flat design: 20 recursos gratis
En diseño las modas son cíclicas y cuando hablamos de diseño web, estos ciclos suelen mucho más cortos. Comentamos esto, porque llevamos ya unos meses viendo que una de las grandes tendencias para este año es volver a hacer uso del “flat design” o diseño plano a la hora de desarrollar los estilos de una web.
¿Pero que es el flat design?
Flat Design literalmente quiere decir diseño plano. Así sin más, y cuando hablamos de flat web design, nos referimos al diseño de una página web que decide usar formas geométricas, colores planos y llamativos e iconos en vez de fotografías o imágenes complejas.
El flat web design elimina todo rastro de sombras, efectos de profundidad, biselados, gradientes, efectos tridimensionales y apuesta por lo minimalista y sencillo. Un ejemplo claro lo tenéis en el nuevo diseño de la interfaz de Windows 8, donde todo son cajas de colores grandes e iconos planos.
El flat design es un tipo de diseño muy limpio, claro y que conecta a la perfección con el diseño responsable (“responsive web design“) que tan de moda hemos puesto los diseñadores web para que toda página web sea flexible y se pueda ver en cualquier dispositivo dando igual el tamaño de la pantalla o la resolución.
Ante tanta avalancha con la nueva "tendencia" "flat" la cuestión pertinente es: ¿Qué es el diseño flat, cuales son sus bases o principios?
Estos serían los aspectos diferenciales e identitarios del flat design:
Colores: cualquier color es válido y sucectible de ser utilizado. Sólo dos premisas: baja saturación y escasa intensidad. Sus tonalidades recuerdan a los colores utilizados en los años 40 y 50 del siglo pasado.
Tipografías: la tipografía o fuentes tiene un peso elevado y es un distintivo en el flat design. Por lo general sans-serif, o serif muy discretas y sobrias, con poco peso visual. Poco grosor (font-weight < 400), escaso sesgo o distorsión en sus trazos y tonalidades apagadas.
Tamaños y espacios vacíos: volvemos a la muerte del pixel. Con un ratón y su puntero en pantalla es muy fácil apuntar y acertar en 1 píxel. Pero con el dedo no. Así que los tamaños son más que generosos. Desde la altura de línea, el tamaño de las fuentes pasando por cualquier elemento gráfico. Sus anchuras y el espacio que los separa garantiza que no haya pulsaciones no deseadas. Por lo general estas separaciones más que encomendarlas al margen entre ellos, que también, se asignan al padding. Eso aumenta la superficie sensible.
Elementos simples y efectos discretos: sombras discretas, transiciones y traslaciones suaves, esquinas redondeadas apenas perceptibles... son la marca del diseño flat.
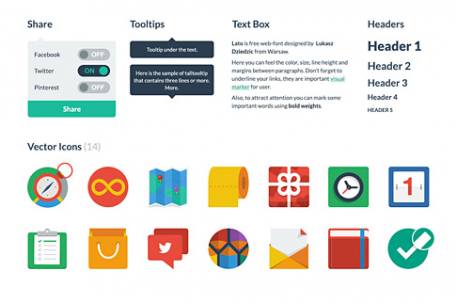
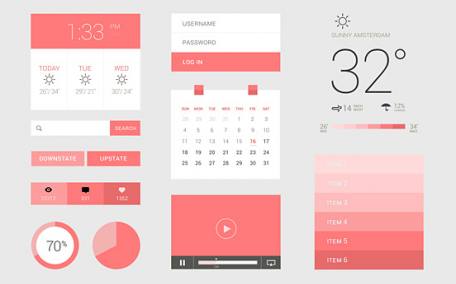
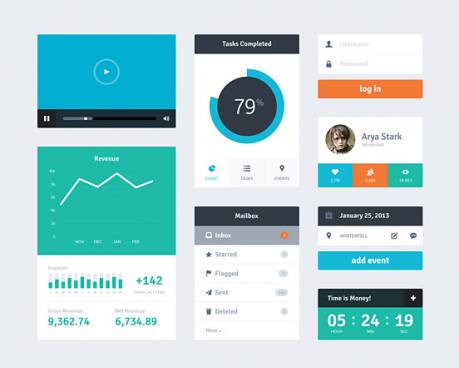
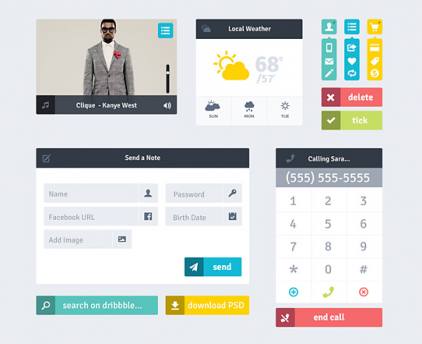
Aquí os dejamos 20 recursos gratis para el flat design que os ayuderán a inspiraros.
1. Apple Devices Flat Icons PSD
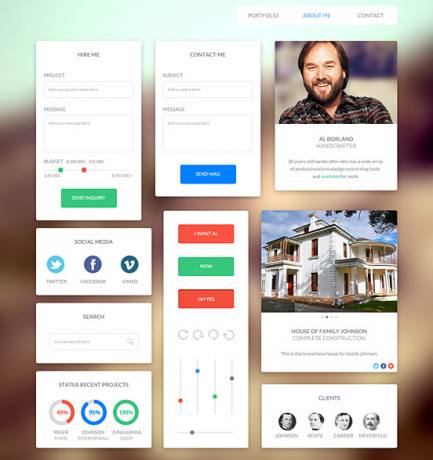
2. Free Flat UI
3. Flat UI Kit
4. 24 Flat Icons
5. Freen Flat UI Kit PSD
6. Flat Radial Graph PSD
7. Flat UI
8. Free Colorful Icons
9. UI Kit Free Download
10. Flat Web Elements
11. Featherweight UI
12. Flatlyfe UI Kit Free PSD
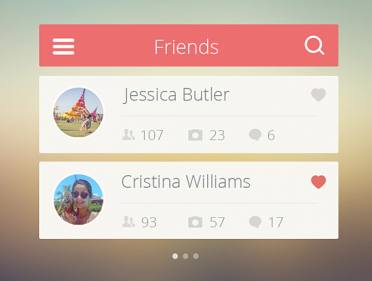
13. Friends Iphone App UI
14. Minimal Apple Product Templates
15. 3600+ Free Flat Icons
16. Browsers Glyphs
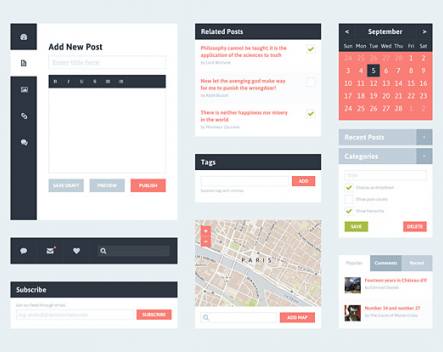
17. Flat Blog UI Kit
18. Flat File Icons
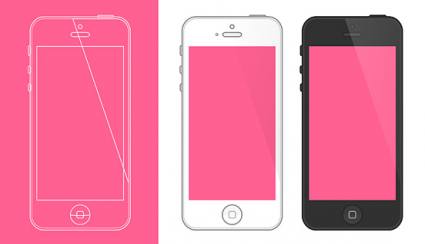
19. iPhone5 Flat Design
20. Mac,Ipad & Iphone Flat Illustration