The competition between Java and Javascript (in terms of popularity, not in use) has been going on for years. But it seems that Javascript is gradually consolidating as the most popular programming language of recent years. Or at least 2018, as revealed by a survey of 71,000 developers carried out by the HackerRank platform.
Although they share a name, Java and Javascript have nothing to do with it. Java was created in 1996 by Sun Microsystems. It is a compiled language (before running it must be converted to machine language), general purpose (serves to create all kinds of programs), object-oriented. Javascript was created by the company Netscape to add interaction in web pages, and is an interpreted language, ie, runs directly by the browser. If they share a name, it's because Netscape simply wanted to take advantage of Java's popularity.
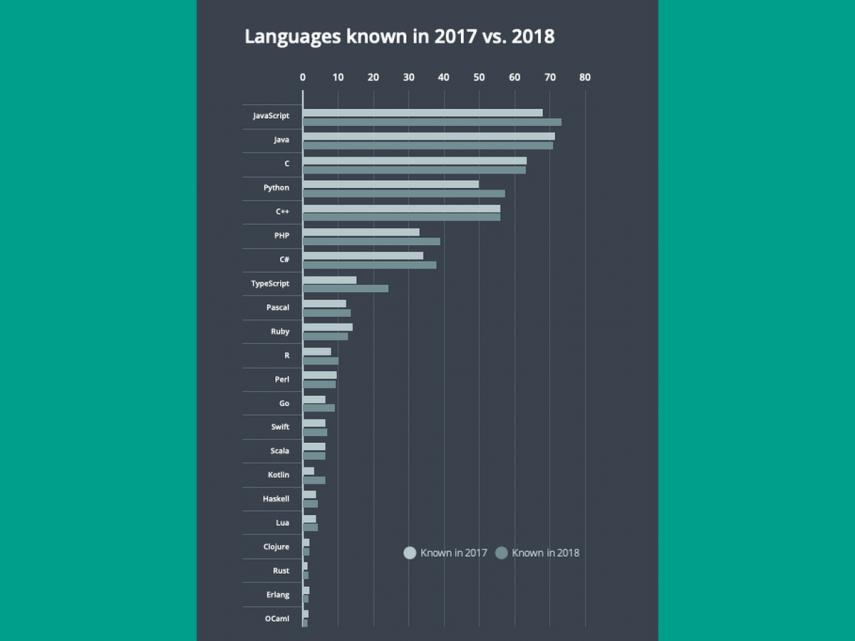
In HackerRank's survey of 71,000 developers in 100 countries, 71% master Java, and 73% Javascript, making it arguably the most popular programming language of 2018. Interestingly, only 42% of computer students master it, indicating that it is a language learned on the job, not at university.
The veteran C language remains in third place, followed by Python and C++. Classical programming continues to carry enormous weight, especially in companies.

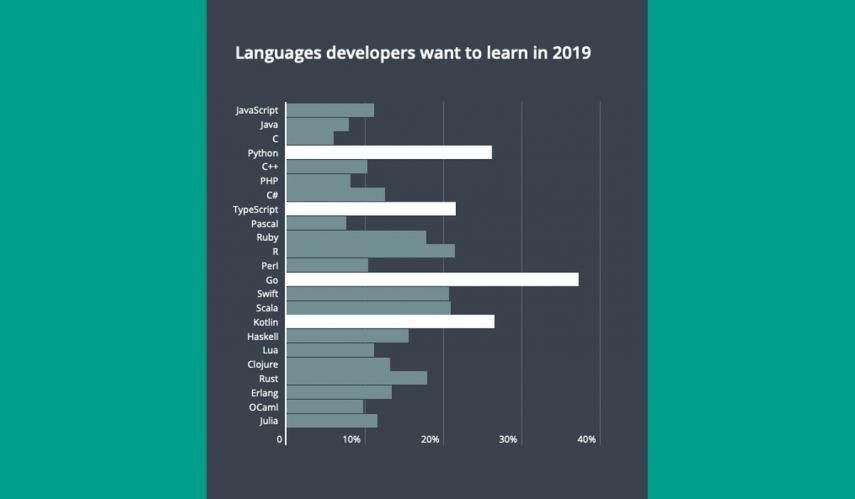
HackerRank has also asked programmers which languages they want to learn the most in 2019.
The most popular are the new languages aimed at static typing fashion, Google Go, Kotlin, and Microsoft TypeScript:

Static typing is a form of programming where data type errors are detected during compilation, not during execution. With a static organization, applications are more stable and secure.
Go is a concurrent language based on the syntax of C. TypeScript is a variant of JavaScript developed by Microsoft.
One of the surprises of 2018 has been Python, a classic with almost 30 years that is among the most popular languages of 2018, and the most desired of 2019. The reason is that it turns out to be a language that adapts very well to machine learning, and is being used in Artificial Intelligence projects.
People vector created by freepik - www.freepik.com