La forma en que nuestro cerebro percibe las representaciones visuales y cómo hackearlas. También una varita mágica para diseñadores de UI/UX
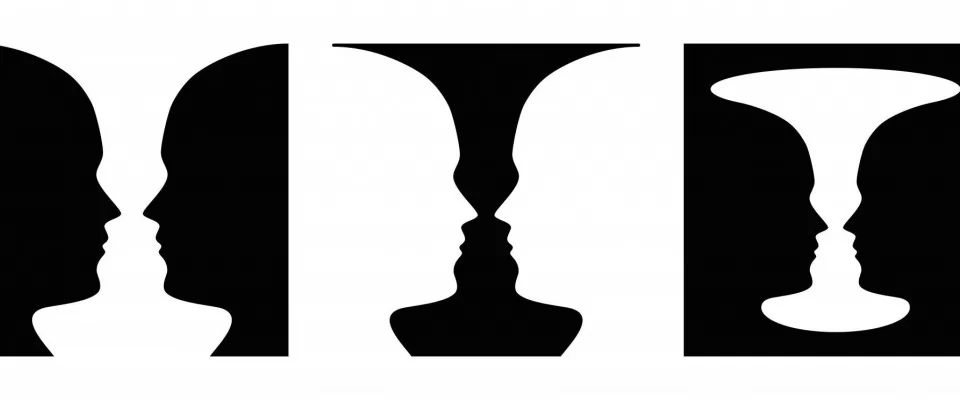
Cuando has vistola foto de arriba, ¿qué te ha venido a la mente? ¿Caras de mujeres o un candelabro? Sí, tal vez pueda adivinar tu respuesta. Porque el estudio dice que el 80% de las personas lo ven como caras de mujeres. Y esa es la forma definitiva en que funciona nuestro cerebro.
Cuando vemos cualquier estructura compleja, nuestro cerebro le da sentido a la estructura dependiendo de cualquier forma de nuestra experiencia previa. Y por eso la mayoría de la gente piensa en la imagen como un rostro humano por primera vez. Hay muchas otras reglas psicológicas que nuestro cerebro sigue. Estas reglas son reunidas como principios gestálticos.
¿Qué significa Gestalt?
Gestalt es una palabra alemana que significa forma, estructura, etc. Fue fundada por Max Wertheimer a principios del siglo XX. Cuando vemos algo, nuestro cerebro trata de darle sentido al todo en lugar de enfocarse en partes individuales. Es por eso que la mayoría de la gente ve la imagen anterior como cuerpos de mujeres en lugar de hojas. En pocas palabras, los principios de la Gestalt discuten cómo las propiedades de las partes individuales afectan la expresión de la imagen completa.
“El todo es distinto de la suma de las partes” — Kurt Koffka
Y ese es el tema principal de los principios gestálticos. Principalmente se discute cómo los humanos perciben cualquier representación visual. En este artículo, hablaremos de los siguientes principios de Gestalt e intentaremos relacionarlos con diseños de UI/UX de la vida real.
- Cierre
- Proximidad
- Similitud/Semejanza
- Región común
- Figura - Tierra
- Punto Focal
- Continuidad
Principio de Cierre
¿Qué es el Principio de Cierre?
Este principio es un comportamiento común del cerebro humano. Afirma que cuando vemos cualquier estructura compleja de elementos visuales, nuestro cerebro busca un único patrón reconocible. Nuestro cerebro busca este patrón a partir de nuestras experiencias previas. Si consigue alguna coincidencia, veremos la estructura como este patrón coincidente.
Y el principio también es aplicable a las imágenes a las que les faltan partes. Nuestro cerebro tiende a llenar estos vacíos y crea un patrón completamente reconocible. Por eso todavía podemos reconocer al tigre y al fútbol por el siguiente patrón, aunque a ambos les faltan algunas partes.
