When we are handling arrays that are arrays or have multiple dimensions it can be very useful to know how to flatten arrays in JavaScript. That is to say, to move all the elements to a single dimension. This simplifies things like traversing the elements or being able to dump them into some system.
Until version ES10 (or ES2019) it was a procedure that we had to do by hand, but since this version of the JavaScript standard we already have a method of the Array object that is .flat() and that helps us to flatten arrays in JavaScript.
The first thing to do is to create our multi-dimensional array, which could look something like this:
const a=[[1,2],[3,[4,5],6],[7],[8,9,10]];
As we can see we have several depths of nested arrays. In the case of having to flatten it by hand we will have to take this depth into account.
The next thing to do is to call the .flat() method:
const a_flat = a.flat();
Note that if we do not pass any information to the .flat() method it will only flatten the first level. That's why if we traverse the array with JavaScript:
for (x=0;x<a_flat.length;x++) console.log(a_flat[x]);
The console output will be as follows:
1 2 3 [4,5] 6 7 8 9 10
Where we can see that it has not flattened the fourth element, which returns to being an array.
That is why the .flat() method must be given the depth level on which we want to flatten. In this case we are going to pass a level 2:
const a_flat = a.flat(2);
The console output will be as follows:
1 2 3 4 5 6 7 8 9 10
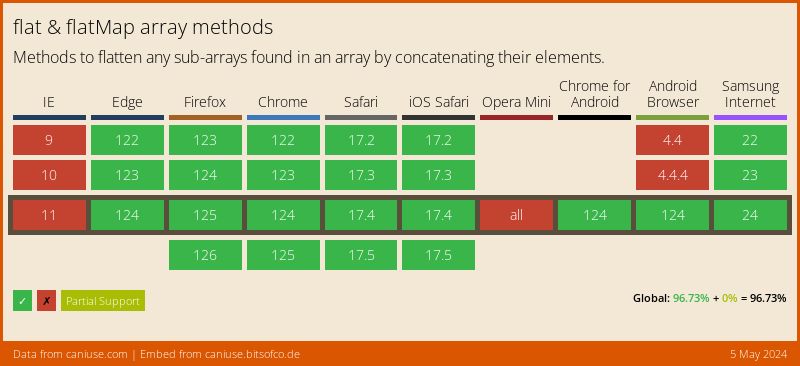
Although the .flat() method is already implemented in most major browsers it can be a problem if you have to maintain some browser compatibility.
In this case it is important that you take a look at the compatibility of the .flat() method in Can I Use.

If not, you can always implement a pollyfill like the one below:
function flattenDeep(a) {
return a.reduce((acc, val) => Array.isArray(val) ?
acc.concat(flattenDeep(val)) : acc.concat(val), []);
}
flattenDeep(a);
I hope you find it useful to use the .flat() method to flatten arrays in JavaScript. In which cases do you think it would be useful?

