
Il modo di imparare la programmazione è cambiato negli anni, passando da un semplice hobby a una professione vera e propria. Oggi è possibile imparare a programmare online in modo completamente gratuito. Sono finiti i giorni in cui l'apprendimento della programmazione era riservato a pochi o costava una quantità considerevole di denaro.
Anche se non si vuole essere coinvolti nel campo dello sviluppo, imparare un linguaggio di programmazione può essere molto vantaggioso:
- Vi aiuterà a gestire meglio i siti web;
- Ridurrà la dipendenza da uno sviluppatore esterno per i vostri progetti;
- Vi darà la libertà di creare applicazioni, siti web e altri progetti con facilità.
Se volete intraprendere la vostra carriera di programmatore, imparare a creare siti web o creare progetti solo per divertimento, questo articolo è quello che fa per voi.
L'attuale popolarità dei siti web e delle app è dovuta in gran parte alle possibilità offerte dalle nuove tecnologie di sviluppo web. Grazie ad esse, le attuali pagine web sono più interattive che mai e consentono di fare molto di più che mostrare solo informazioni statiche come qualche anno fa.
Il mondo della programmazione è molto mutevole e le tecnologie utilizzate possono cambiare quasi da un giorno all'altro. Nonostante questo, ce ne sono alcune che rimangono a lungo e ce ne sono anche altre che sono fondamentali nello sviluppo del web.
Ogni programmatore deve avere una conoscenza avanzata di HTML5 e CSS3. Grazie a questi linguaggi sarete in grado di impaginare il vostro sito web, di dargli un design strutturato e chiaro e, in breve, di far apparire il vostro sito web nel modo che desiderate.
Con queste tecnologie potreste già realizzare il vostro primo sito web da zero, ma solo un semplice sito con contenuti statici. Se volete andare oltre, dovete imparare altri linguaggi che vi permettano di svolgere compiti più complessi, sia a livello di frontend (la parte del web che vedete) sia a livello di backend (i processi che girano in background e che fanno fare al web quello che deve fare).
Alcune dei linguaggi più popolari al momento e che sembrano dominare il mercato nei sono:
JavaScript: è uno dei linguaggi di programmazione più popolari al momento e tra i suoi principali vantaggi c'è il fatto che non ha bisogno di un compilatore, poiché i browser possono interpretarlo direttamente insieme all'HTML. Inoltre, è un linguaggio facile da imparare.
PHP: è un linguaggio di programmazione molto completo che può essere utilizzato sia nella programmazione orientata agli oggetti che nella programmazione per procedure o come combinazione di entrambi. Alcuni dei più grandi siti web del mondo, come Facebook, sono programmati in gran parte in PHP.
Java: da non confondere con JavaScript, in quanto sono due cose totalmente diverse. È un linguaggio un po' più complicato da imparare rispetto agli altri, ma è molto antico e non sembra mostrare sintomi di stanchezza.
React: this is an open source JavaScript framework developed by Facebook and the community that is intended to create user interfaces in a much faster and more agile way.
Angular: another very popular JavaScript framework nowadays. In this case developed by Google with contributions from the whole community, since it is an open source project.
VueJS: un altro framework JavaScript che ultimamente sta crescendo molto velocemente. Evan You (ex-Googler) è il suo creatore e tra le ragioni principali per cui sta crescendo così velocemente c'è il fatto che è riuscito a prendere il meglio di React e il meglio di AngularJS per fare uno strumento adatto agli sviluppatori.
Naturalmente, non è necessario imparare tutte queste tecnologie in una volta per realizzare il vostro primo sito web. Questi sono esempi dei linguaggi che sono più popolari al momento e con i quali si potrebbe iniziare a sviluppare il web. Inoltre, man mano che si entra nel mondo della programmazione, sarà più facile per voi passare da un linguaggio all'altro.
Ecco le migliori risorse per imparare a programmare siti web:
- CareerFoundry
- Coursera
- FreeCodeCamp
- Codecademy
- Web Dev Simplified
- LearnCode.academy
- Codepip
- Web Documentation
- Google Chrome DevTools
- Web Design with HTML, CSS, JavaScript and jQuery Set
- Mozilla Developer Network
- GitHub for Beginners
- Non-Programmer’s Tutorial for Python 3
- Curriculum for N00bs
- Coding Pitfalls for Beginners
- Complete Web Developer Course 2.0
- Web Developer Bootcamp
- Become a Web Developer from Scratch
- Complete Fullstack Web Developer Course
- Ultimate Web Designer & Developer Course: Build 23 Projects!
