros, como desarrolladores, debemos estar tratando de usar las mejores herramientas y características de nuestra disposición para hacer nuestro trabajo más fácil y eficiente. Aquí voy a explicar 5 características del Javascript moderno que son muy útiles y que vas a usar todo el tiempo: Palabras clave Lety Const Funciones Flecha (Arrow…
Category : Javascript 23-05-2020 by Janeth Kent
Async/Await como funcionan realmente: un ejemplo
Las Promises nos dan una manera más fácil de tratar secuencialmente la asincronía en nuestro código. Esta es una adición bienvenida, dado que nuestros cerebros no están diseñados para tratar eficientemente la asincronía. Las funciones Async/await, nos ayudan a escribir código completamente síncrono mientras realizamos tareas asíncronas en segundo plano. La…
Category : Javascript 22-02-2019 by Janeth Kent
Javascript:introduccion a las clases es6
Una nueva y fascinante característica que se introdujo en la especificación ES6 son las clases ES6. Si eres un desarrollador de Javascript, sabrás que Javascript sigue la herencia prototípica y a veces puede resultar un poco complicado, con las clases ES6 la sintaxis es más simple y mucho más intuitiva. Sin…
Category : Javascript 27-02-2019 by Janeth Kent
GraphQL, entenderlo y usarlo en producción
A estas alturas, es probable que ya hayas escuchado el término GraphQL en conversaciones con otros desarrolladores. Al igual que cualquier tecnología nueva y genial, se ha convertido en la "Next Big Thing"a que "tienes que estar usando". Bueno, tal vez. GraphQL es genial y tiene su lugar, pero antes de que…
Category : Bases de datos 20-02-2019 by Janeth Kent
Los Mejores Recursos de Node.js, Cursos y Tutoriales
NodeJS es una plataforma que permite a los desarrolladores escribir aplicaciones de alto rendimiento y en red en el lado del servidor. Y usando el buen y viejo Javascript también. ¿Por qué estudiar NodeJS? Para empezar, nunca está de más aprender algo nuevo. Pero lo más importante es que es…
Category : Javascript 10-05-2020 by Janeth Kent
Las mejores librerías JavaScript 2018
Javascript sigue siendo el lenguaje de programación más popular y utilizado en 2018. El ecosistema a su alrededor està sigue creciendo sigue creciendo y el número de frameworks y librerías que se utilizan habitualmente comienza a ser muy elevado. JavaScript ha ganado una inmensa popularidad en el lapso de unos pocos años.…
Category : Javascript 28-08-2018 by Janeth Kent
node.js: 13 enlaces para empezar a programar
Estos enlaces tratarán de responder a los que es Node.js, cómo funciona, cómo ejecutar una aplicación simple y, finalmente, dónde Node es una buena solución. Gracias a los enlaces podrás saber cómo escribir una aplicación Node, leer este artículo te ayudará a continuar aprendiendo sobre Node para utilizarlo en tu…
Category : Javascript 24-08-2018 by Janeth Kent
Ejemplo completo de CRUD con Redux y React
El objetivo de este artículo es explicar los conceptos básicos de Redux mediante una aplicación CRUD. La mayoría de las aplicaciones son aplicaciones CRUD. Si no sabes lo que CRUD realmente es, es la abreviatura de Create, Read, Update y Delete. Así que esta entrada de blog te mostrará los pasos…
Category : Javascript 23-08-2018 by Janeth Kent
24 recursos gratuitos para programadores novatos
Cuando estamos descubriendo nuevas áreas, una pequeña ayuda es siempre bien venida. En la programación, los recursos existen en grandes cantidades para ayudar a todos los tipos de desarrolladores. Para ayudarte, voy a presentar una pequeña lista que contiene grandes recursos gratuitos para programadores. Si usted tiene algún recurso favorito que…