 |
 |
Principio de cierre en acción
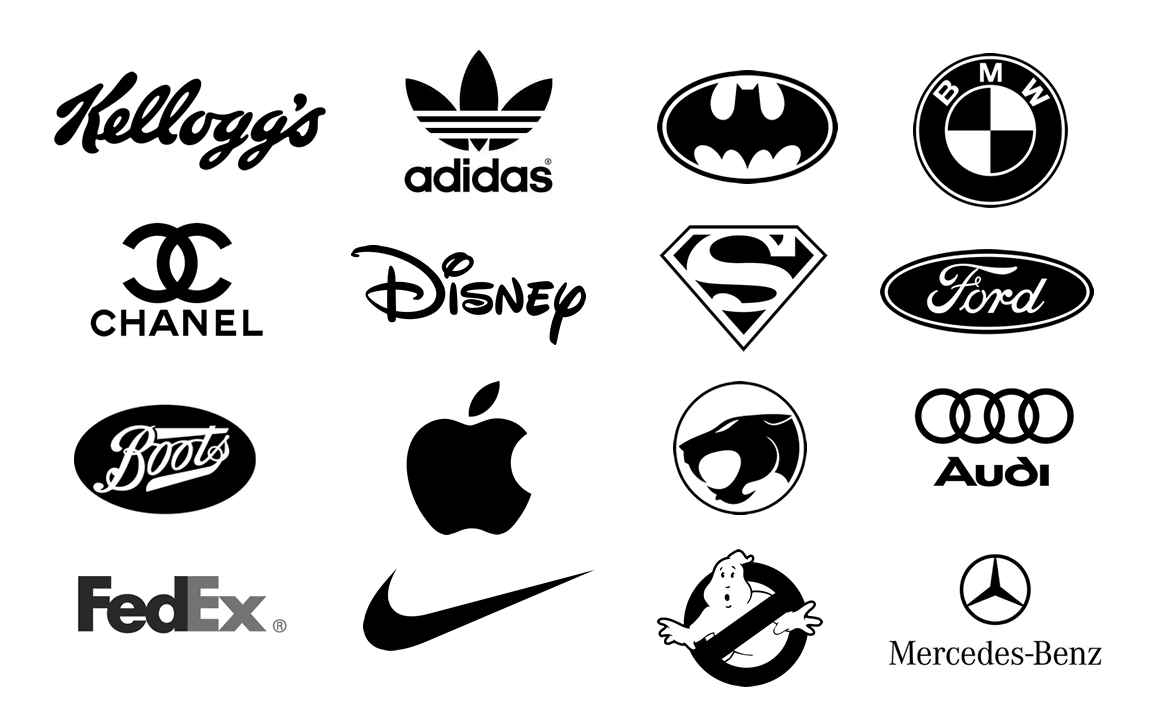
En la actualidad, el principio de cierre se utiliza principalmente en el diseño de logotipos e iconos. Si usted mira la siguiente imagen donde se muestran un montón de logotipos, puede darse cuenta de cómo este principio tiene un impacto en el diseño.

![]()
Principio de Proximidad
¿Qué es el Principio de Proximidad?
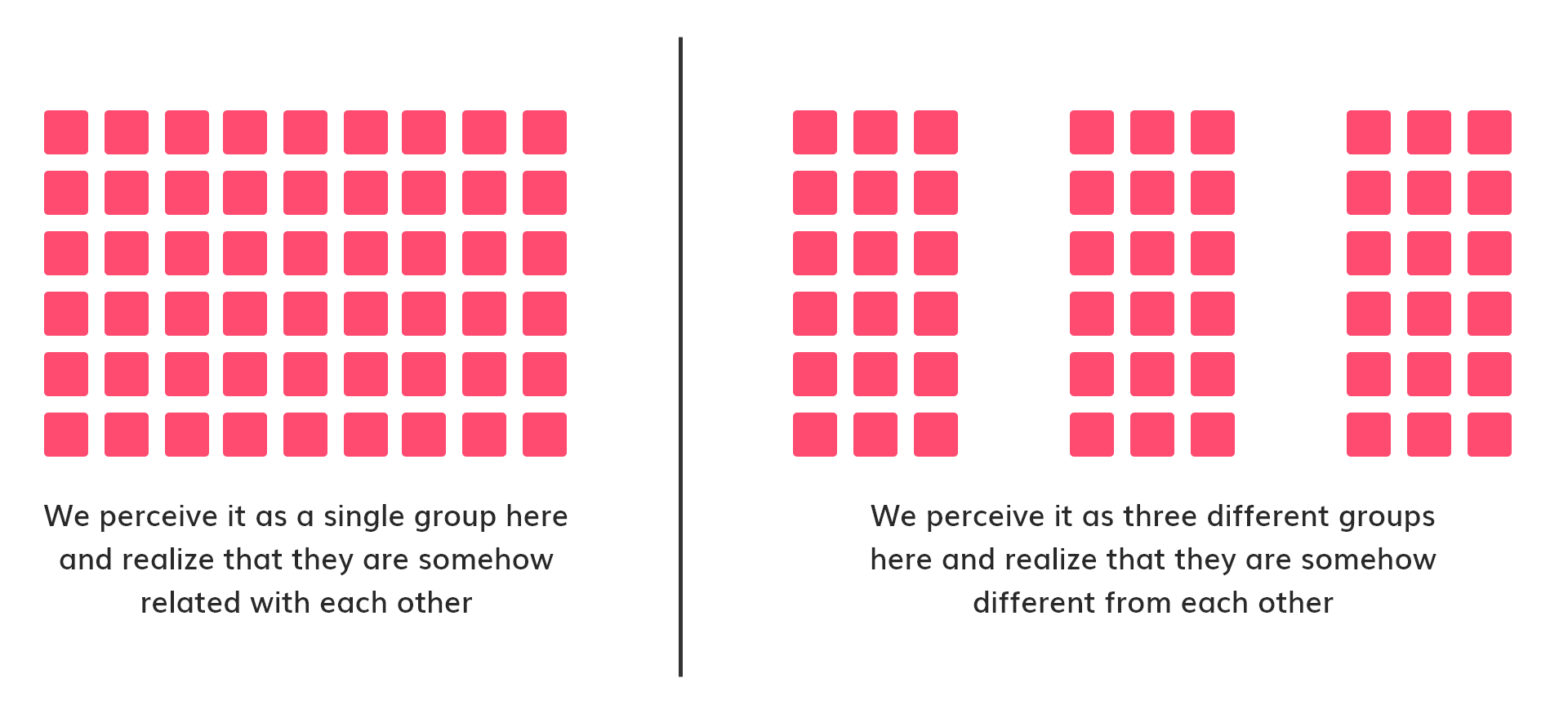
Según este principio, nuestro cerebro percibe las cosas como un grupo basado en su distancia relativa. Las cosas que están cerca unas de otras parecen estar más relacionadas que las que están a cierta distancia unas de otras. Estas palabras parecen ser difíciles al principio. Hemos hecho una imagen de ejemplo, y podemos afirmar con confianza que de la siguiente imagen obtendrá una idea clara de este principio. Vamos a buscar mas en profundidad.