- Python and Django Full Stack Web Developer Bootcamp!
- Advanced Web Developer Bootcamp
- Full Stack Web Development

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Articoli correlati
Come scaricare un'e-mail in formato PDF in Gmail per Android
Ora scoprirete quanto sia facile salvare un'e-mail ricevuta o inviata tramite Gmail in formato PDF, il tutto con il vostro smartphone Android. Gmail è una delle applicazioni di posta elettronica più…
Introduzione alle CSS Container Queries
Il responsive web design è una componente essenziale dello sviluppo web. Come sviluppatori front-end, dobbiamo preoccuparci continuamente della moltitudine di nuove risoluzioni e dispositivi. Va da se che creare una versione…
Un approccio a Java: switch statement
Ciao a tutti e bentornati! Dopo una pausa, torniamo oggi con un'altra parte del corso introduttivo alla programmazione, parlando di switch statement, conosciuto anche come costrutto di selezione multipla. Intuizione L'idea dello switch statement…
Un approccio a Java: Il ciclo while
Ciao a tutti e bentornati! Dopo aver fatto una breve, ma corposa, introduzione sui cicli, andiamo oggi a vedere finalmente le prime implementazioni che utilizzano quello che abbiamo definito ciclo precondizionale. In Java, come…
Un approccio a Java: I cicli - Introduzione
Ciao a tutti e bentornati! Sino ad ora, abbiamo parlato di variabili e di strutture di selezione, andando a considerare alcuni degli aspetti fondamentali di questi due concetti. Teoricamente, per…
Un approccio a Java: strutture di selezione - casi d'uso
Ciao a tutti e bentornati! Sino ad ora ci siamo preoccupati di fare una carrellata quanto più completa riguardo i concetti fondamentali di cui abbiamo bisogno per approcciarci all'utilizzo delle…
Un approccio a Java: operatori booleani
La volta precedente, abbiamo ampiamente parlato delle variabili booleane, cercando di delineare quali siano le principali operazioni che si possono effettuare proprio a livello pratico. Di tutti i casi esaminati, non abbiamo…
Un approccio a Java: le variabili booleane
Ciao a tutti e bentornati! La volta precedente, ho fatto un'introduzione alle strutture condizionali, definendo il loro funzionamento. Prima di poter dare qualche esempio pratico, è necessario chiarire in che modo ci…
Un approccio a Java: strutture condizionali
Ciao a tutti e bentornati! Le volte precedenti abbiamo introdotto il concetto di variabile, tentando di definire alcuni concetti basilari a riguardo. Alcune situazioni fanno però intuire come il solo concetto…
Un approccio a Java: Le variabili - caso d'uso
Ciao a tutti amici e bentornati! Dopo l'introduzione fatta sulle variabili, cerchiamo di analizzare alcune criticità che si possono presentare in situazioni alquanto comuni. Partiamo quindi analizzando degli esempi pratici. Esempio 1: divisione…
Come impedire alle foto e ai video di WhatsApp di riempire la memoria del telefono
Secondo i dati del rapporto "Digital in 2020" di Hootsuite e We Are Social, gli italiani passano circa due ore al giorno sui social network e sui servizi di messaggistica. Considerando…
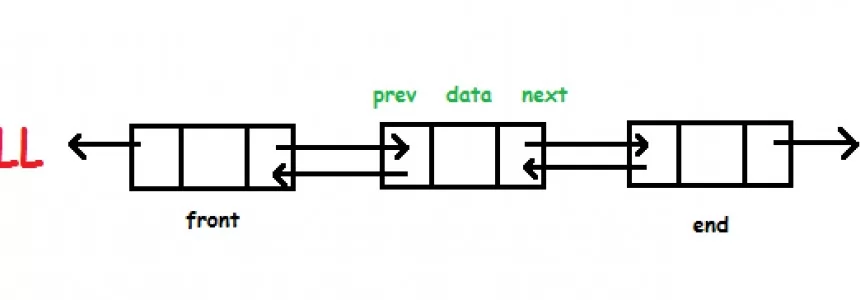
Hashmap con concatenamento: liste di trabocco
In questa breve serie di articoli andremo a vedere com'è possibile realizzare in C la struttura dati Hashmap. Nell'implementazione andremo ad usare le liste doppiamente concatenate come strutture dati ausiliarie. Andiamo…