SSL is a protocol for making secure, authenticated connections across an insecure network like the Internet. It encrypts network traffic, so that an attacker cannot listen in on the network and capture sensitive information such as passwords and credit card numbers. It allows servers to authenticate themselves to clients, so that a web browser can be sure that it is connecting to the website that is thinks it is. It also allows clients to authenticate themselves to servers, which can be used to replace usernames and passwords with digital certificates.
The SSL protocol can be used to encrypt any kind of data that would normally travel over an unencrypted TCP connection. However, in this chapter we are only concerned with the encryption of web page requests and responses, which is done by encrypting HTTP protocol data with SSL. The result is a new protocol called HTTPS, which is used by all websites that want to operate securely. Almost every browser supports the HTTPS protocol, and uses it when retrieving URLs that start with https:// instead of the normal http://. Whereas the normal HTTP protocol use TCP port 80, the HTTPS protocol uses port 443.
You can configure Apache to use HTTPS on a per-virtual server basis, or to use it for all servers. However, this depends on having the mod_ssl Apache module compiled in or available for dynamic loading, which is not always the case. The *Configuring Apache as a proxy server* section explains how to check for and possibly enable the mod_proxy module, and you can follow those same instructions for mod_ssl as well. Most modern Linux distributions include SSL support in their Apache package as standard though.
At the heart of the SSL protocol are digital certificates, which are used for both authentication and encryption. Typically the server sends its certificate to the client to prove its identity, so that the client knows that its connection to the website has not been re-directed by an attacker. Certificates issued by a proper certificate authority such as Verisign or Thawte are impossible for forge, because they have been signed by the authority's master certificate. All web browsers include a list of authorities that they can use to validate signatures and thus ensure the authenticity of web site certificates.
The down side of this method of certificate validation is that you cannot simply generate your own certificate for your website that will be accepted without complaint by web browsers. It is possible to create a self-signed certificate that Apache will happily use, but any browser connecting to that webserver in SSL mode will display a warning message to the user because the certificate is not signed by a recognized authority. Self-signed certificates are fine for encrypting HTTPS traffic, but if you want browsers to be able to validate your site you will need a 'real' certificate signed by a proper authority - and that costs money.
Before you can enable SSL in Apache, you must have a certificate. The easiest way to get one for testing purposes is to generate your own self-signed certificate, which can be done by following the steps below. To generate a real certificate from a recognized authority, follow the steps at the end of this section instead. To create a certificate, you will need the openssl command, which is included with most modern Linux distributions and freely available for download from http://www.openssl.org/. If Apache on your system already includes the mod_ssl module, then openssl is probably already installed or on your distribution CD or website.
- Login to your system as root.
- Change to the directory in which you want to store your certificate files, such as /usr/local/apache/conf or /etc/httpd.
-
Run the command
openssl req -newkey rsa:512 -x509 -nodes -out cert.pem - keyout key.pem
-
The command will ask the following question, in order to obtain attributes for your new key. To leave any of the requested fields blank, just enter a single period.
- Country name (The two-letter code for the country your webserver is in, such as AU or US. )
- State or Province Name (The name of the state your server is in, such as California. )
- Locality Name (The city your server is in, such as San Francisco. )
- Organization Name (The name of your company or organization, such as Example Corporation. )
- Organizational Unit Name (The name of your division within the company, such as Engineering.
- Common Name(The hostname of your webserver as used in the URL. For example, if browsers usually access the server as http://www.example.com/, then you should enter www.example.com for this question. Unfortunately you can only enter a single hostname, so if your webserver is accessed by more than one name, such as www.example.com and example.com, then only one will match the certificate. However, the hostname can contain the wildcard character *, so you can enter .example.com or even just *. )
- Email Address (The email address of the administrator for this webserver, such as [email protected].) - When all the questions have been answered, the files cert.pem and key.pem will be created in the current directory. These are your website's certificate and its private key respectively.
- Because the private key must be kept secure to ensure the security of SSL connections to your server, change its ownership to the user that Apache runs as, with a command like chown httpd key.pem. Then set the permissions so that no other user can read it, with the command chmod 600 key.pem.
How that a certificate and private key have been created, you are ready to configure your web server to use SSL. The best way to do this is to create a new virtual server that handles all requests to port 443 (the HTTPS port) in SSL mode. This way any existing virtual servers on your system will not be effected. The exact steps to follow are :
- On the main page of the Apache Webserver module, click on the Networking and Addresses icon.
- In the blank row at the end of the Listen on addresses and ports table, select All under the Address column and enter 443 under the Port column. Then click the Save button at the bottom of the page.
- Back on the main page, scroll down to the Create a New Virtual Server form.
- Set the Address field to Any, and the Port field to 443.
- If you want the pages that browsers see when connecting in SSL mode to be the same as those that they see when making a normal HTTP connection, enter the document root directory for your default server into the Document Root field. Otherwise, you can enter a different directory so that clients will see different pages when making HTTPS requests.
- In the Server Name field, enter the same hostname that you specified for the Common Name when creating the SSL certificate.