Aquí puedes ver un montón de cajas dispuestas de dos maneras. Cuando se ve la disposición del lado izquierdo, parece que se trata de un solo grupo. Pero en la disposición del lado derecho, la misma cantidad de cajas parece ser de tres grupos diferentes. Y eso es sólo para los espacios utilizados entre las cajas en el lado derecho de la disposición.

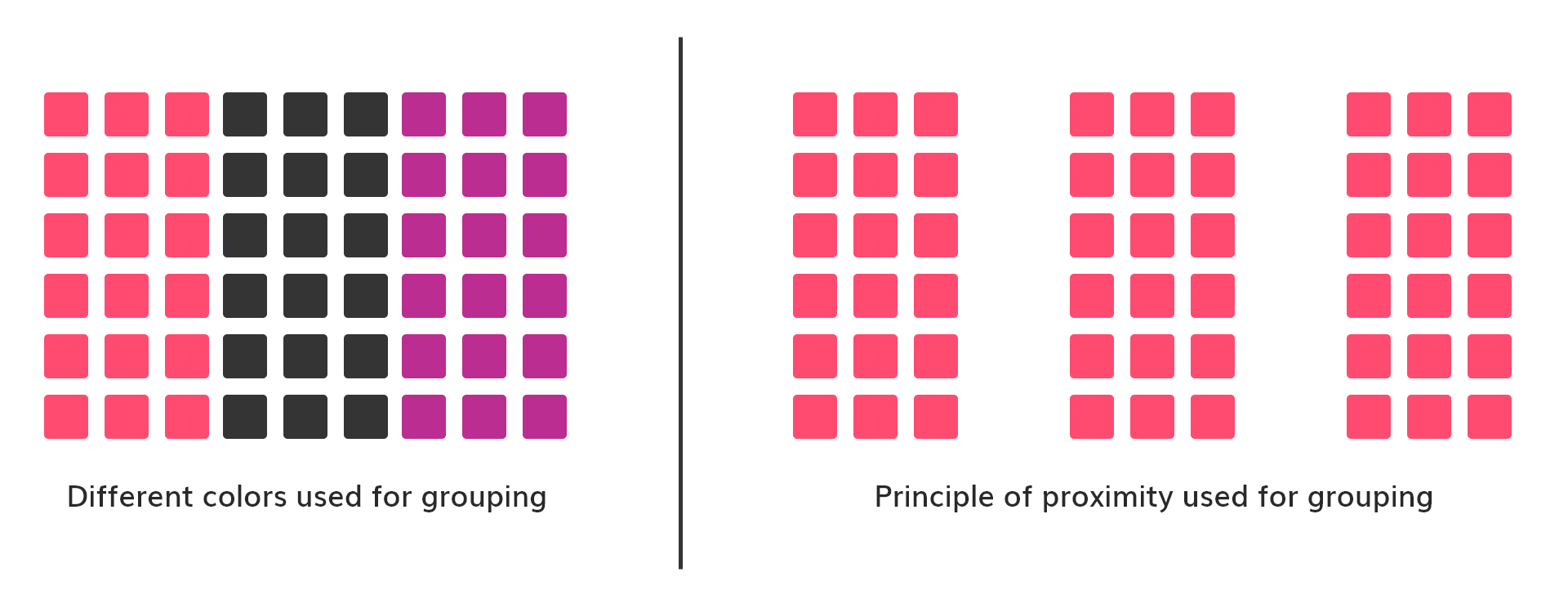
Incluso la proximidad es más poderosa que el color en el caso de los elementos de agrupación. Mira la siguiente imagen. Aquí ambos arreglos indican la existencia de tres grupos diferentes. Pero la segunda (a la derecha) es más clara.

