14 resultados por: desktop
Validación de formularios HTML usando BULMA y vanilla JavaScript
Category : Javascript 31-12-2020 by
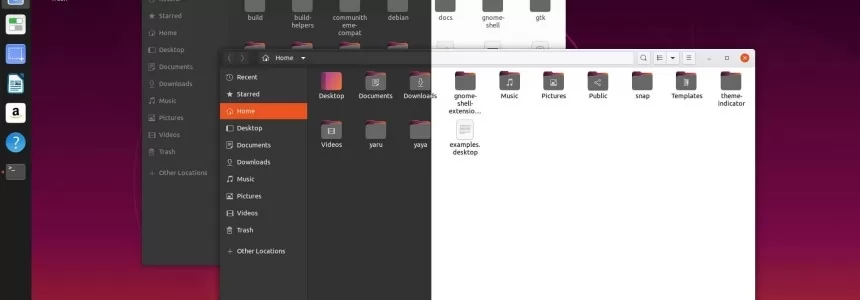
Ubuntu 20.04 LTS se estrena con nuevo tema de escritorio
Category : Noticias 16-01-2020 by Janeth Kent
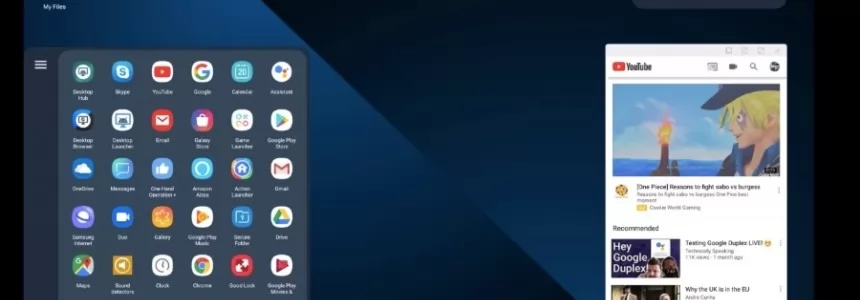
Las primeras imagenes de Android Q en Modo de escritorio
Category : Sistemas operativos 28-05-2019 by Janeth Kent
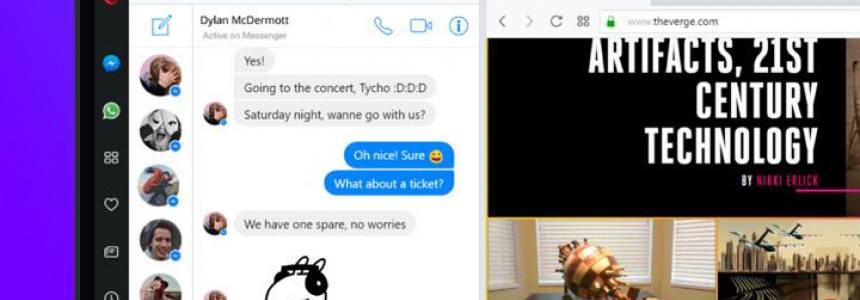
Los 5 Mejores JavaScript Frameworks para Aplicaciones Desktop
Category : Javascript 22-06-2018 by Janeth Kent
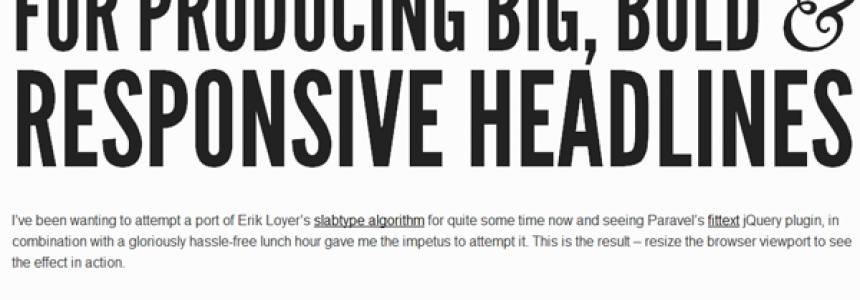
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
El nuevo y espectacular Google Maps: 3d y busqueda social
Category : Software 18-05-2013 by Janeth Kent
Microsoft podría recuperar el botón de Inicio en Windows 8.1
Category : Noticias 22-04-2013 by Janeth Kent
10 Herramientas para evaluar la accesibilidad de un sitio web
Category : Diseño web 29-05-2023 by Janeth Kent