GOOGLE WEB DESIGNER

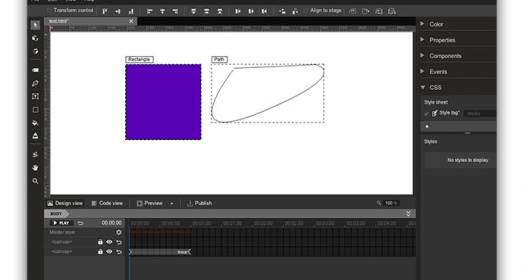
Google has launched Google Web Designer, a new beta app CreatING engaging, interactive HTML5-based designs and motion graphics that can run on any device. The Windows and Mac app aims to streamline the post-Flash online world with the option of code or graphical animation creation, for those of differing comfort levels with CSS and JavaScript. Although Google intends it to be of primary use to advertisers, the software may well follow GIFs in becoming the platform-to-have for eager Tumblr users and other social addicts.
In Quick mode, build your animations scene by scene and we’ll take care of the frames in between. In Advanced mode, animate individual elements using layers, easily changing the location of elements within the stack.
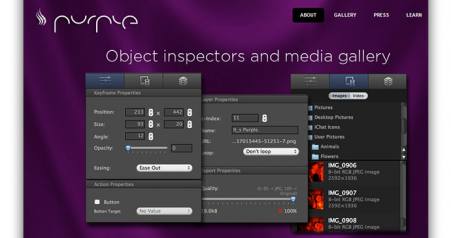
PURPLE

With Purple, you will create beautiful HTML5 animations with ease. Purple animations can be viewed on mobile devices and on your Desktop. Import assets directly from graphics applications like Adobe® Photoshop® or Pixelmator and start creating at once! Preview animations made with Purple directly on the iPad device and make your apps, magazines, games and websites even more exiting.
ADOBE EDGE ANIMATE CC
Adobe has broken out the various functionalities into multiple applications. For example, to develop graphical animations designers and developers use Edge Animate. Adobe also released Edge Code (GUI/Code Hybrid), Edge Reflow (responsive design tool), Edge Inspect (test and view responsive designs) and other useful tools that as a collection provide a lot of assistance in workflow and development of web designs. Each of these applications stand alone as well as can be used in conjunction but serious web developers, including myself, have been slow to migrate to these tools as they are not cohesive and still under major development.
RADI

Radi is a visual design application for Mac OS X. It produces 100% standard and human-readable HTML + JavaScript code. You can take this output and easily place it anywhere that accepts HTML code. This way, animations and interactive web pages designed in Radi can be embedded into anything that uses web technology: web apps, mobile apps with web content, and even HTML5-compatible electronic books like Apple iBooks, Amazon’s Kindle Format 8 and the EPub 3 standard.
TUMULT HYPE
Tumult Hype’s keyframe-based animation system brings your content to life. Click “Record” and Tumult Hype watches your every move, automatically creating keyframes as needed. Or, if you’d prefer to be more hands-on, manually add, remove, and re-arrange keyframes to fine-tune your content. It is easy to create natural curves by clicking and dragging on an element's motion path to add bézier control points.
JS GSAP
is a suite of tools for scripted, high-performance HTML5 animations that work in all major browsers. No other library delivers such advanced sequencing, API efficiency, and tight control. Stop wrestling with cumbersome CSS animations, stuttery jQuery.animate() calls, or a system that limits your creativity. Use animation to tell a story in a rich way rather than settling for a few fades and slides.
TWEENJS
TweenJS is a simple tweening library for use in Javascript. It was developed to integrate well with the EaselJS library, but is not dependent on or specific to it. It supports tweening of both numeric object properties & CSS style properties. The API is simple but very powerful, making it easy to create complex tweens by chaining commands.
KINETICJS

KineticJS is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.