- Click the Create button to have the new virtual server added to your Apache configuration. An icon for it will be added to the module's main page.
- Click on the icon for your new server to go to the virtual server options page. An icon labelled SSL Options should be visible - if not, either your Apache webserver does not have the mod_ssl module, or Webmin hasn't detected it yet.
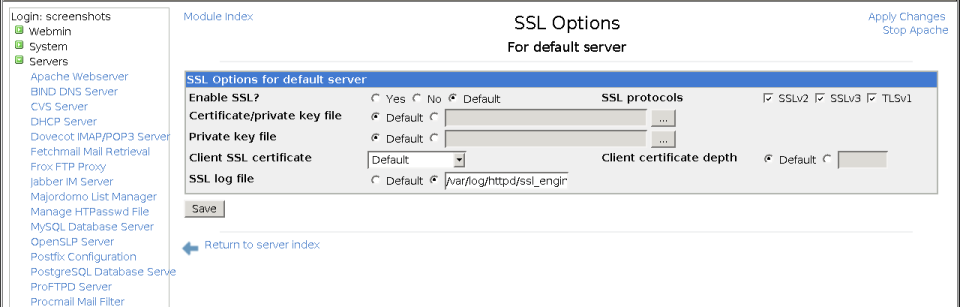
- Click on the SSL Options icon to bring up the page shown in the screenshot below.
- Change the Enable SSL? field to Yes. This tells Apache that the virtual server should treat all connections as HTTPS.
- In the Certificate/private key file field, de-select Default and enter the full path to the cert.pem file that you created earlier.
- In the Private key file field, enter the full path to the key.pem file. If you only have a single file that contains both the certificate and private key, you can leave this field set to Default and enter its path into the field above.
- Click the Save button, and then the Apply Changes link back on the virtual server options page.
- Unless an error is reported when applying the configuration, your webserver should now be running in SSL mode on port 443. Test it out by using a web browser to go to https://www.example.com/ or whatever the URL of your site is. Note that there is no need to specify port 443 in the URL, as it is used by default for HTTPS, just like port 80 is the default for HTTP.

The SSL Options page
It is also possible to create IP-based virtual servers that use SSL and handle connections to port 443 on particular IP addresses. However, it is not possible to create several name-based virtual servers that use SSL, because the server sends its certificate to the client before any HTTP protocol data is exchanged. Normally the Host: HTTP header is used by Apache to determine which name-based virtual server a request is being made to, but this header has not been send by the browser at the time the webserver selects the certificate to send to the client. The end result is that having multiple named-based virtual servers on the same IP address in SSL mode will not work properly, if at all.
On some Linux distributions, the included Apache package may already include an example virtual server running on port 443 with SSL enabled. It will probably also come with usable certificate and private key files, although they are likely to be self-signed and to have a different hostname for the common name. In this case, there is no need to follow the steps above to set it up - all you need to do is generate your own SSL certificate files, and then visit the SSL Options page in the existing virtual server to change the Certificate/private key file and Private key file fields.
If you want to use Apache to host a real Internet website running in SSL mode, you will need to request a certificate signed by a recognized authority. To do this, you must generate a CSR (certificate signing request) and send it to the authority for verification along with your website's name, company name and other details to prove that you really do own the website and domain. After they have verified your details, the CA will sign the certificate and send it back to you for use in your webserver.
The exact steps to follow for generating a CSR are :
- Login to your system as root.
- Change to the directory in which you want to store your certificate files, such as /usr/local/apache/conf or /etc/httpd.
-
Run the command
openssl genrsa -out key.pem 1024.
This will create just the private key file key.pem. - Make sure that the file can only be read by the webserver user, with commands like chown httpd key.pem and chmod 600 key.pem.
-
Run the command
openssl req -new -key key.pem -out csr.pem
to generate the CSR. -
The command will ask the following question, in order to obtain attributes for your new key. To leave any of the requested fields blank, just enter a single period.
- Country name (The two-letter code for the country your webserver is in, such as AU or US. )
- State or Province Name (The name of the state your server is in, such as California.)
- Locality Name (The city your server is in, such as San Francisco.)
- Organization Name (The name of your company or organization, such as Example Corporation.)
- Organizational Unit Name (The name of your division within the company, such as Engineering.)
- Common Name (The hostname of your webserver as used in the URL. For example, if browsers usually access the server as http://www.example.com/, then you should enter www.example.com for this question. Wildcards cannot generally be used in the hostname of certificates signed by CAs. )
- Email Address (The email address of the administrator for this webserver, such as [email protected].)
- When all the questions have been answered, the file csr.pem will be created in the current directory. This is your certificate signing request, which should be sent to the certificate authority for signing.
- After your details have been verified and your money taken, the authority will send you back a signed certificate. It should be a text file that starts with the line -----BEGIN CERTIFICATE-----. Put it in the same directory as the private key, in a file named cert.pem.
If you have over-written existing self-signed private key and certificate files, it is best to stop and re-start Apache to force the new ones to be used. You should now be able to connect to your webserver in SSL mode with no warning displayed in the browser.

