A website wireframe also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created by User Experience professionals called Interaction Designers. The interaction designers who have broad backgrounds in visual design, information architecture and user research, create wireframes for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications.
Wireframes are extremely important in web design. Whether you’re designing a brand new website, or tweaking certain elements of a live-site, wireframing provides an extremely cost effective way to design something out, really really fast. Wireframing makes it super easy to represent where various elements will go.
We have a list of 20 Best Wireframing Tools for Web Designers and Developers. The tools in this list will allow creating wireframes of minimal or high fidelity, whatever you want. So check out this great list and pick the tools that you like the best!
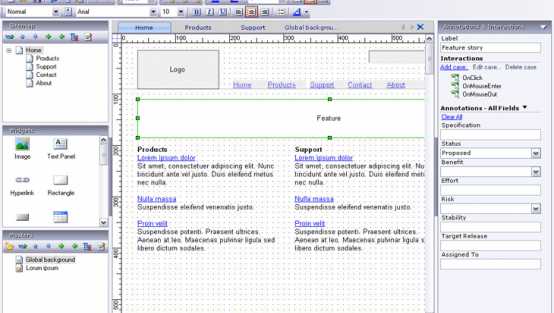
Axure RP

Use Axure RP’s wire frame tools to work faster. Whether you’re creating a quick and dirty UI mock-up or highly polished wire frames, features like widget libraries, grids and guides, and keyboard shortcuts save you time.
Take advantage of masters to update every page of your website wire frame from a single location. Or apply sketch effects to your mobile mockup to instantly give it a sketchy handrawn look.
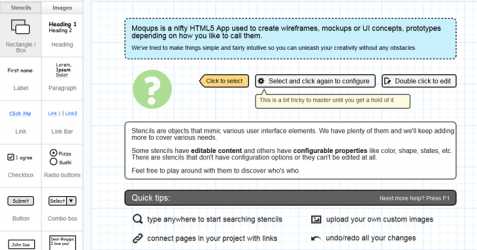
Moqups – HTML5 App For Creating Wireframes

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.
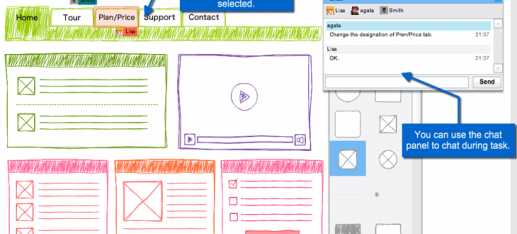
MockNow – An Online Wireframing Sharing Tool
MockNow is a lite online “WireFrame” MockUp Sharing tool. Earlier I was using the Pencil WireFraming tool in desktop and I thought there must be a good lite, full featured, easy online free web based tool.
WireframeSketcher
WireframeSketcher is a wireframing tool that helps product managers designers and developers quickly create wireframes, mockups and prototypes for desktop, web and mobile applications. It’s a desktop app and a plug-in for any Eclipse IDE.
Wireframe.cc
Wireframe.cc is a minimal wireframing tool. Create super simple wireframes of websites and mobile apps. 100% free. If you want your wireframes to be crisp and clear you should keep them simple. Wireframe.cc can help you achieve that by offering a very limited palette of options. That applies to color palette and the number of stencils that you can choose from. This way the essence of your idea will never be lost in unnecessary decorations and fancy styles. Instead you will get a wireframe with a clarity of a hand-drawn sketch.
Pidoco
Pidoco is a web-based prototyping software for rapidly creating clickable wireframes and UI prototypes for web, mobile and enterprise applications. It’s easy to use with smart sharing and collaboration features, a convenient usability testing module and much more.
Pencil Project
Pencil is built for the purpose of providing a free and open-source GUI prototyping tool that people can easily install and use to create mockups in popular desktop platforms. It includes built-in shapes collections for popular mobile (Android and iPhone) and desktop (Windows and generic) UI designs as well as flowcharts and common shapes. Additional stencil collections and clipart can be easily added as well. Pencil supports connectors which can be used to “wire” shapes together in a diagram along. Pencil project also supports exporting to PNG, web page, PDF, SVG and Open Document formats.
Justinmind Prototyper
Justinmind Prototyper is a standalone prototyping environment which allows designers to prototype, simulate and collaborate. Currently two products are offered which include the Prototyper and Server. The Prototyper, as the name indicates, is the core tool for creating interfaces representations at a wireframe level of detail. Some of the features include: the ability to drag and drop interface elements, easily change and reuse components with masters, define scenarios and flow, define events and interactions, as well as inject real data into the prototypes. Justinmind Prototyper also supports capturing requirements in text form, exports to HTML, and allows for inserting external native widgets in the form of HTML or Flash objects.
PowerMockup
PowerMockup extends PowerPoint with a rich set of UI shapes for quickly sketching screens of web and desktop applications. With these shapes, you can easily create visuals of functional requirements instead of writing lengthy design documents no one wants to read. With just a few clicks, you can mock up complete user interfaces and iterate over them until all stakeholders are satisfied.
ForeUI
ForeUI is an easy-to-use UI prototyping tool, designed to create mockup / wireframe / prototypes for any application or website you have in mind. With ForeUI, your prototype project will be skinnable, since you can easily change the style of your prototype by simply switching the UI theme. You can even design the behavior of prototypes by defining intuitive flow charts to handle specific events. Your prototype can then be exported to wireframe images PDF documents or HTML5 simulation. All of these make ForeUI a very useful productive tool for sharing ideas, reviewing design concepts, collecting feedback and usability testing.
ForeUI works in Windows, Mac OS X, Linux, and Solaris platforms. ForeUI supports English, German, French, Spanish, Brazilian Portuguese and Russian languages, and more translations are in progress.
Gliffy