Category : Programación 22-08-2018 by Janeth Kent
Los 5 Mejores JavaScript Frameworks para Aplicaciones Desktop
No hace mucho tiempo era imposible crear una aplicación de escritorio con JavaScript. Afortunadamente, estos tiempos han pasado, y ahora los desarrolladores de JS pueden utilizar sus conocimientos y experiencia en desarrollo web para crear aplicaciones de escritorio con un aspecto nativo. Como siempre, es más fácil decirlo que hacerlo. Mientras…
Category : Javascript 22-06-2018 by Janeth Kent
Cloudflare, que es y para que sirve
CloudFlare protege, acelera y optimiza sitios web, es un sistema gratuito que actúa como un proxy (intermediario) entre los visitantes del sitio web y el servidor, osea que opera una Red de Distribución de Contenidos (CDN) y funciona como un proxy inverso (reverse proxy). Al actuar como un proxy, CloudFlare…
Category : Redes 21-06-2018 by Janeth Kent
React: Componentes, bibliotecas y herramientas
React es una biblioteca JavaScript de código abierto desarrollada por Facebook que permite crear interfaces de usuario avanzadas. Lo que hace que React sea tan interesante es que puede establecer diferentes vistas para un componente o una aplicación en función de su estado. Cuando un estado cambia, la biblioteca cambia…
Category : Javascript 24-11-2019 by Janeth Kent
Los mejores 5 frameworks javascript de 2017
Un framework Javascript es un conjunto de código que te ayuda a crear una aplicación interactiva sin utilizar una orrible codificación. Cada desarrollador piensa en un framework que sea fácil de usar y integrar y hay una lista de frameworks que son los amos en una categoría tan variada. Pero,…
Category : Javascript 11-04-2013 by Janeth Kent
WebAssembly, el nuevo formato binario para web, listo para ser activo por defecto en todos los navegadores
Durante años, JavaScript ha sido una pieza fundamental del proceso de desarrollo web, los avances que logró el lenguaje en los últimos años han sido considerables. Sin embargo JavaScript no es perfecto, y a medida que los programadores exigen mas potencia y los programas usan mas recursos, surge la necesidad…
Category : Programación 03-03-2017 by Janeth Kent
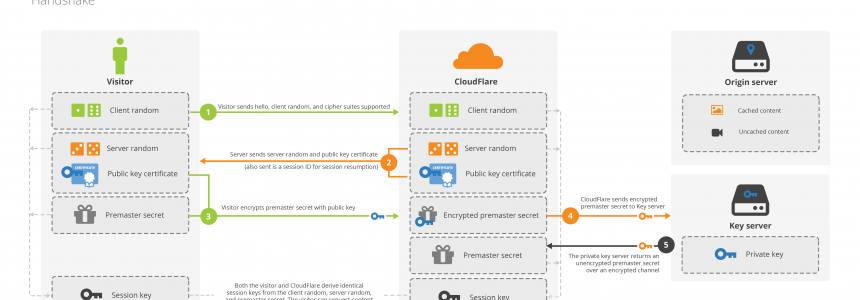
Como lograr instalar certificados SSL gratis en Wordpress con Cloudflare
Este artículo es parte de una serie de artículos sobre la optimización de Wordpress con Cloudflare y algunos tipos de servidores, se aconseja leer estos artículos antes: Speed up your site and protect it against DDOS attacks with CloudFlare Million of visitors per day with a super cheap php mysql server using…
Category : Servers 13-02-2017 by Janeth Kent
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Todo el mundo sabe que si desea más tráfico en su sitio web y quiere estar en la cima de los resultados de búsqueda también debe tener la página web mas hermosa, mejor y profesional posible, para hacer esto jQuery es la solución. Independientemente del contenido que tenga una web, se…
Category : Javascript 10-02-2017 by Janeth Kent
Herramientas SEO gratis para optimización On-Page
Tras las actualizaciones del algoritmo de Google, para obtener un buen posicionamiento en los motores de busqueda, resultan vitales todas aquellas acciones que podemos llevar a cabo en nuestras páginas web . El mundo SEO es tan complicado y laberíntico que, si no optimizamos nuestras páginas web, aunque tengamos una…
Category : Web marketing 13-12-2016 by Janeth Kent
Chrome Developer Tools: Buscar archivos, métodos o líneas. Accesos directos para utilizar las funciones de Google Chrome.
