
Una de las aportaciones más útiles de HTML5, es la posibilidad de mejorar la reproducción de archivos multimedia, audio y video, en nuestra web.
Además HTML5 nos permite construir reproductores tanto de audio como de video.
De hecho, ya hace tiempo que webs populares como youtube, vimeo o daylimotion incorporan reproductores en HTML5.
En este artículo, vamos a introducir brevemente las etiquetas <AUDIO> y <VIDEO> de HTML5, y vamos a ver varios tipos de reproductores que nos pueden ser muy útiles a la hora de construir nuestros sitios web.
LA ETIQUETA <AUDIO> DE HTML5
La etiqueta <audio> permite reproducir un fichero de audio, para insertarla en nuestro código hay que hacer lo siguiente:
<audio src=”audio.mp3″ type=”audio/mp3″ controls autoplay />
Los atributos proprios de la etiqueta <AUDIO> son:
- autobuffer : permite la carga automática del archivo; los valores posibles son “true” o “false”
- autoplay : reproduce automáticamente el audio
- controls : muestra los controles de reproducción
- height : define la altura del reproductor (en píxeles)
- loop : ejecuta la reproducción en bucle, cuando finaliza vuelve a empezar
- src : URL del archivo o fuente a reproducir
- type : tipo de archivo o fuente (audio/mp3, video/ogg, video/mp4, …)
- width : define el ancho del reproductor (en píxeles)
LA ETIQUETA <VIDEO> DE HTML5
Para insertar unvídeo en HTML 5, hay que introducir el siguiente código:
<video src=”video.ogg” controls autoplay />
Los atributos se parecen a los de audio:
- autoplay : reproduce automáticamente el video
- controls : especifica si los controles (inicio/stop) se muestran
- height : define la altura del reproductor (en píxeles)
- muted : especifica si el video debe estar apagado
- poster : especifica la imagen que debe ser mostrada mientras el video se carga y hasta que el usuario pulse el botón de inicio
- preolad : especifica cómo debe cargarse el video cuando se carga la página
- src : URL del archivo o fuente a reproducir
- width : define el ancho del reproductor (en píxeles)
LOS CÓDECS
Aunque las etiquetas <audio> y <video> sean muy fáciles de utilizar, existe el problema de la de los codecs, ya que el soporte delos mismos en los distintos navegadores no es igual.
Para más información sobre compatibilidades, podéis echar un vistazo a la tabla que aparece en wikipedia.
La etiqueta <source> nos va a ayudar a incluir en un mismo video, los diferentes códecs y así conseguir la máxima compatibilidad en diferentes navegadores.
Veamos como:
<video controls> <source src=nombre.ogv type=’video/ogg; codecs="theora, vorbis"'> <source src=nombre.mp4 type=’video/mp4; codecs="avc1.42E01E, mp4a.40"> <p> Tu navegador no puede visualizar este vídeo. Descarga el vídeo <a href=nombre.ogv>How to leverage a synergy video</a> y reprodúcelo directamente en tu ordenador. </p> </video>
Si un navegador no acepta HTML5, en cambio tenemos que escribir las siguientes líneas de código:
<video src=”video.ogg”> <!– Código a mostrar en navegadores que no soportan HTML 5 –> </video>
6 REPRODUCTORES HTML5 DE AUDIO Y VIDEO
1. WIDGETKIT MEDIA PLAYER
Soporta MP4 (H.264), WebM, FLV, WMV y MP3, completamente construido con HTML y CSS. Es diseño es de tipo responsive o sea adaptable todas las resoluciones de dispositivos
Funciona con Joomla y WordPress.

2. MEDIAELEMEN.JS
Tiene plugins para todo tipos de blog o página web, también es adaptable a navegadores con plugins Flash y Silverlight que imitan la API de HTML5.

3. SOUNDMANAGER 2
SoundManager2 está desarrollado en HTML5 y Flash para proporcionar un servicio fiable.

4. SPEAKKER
5. JPLAYER
Reproductor Audio y Video, personalizable y muy ligero.
6. OLD SCHOOL CASSETTE PLAYER
Un reproductor vintage audio HTML5.


Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Artículos relacionados
Cómo recortar un vídeo sin descargar programas
Recientemente has asistido a uno de los conciertos más épicos de los últimos años y ahora estás en proceso de mostrar los vídeos que grabaste a amigos y familiares que,…
Cómo usar Google Duo para hacer videollamadas en la web
Hay un montón de aplicaciones de videollamadas para elegir, pero Google Duo podría ser la más simple. Funciona con los dispositivos iPhone, iPad y Android, e incluso en la web…
Cómo ver videos borrados o privados de Youtube
Hoy vamos a hablar de la técnica que permite recuperar los videos de Youtube que fueron borrados, hechos privados o simplemente bloqueados por el propio Youtube. Con este truco, la…
Guia: Como escribir los enlaces mailto en puro HTML
¿Qué es el enlace mailto El enlace Mailto es un tipo de enlace HTML que activa el cliente de correo predeterminado en el ordenador para enviar un correo electrónico. El navegador web…
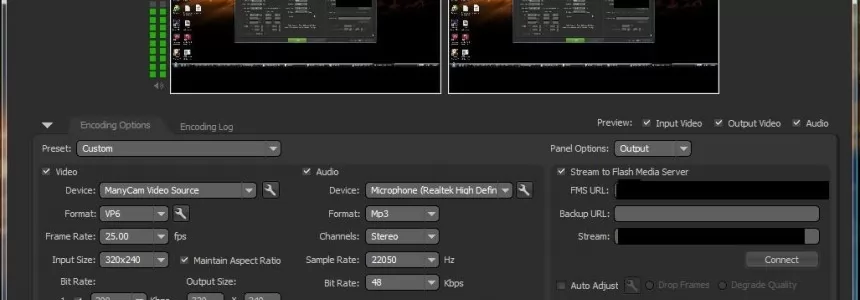
El mejor software y aplicaciones gratuitos de streaming en directo para todas las plataformas
Estamos en una lenta transición hacia un mundo hecho de transmisiones en streaming. Ya sea que quieras transmitir en vivo o capturar contenido de la web, las opciones son ilimitadas.…
Editing Video: las mejores app gratuitas para Android
Aunque hay un gran número de software de creación y edición de vídeo para PC, existen también aplicaciones de edición de vídeo gratuitas para los smartphones Android. Son bastante prácticas y…
Transiciones y Transformaciones CSS : guia básica con ejemplos
Desde el lanzamiento de CSS3, las transiciones permiten a los diseñadores web y desarrolladores web front-end crear animaciones sin necesidad de usar JavaScript. A partir de este mismo año 2019, las…
Cómo hacer animaciones en CSS3
Las animaciones CSS son una alternativa más poderosa que las transiciones. En vez de confiar en el secuencia de un estado inicial a un estado final, las animaciones pueden tener…
Los mejores juegos gratuitos para MS-DOS
Si eres un amante de los videojuegos y te gustan los clásicos, seguramente recuerdes con cariño la época en la que MS-DOS dominaba el mundo de la computación personal. Aunque…
Las mejores alternativas a Youtube
Puede que pienses que ver vídeos inocentes no da mucha información sobre ti, pero estarías equivocado. Es sorprendente la cantidad de datos que utiliza Google para entender quién eres y…
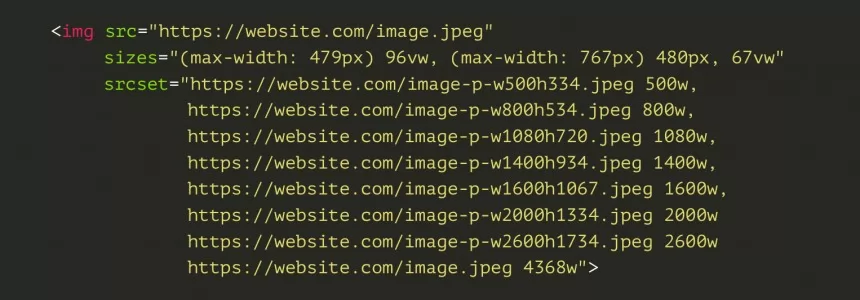
Imágenes responsivas y atributos srcset and sizes
En la revolución del diseño web, las imágenes son una cosa que aparentemente se ha quedado atrás. Hasta hace relativamente poco, servir diferentes imágenes en función del tamaño de la…
Como desarrollar un videojuego con JavaScript (parte 1)
He estado usando JavaScript durante algunos años para desarrollar aplicaciones Web y Móviles, y recientemente he estado desarrollando un interés en hacer videojuegos. En este artículo te llevaré a través…