19 resultados por: animaciones
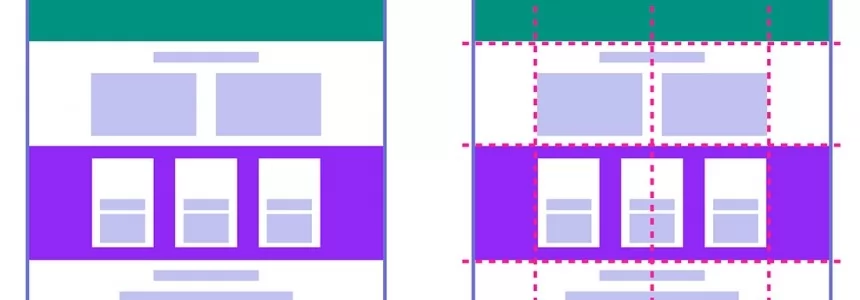
Comprender LCP, CLS, FID. Todo sobre Core Web Vitals en Google Search Console
Category : Seo & sem 26-06-2023 by
Explorando la API de CSS Paint: Redondeo de formas parte 1
Category : Css 25-10-2021 by Silvia Mazzetta
Las Mejores Librerias de JavaScript para Aumentar la Productividad
Category : Javascript 08-03-2021 by
7 Nuevos y Asombrosos Usos del Aprendizaje de Máquinas
Category : Tecnologías 31-12-2020 by Iveta Karailievova
Como construir mejores componentes de alto nivel (Higher-order components) con el Vue 3
Category : Javascript 26-05-2023 by Luigi Nori
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
Como desarrollar un videojuego con JavaScript (parte 1)
Category : Javascript 06-06-2019 by Janeth Kent
Ilustraciones en SVG para descargar y usar en tus proyectos
Category : Diseño web 19-06-2018 by Janeth Kent
Microsoft Fluent Design, se estrena la nueva interfaz de windows
Category : Software 12-05-2017 by Janeth Kent
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Category : Javascript 10-02-2017 by Janeth Kent
11 librerias javascript open source para proyectos front-end
Category : Javascript 17-06-2020 by Janeth Kent