La capacidad de encontrar o navegar entre archivos específicos, métodos o lineas en una aplicación web de forma rápida, es fundamental si estáis trabajando en proyectos web. Conocer los atajos de teclado del navegador es aún más importante si lo que queremos es ganar tiempo ya que es tal vez…
Category : Programación 11-08-2016 by Janeth Kent
Crear clases en Javascript con la funcion call()
Una de las cosas que no se podían hacer hasta Javascript 1.3 era el ejecutar multiples constructores en una clase. Cosa que se solucionó con el método call, el cual nos permite crear clases con varios constructores. Pero vamos paso a paso viendo cuál es el problema y la solución. Si…
Category : Javascript 31-12-2015 by Janeth Kent
Wordpress pasa a Node.js con Calypso
Hoy el popular sitio de blogs WordPress.com dio a conocer una nueva interfaz de administración actual de la gestión de blogs, publicación de contenido, y lectura de sitios de otras personas. Si usted es un usuario regular, verás que hay una nueva apariencia. Si usted es un friki del código,…
Category : Software 24-11-2015 by Luigi Nori
17 Funciones y Snippets útiles para Wordpress
Los code snippets son piezas reutilizables de código (HTML, CSS, JavaScript, etc) que se pueden insertar en una aplicación web con sólo un par de pulsaciones de teclas o hotkeys, lo cual facilita y agiliza el desarrollo de nuestra aplicación. Hay veces en que queremos hacer algo que vimos en otras…
Category : Php 22-08-2013 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
El mundo del desarrollo web y del diseño web , como os hemos dicho el el post: Javascript: 16 e-book gratis para usuarios intermedios se ha venido expandiendo en esta última época, especialmente gracias a los nuevos lenguajes HTML5 yCSS3 y a una gran variedad de aplicaciones que utilizan Javascript. Hoy os…
Category : Javascript 22-08-2013 by Janeth Kent
10 increíbles experimentos con HTML5
Los laboratorios de innovación se llenan de creación e ideas impresionantes. Este es el caso de Chrome Experiments, creado para que los desarrolladores den rienda suelta a la imaginación y expongan sus mejores experimentos para navegadores. El denominador común de todos ellos es que han sido desarrollados mediante HTML5, Canvas, SVG y WebGL. Hoy nos hemos encontrado por Internet…
Category : Diseño web 20-08-2013 by Janeth Kent
Aprender diseño web: 13 libros gratis
¿Cómo aprendo a diseñar? ¿Cómo hago un formulario de contacto? ¿Dónde puedo descargar un manual de HTML5 o JavaScript? ¿Estás buscando algúnos manuales y libros sobre diseño web y desarrollo de páginas? Estos 13 libros de diseño web te harán más fácil la tarea. Son sencillos, son prácticos (porque están completamente online) e incluso se pueden descargar en…
Category : Diseño web 06-11-2015 by Janeth Kent
11 librerias javascript open source para proyectos front-end
Sin duda, JavaScript es uno de los lenguajes de programación más usados de la actualidad, gracias a este, tenemos acceso a distintas características que se ofrecen en los sitios web que visitamos regularmente y que hacen nuestra experiencia de navegación mucho más agradable, simple y entretenida. Los navegadores que usamos llevan integrados…
Category : Javascript 17-06-2020 by Janeth Kent
Las 10 mejores soluciones para tu e-commerce
Cual es la plataforma de ecommerce más recomendables para montar una tienda online? Podemos plantearnos varias opciones: desarrollo propio (a medida), que sin duda tiene un coste más alto pero asegura una flexibilidad mayor, modularidad y más medidas preventivas para incrementar la seguridad de la web; soluciones basadas en Software Libre…
Category : Software 25-07-2013 by Janeth Kent
Javascript: 16+ recursos gratis para usuarios intermedios
JavaScript es un lenguaje de programación simple y fácil de aprender en comparación con otros lenguajes como C++, Ruby y Python. Es un lenguaje de alto nivel, interpretado, que puede ser fácilmente integrado con lenguajes como el HTML. Fue desarrollado por la Corporación de Comunicaciones Netscape, la Fundación Mozilla, y…
Category : Javascript 10-09-2020 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
La red de desarrolladores de Mozilla (MDN), es muy popular entre los desarrolladores web. Diseñada por y para desarrolladores y diseñadores, MDN ayuda a Mozilla en su misión para promover la apertura y la innovación en la web. MDN es una wiki open osea abierta, impulsada por la misma comunidad, que proporciona a los…
Category : Software 17-07-2013 by Janeth Kent
20 Complementos de Firefox para desarrolladores web
Especialmente para el análisis de errores durante el desarrollo de un proyecto web, Firefox y Chrome nos ofrecen un número increíble de complementos para revisar hasta el último fragmento de código, en busca de lo sobrante o modificable, sin necesidad de instalar aplicaciones pesadas. Las siguientes son algunas de las más…
Category : Software 11-07-2013 by Janeth Kent
27 recursos y utilidades para diseño web mobile y responsive
