En este artículo os presentaremos una lista de 25 excelentes tutoriales css3 a través de los cuales podráis aprender los trucos CSS3 de las interfaces avanzadas.
1. Interactive Infographic with SVG and CSS Animations

2. Animated 3D Bar Chart with CSS3

3. Understanding the CSS Clip Property
4. Annotation Overlay Effect with CSS3

5. Animated Content Tabs with CSS3
6. Enhance Required Form Fields with CSS3
7. How to create animated tooltips with CSS3
8. Responsive CSS Timeline with 3D Effect
9. Filter Functionality with CSS3
10. How to Create Bounce Effect with CSS3 Animation

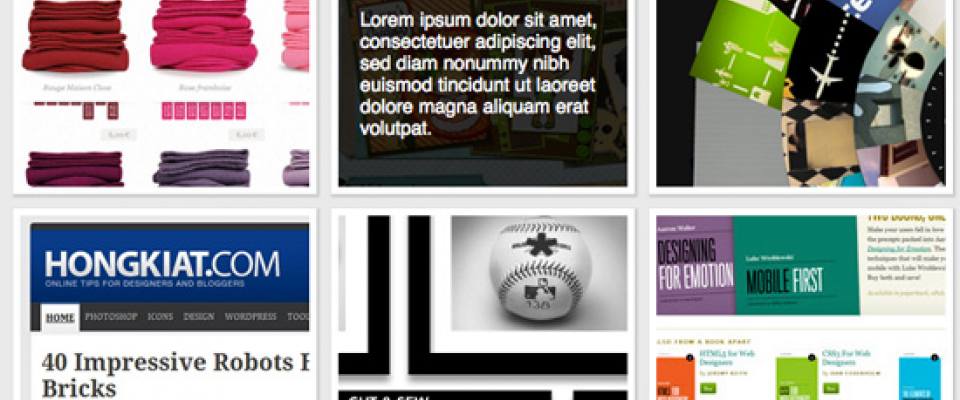
11. Multiple Columns Layout (Magazine-alike) With CSS3
12. Understanding the CSS3 calc() Function
13. Custom Checkboxes and Radio Buttons
14. Cool Image Caption Techniques

15. CSS3 :First-Of-Type Selector
16. Breadcrumb Navigation
17. Responsive Form with HTML5/CSS3
18. CSS3 Linear Gradients
19. CSS3 Repeating Gradient
20. Paragraph Dropcaps
21. Scalable Vector Graphics with CSS3
22. CSS3 Image Adjustment Filters

23. Getting Started with Sass
24. CSS Grid Layouts in WordPress
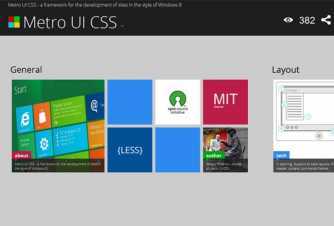
25. Metro UI CSS