Gliffy is a web-based diagram editor. Create and share flowcharts, network diagrams, floor plans, user interface designs and other drawings online. Gliffy is easy to use and requires no complicated software manuals. Just drag-and-drop shapes from an extensive library and point-and-click your way to format.
ProtoShare
ProtoShare is an easy-to-use, web-based, collaborative prototyping tool that helps your team work together in real time to create website wireframes and web app prototypes, leaving programmers with a visual specification to code from.
iPlotz
iPlotz is a web-based application (with an optional desktop licence), that helps you to create mockups and wireframes for prototyping websites and software. The mockups and wireframes are clickable and navigable, and can include design components. You can work on an entire project and share your work with other users, allowing them to comment, edit or collaborate.
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Create a project, add wireframe pages with design components and discuss your creations with others.
Balsamiq Mockups
Balsamiq Mockups is a web tool that allows users to mock up different designs and ideas quickly and easily. Balsamic Mockups is similar to drawing mockups, but it is digital, allowing users to tweak and rearrange controls easily, with a cleaner end product. Powerful And Scalable With more than 60 pre-built controls to choose from, users can design anything from a super-simple dialog box to a full-fledged application, from a simple website to a Rich Internet Application.
Mockingbird
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application. Mockingbird, is not yet just another online wireframing tool. This fully web based beta software based on the Cappuccino framework, comes with a few interesting features that will make the life of UI designers a bit easier. One of these is the ability to share work online directly as a link. Another cool one is the ability to resize objects or components while their properties and innards automatically scale.
Lovely Charts
Lovely Charts is a clever web based application that allows you to create beautiful looking diagrams. You can use the application to create all sorts of diagrams including organizational charts, wire frame diagrams, sitemaps and flow charts among plenty of others. Lovely Chart is designed to make it easy to produce professional results and get the most possible out of your diagrams. It’s a modern alternative to many of the more traditional applications that can be used for charting and diagrams.
Cacoo

Cacoo is a user friendly online drawing tool that allows you to create a variety of diagrams such as site maps, wire frames, UML and network charts. Cacoo can be used free of charge. Cacoo is a neat browser-based diagrammer. It has 13 stencil sets with useful images and shapes covering basic shapes, balloons, arrows, office equipment, sitemap symbols, network components, flowchart symbols, office layout, people, smileys, an intiguing freehand wireframe, regular wireframe and UML symbols.
Lumzy
Lumzy is a mockup and prototyping tool for websites and applications. By “mockup“, we mean a quick sketch that gives an idea of what the site or application you are planning to build will look like. When we say “prototype“, we’re referring to something functional, and with Lumzy we’re NOT talking about simply page-linking (like so many other so-called “prototyping” tools provide). No way, we’re talking about functional prototypes – where a user can perform events such a clicking on buttons, selecting values from dropdowns, filling in text fields, scrolling lists, etc…, and those events can trigger actions. These actions provide the client with the experience they’d expect from a functioning site or application, such as seeing popup windows, or alert messages, or being taken to other pages or even to other websites (yes you can launch real “live” URLs from within your prototype).
SimpleDiagrams
SimpleDiagrams is a small desktop application that helps you express your ideas quickly and simply. There’s just enough functionality to describe a thought or capture a process.
SimpleDiagrams keeps the visual expression of ideas clear through the simple design of library items and backgrounds. Because the last thing you want to do is overload your audience with over-cooked visuals.
HotGloo

HotGloo combines all the functionality from a classical desktop software with the comfort and benefits of a web app. From low- to high-fidelity, from wireframes to prototypes – with HotGloo you can finally achieve great concepts in a fast, simple and beautiful way. Mock up an idea, gather feedback, review and improve over time. With just one click you can receive feedback on a particular element or interaction, helping you to adjust accordingly.
source: http://blog.zizaza.com