Este último año, la demanda de diseño de sitios web Responsive se ha disparado. Cuando empezamos un proyecto con responsive web design siempre necesitamos re-dimensionar nuestra pantalla a los distintos tamaños de dispositivos ya sea: tablet, ipad, iphone, smartphone o desktop. Es cierto que hay muchas herramientas en Internet que nos ayudan e incluso…
Category : Software 09-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
¿Queréis saber cómo montar una web o una app desde el principio para impactar a vuestros clientes? A continuación os presentamos una lista con 50 ideas, herramientas y recursos web que os ayudará a optimizar vuestro proyecto web. Hemos dividido la lista en 4 catagorías: Herramientas CSS & HTML Frameworks CSS, HTML & PHP…
Category : Diseño web 08-07-2013 by Janeth Kent
Desarrollo Web: 20 Tutoriales para principiantes
Un sitio web no está compuesto sólo de bonitas fotos y gran contenido, sino también de complejos guiones que ponen todo en su lugar y hacen que todo el sitio funcione. El desarrollo de un sitio web no es una tarea fácil, y a veces es mucho más difícil que crear…
Category : Diseño web 10-09-2020 by Janeth Kent
Javascript: 8 e-book gratis para principiantes
JavaScript es el lenguaje que todos los diseñadores y desarrolladores tuvieron que aprender en algún momento, y que en los últimos años mejoró en cuanto a implementaciones, frameworks y técnicas generales de programación. Si quieréis dar vuestros primeros pasos en el mundo de la programación javascript, hemos recopilado una lista de…
Category : Javascript 01-07-2013 by Janeth Kent
90 temas gratis de wordpress para descargar
Si queréis empezar a escribir un blog, sin duda la mejor opción para manejarlo es WordPress, una plataforma que ofrece centenares de características favorables para manejar un blog o página web y que además dispone de una una gran comunidad de apoyo. Muchos saben de la gran cantidad de temas gratis…
Category : Diseño web 28-06-2013 by Janeth Kent
Fuentes gratis: una compilación de 75 sitios
A veces encontrar la fuente perfecta para un proyecto resulta muy difícil. La tipografía es un elemento tan simple y a la vez tan importante que puede ser el motivo del éxito o fracaso de nuestro proyecto. Como os he dicho al principio, es bastante difícil encontrar la fuente adapta, pero…
Category : Diseño web 26-06-2013 by Janeth Kent
Efecto Parallax scrolling: 16 tutoriales
El Parallax scrolling es una de las tendencias en diseño web para este año, básicamente funciona así: mientras te desplazas (scroll) por la página web, el fondo se “mueve” más lento que el contenido en el primer plano, creando así fondos panorámicos o la ilusión de un 3D. Hemos recolectado 16…
Category : Javascript 25-06-2013 by Janeth Kent
SpainJS: arranca la conferencia anual sobre Javascript en Madrid
El 5 de Julio arranca la segunda edición de SpainJS, la conferencia sobre Javascript organizada en Madrid. Tras la buena acogida de la primera edición donde asistieron cerca de 300 personas la segunda edición promete mucho mas. Este año uno de los principales ponentes invitados será nada mas y nada menos que Douglas Crockford. También parteciperán Axel…
Category : Noticias 21-06-2013 by Janeth Kent
Retrasar la carga de la imágenes con Lazy Load
Lazy Load, ispirado a YUI ImageLoader de Matt Mlinac es un interesante plugin para jQuery que permite postergar la carga de imágenes en páginas web largas. Las imágenes que están fuera de la zona visible no serán cargadas hasta que el usuario haga scroll y desplace la página sobre estas imágenes. Para hacer…
Category : Javascript 25-04-2013 by Janeth Kent
30 extraordinarios plugins y javascripts para vuestra web dinámica
En este artículo encontraráis más de 30 extraordinarios plugins y javascripts que os ayudarán a personalizar y modificar vuestra web. Tenéis alguna sugerencia? Otros plugins o javascripts que añadir?. stickyMojo Imageloader Chart.js Sidr Intro.js jQuery Spellchecker Unslider Typeahead.js Toolbar.js Anima Grunt.js rasterizeHTML.js Cool Kitten ScrollUp jQuery PowerTip jPanelMenu Pep jQuery Pin Swipebox Fathom.js Textillate.js Top Drawer Custom Content Scroller Dropzone.js Phono jQuery Lifestream Quotes Rotator Spoiler Alert Selecter X-editable
Category : Javascript 25-04-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Para los diseñadores o desarrolladores web, aprender de memoria todo lo relacionado con un lenguaje resulta una tarea bastante difícil, es por eso hemos recopilado una lista de recursos gratuitos sobre el diseño y desarrollo web. Dive into HTML5 Guía sobre HTML5 y cómo utilizarlo hoy en día en los navegadores actuales. Autor:…
Category : Diseño web 24-04-2013 by Janeth Kent
Cómo crear un selector de color con HTML5 Canvas
HTML5 Canvas es una tecnología que permite a los desarrolladores generar gráficos y animaciones en tiempo real utilizando JavaScript. Proporciona un lienzo en blanco en el cual se pueden dibujar y manipular elementos gráficos, como líneas, formas, imágenes y texto, con gran flexibilidad y control. Aquí hay algunos conceptos clave sobre…
Category : Diseño web 30-05-2023 by Janeth Kent