After having published several articles about how to manipulate arrays and dates, today I will publish a post that some of you will find too basic and others will find it useful to get you started in the world of JavaScript programming. So, let them be read to the taste of the consumer. Let's start with something simple: knowing how to request data with prompt to the user in JavaScript. In other words, if I'm making a web page, how can I request data from the user.
It is true that possibly the best way is to insert a form with the fields so that the user can insert his answer. But it is true that in a didactic way it is easy to use a pop-up window or prompt in which the user can insert data.
In order to implement the example of how to ask for data with a prompt, we are going to make an example that asks the user for two numbers and returns the result by console. The first thing is to know the syntax of the .prompt() method.
result = window.prompt(message, default);
We can see that in the first field we put a message to be shown to the user to request the information and that the second parameter is the default value that we want to give to the user. It is important to understand that this value is the value that will appear in the dialogue box and that if the user deletes it, it will not be assigned as the default value. We can see that the result of invoking the .prompt() method is assigned to a variable.
So if we want to ask the user for a pair of numbers we will have the following.
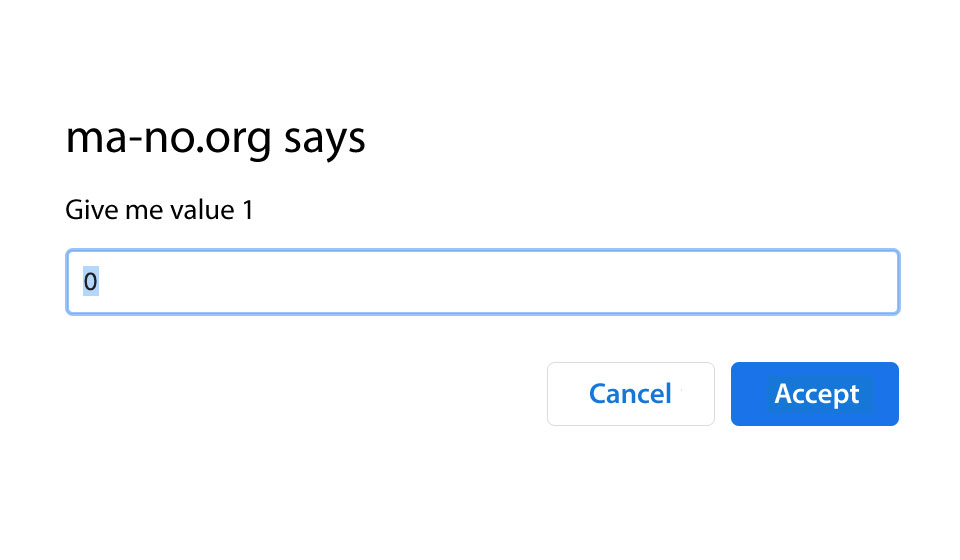
let value1 = prompt("Give me value 1",0);
let value2 = prompt("Give me value 2",0);
This will cause our browser to display something similar to the following:

It seems simple enough and does not take us any further. But there are a couple of considerations to bear in mind. The first is that the content returned by the .prompt() method is a string. You can check this by doing a .typeof() on its result.
console.log("The prompt content is of the type: " + typeof(value1));
That is why if we want to add the values as if they were numbers we must convert them to integers with the .parseInt() method.
let sumvalues = parseInt(value1) + parseInt(value2);There is a second point to consider. Although we have seen that the second parameter of the
.prompt() method allows us to give a default value, the user can delete it and leave the content as empty. So it will be good to perform some additional control of its content, especially if we expect it to be a number and we want to add them up.
So we could have something like this:
value1 = (value1=="")?"0":value1; value2 = (value2=="")?"0":value2;
With this we will have learned everything we needed to know about how to request data with prompt in JavaScript.