
As a brand, UX is incredibly important when it comes to keeping your customers happy and on your site. Afterall, the longer they are on your site, the more likely they are to spend, and the more likely you are to hit your targets and KPI’s. Also, the better the experience your customers receive, they'll probably choose you instead of a competitor time and time again.
It seems that some brands are not putting UX first and are still using dark UX patterns to get what they want from consumers.
But, what are dark patterns?
Putting it simply, dark patterns are deceptive designs used online to encourage consumers to take certain actions that work in a brands favour. These designs limit people's choice to do what they want online and lure them into doing things they didn’t intend to do.
A number of deceptive tactics are used to help brands meet their objectives and KPIs whilst paying no attention to the needs of the consumer. This practice is so common that it is likely that almost all internet users have encountered some type of deceptive behaviour.
A new report released by design agency Xigen, has revealed what consumers are really looking for when it comes to their journey on a brand's site as well as what they really think about dark patterns. We have used the data to put together 5 tips brands should use to improve their user journey...
1. Be transparent
Consumers are looking for transparency when it comes to navigating their way through the website of a brand. According to the report, 36% of consumers consider honest and open terms and conditions as one of the most important things they look for.
Using dark UX tactics such as ‘Sneak into Basket’ and ‘Hidden costs’ that deceive customers is never going to work in your favour - especially in the long run. If a customer feels that they are being tricked or deceived, they are likely to go elsewhere to get the products or services they are looking for.
2. Keep it simple
Almost half (45%) of UK consumers cited an easy user experience as the most important feature a site needs to provide, so there is no need to add in these extra hoops for your customers to jump through.
If brands stopped using the Roach Motel tactic, it would make things a lot easier for consumers. This tactic is used to make unsubscribing from a brands service - whether that be a newsletter or a premium subscription - more difficult than it really should be. This is an incredibly common dark pattern, and over two thirds (68%) of people think that brands purposefully make it difficult for them to unsubscribe from their online services.
3. Stay within the confines of the law
Whilst Roach Hotel isn't actually illegal, a staggering 90% of people said that they believe it should be made illegal for brands to purposefully make it difficult for people to unsubscribe to online services.
However, some brands are actually breaking the law. Despite GDPR coming into force not so long ago, it seems that some brands are still signing consumers up to newsletters and services without their permission, which, once GDPR came into play, became an illegal practice. Implementing processes such as this is highly unlikely to win customers over, if anything it will push them away from choosing your products and services.
4. Don't be actively obstructive
When a consumer heads to a brand's site, more often than not they know what they are going for, their visit to the site has purpose. One thing they don’t want it to be obstructed when working their way through the site to get what they want.
An example of this obstructive behaviour is a pattern called ‘Price Comparison Prevention’ where a brand will purposefully make it difficult for a consumer to compare the price of an item to another similar item, therefore making it difficult for them to make an informed decision on which they would like to buy.
One way retailers do this is by creating product bundles which make it difficult to determine the price of individual items within the bundle, making for quite a frustrating experience for the consumer. According to the report over half of people (61%) said that a frustrating experience on a brands site would make it either ‘somewhat unlikely’ or ‘very unlikely’ that they would ever return and use the retailers site again.
5. Reconsider the way you use ads
There is a lot to be said about ads on sites, they come in many different forms and with many different annoyances.
One example of where ads are used in a deceptive way is a common dark pattern known as ‘Bait and Switch.’ This is a tactic that many of us will have encountered, and for some far more than just the one time. An example of this is when a pop up ad appears with the ‘X’ in the corner, the consumer clicks this expecting the ad to disappear, instead by clicking the ‘X’ the customer is redirected to through to what the pop up was advertising.
Interestingly the report reveals that for 42% of people pop-up ads are the most disliked website feature, so if this isn't a wake up call for brands to change their ways, we don't know what is.
Illustration vector created by stories - www.freepik.com

Silvia Mazzetta
Web Developer, Blogger, Creative Thinker, Social media enthusiast, Italian expat in Spain, mom of little 9 years old geek, founder of @manoweb. A strong conceptual and creative thinker who has a keen interest in all things relate to the Internet. A technically savvy web developer, who has multiple years of website design expertise behind her. She turns conceptual ideas into highly creative visual digital products.
Related Posts
How to multiply matrices in JavaScript
It may seem strange to want to know how to multiply matrices in JavaScript. But we will see some examples where it is useful to know how to perform this…
JavaScript Formatting Date Tips
Something that seems simple as the treatment of dates can become complex if we don't take into account how to treat them when presenting them to the user. That is…
How to improve customer experience through speech recognition
Voice of the Customer (VoC) is essential to a successful customer experience (CX) programme. However, VoC data is often disparate, making it difficult to use. Service organisations looking to make…
How To Use Varnish As A Highly Available Load Balancer On Ubuntu 20.04 With SSL
Load balancing with high availability can be tough to set up. Fortunately, Varnish HTTP Cache server provides a dead simple highly available load balancer that will also work as a…
Top tools for UX design and research
This article is a compilation of the "ux tools" I have tested in recent years. I've separated the tools by categories, although I recommend you to take a look at all…
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…
Creating simple CSS spinner-loader
In today's article we will show you how to animate a basic loader that spins when some predefined action is defined, such as loading an image. That can be used…
Validating HTML forms using BULMA and vanilla JavaScript
Today we are going to write about contact forms and how to validate them using JavaScript. The contact form seems to be one of the top features of every basic home…
How to use Parallax.js effect on your website
Today, we're going to write about the parallax effect, similar to parallax scrolling, and how to implement it to improve your landing page. In webdev, they say mobile first -…
How to make the website's dark mode persistent with Local Storage, CSS and JS
Recently we wrote about how to do a switchable alternative color mode or theme, a very useful and popular feature to websites. Today’s article is going to be about how…
Cross cultural challenges in web design, an overview
The user experience design of a product essentially lies between the intentions of the product and the characteristics of your user. - David Kadavy - The task of building a culturally appropriate…
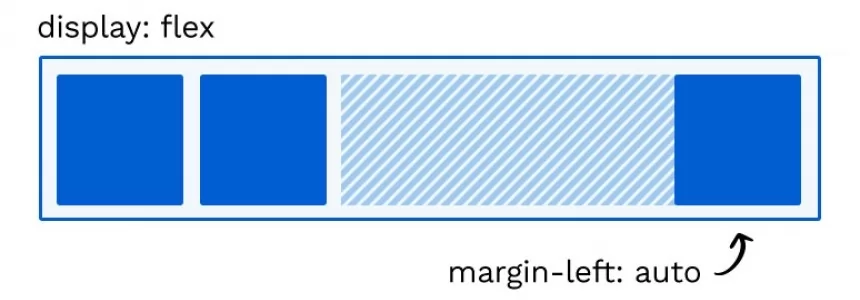
The easiest way to align items using flexbox
With the release of flexbox in CSS, it has become an essential tool when placing elements next to each other, since, by default, the children of a display: flexare stacked…