Principio de proximidad en acción
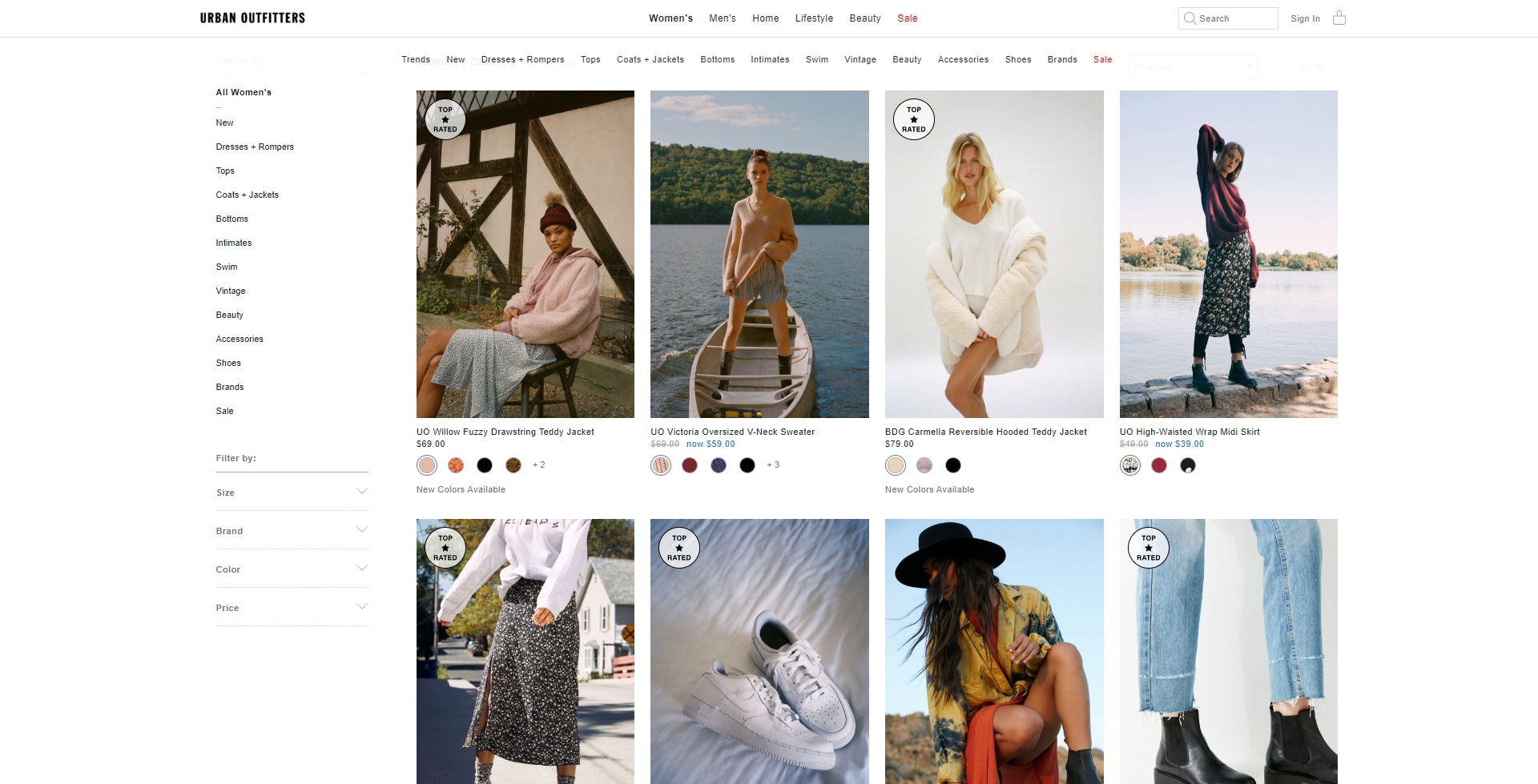
Urban Outfitters (Una tienda online) utiliza el principio de proximidad en la presentación de sus productos. Aquí la imagen, el nombre, el costo, la oferta y la clasificación de cada producto parecen ser un solo grupo (un producto) y aún así, se pueden diferenciar dos productos debido al espaciado utilizado entre ellos.

Principio de Similitud/Semejanza
¿Qué es el Principio de Similitud/Semejanza?
Los objetos que comparten propiedades visuales (tamaño, color, textura, dimensión, forma u orientación) parecen ser similares. El cerebro humano hace grupos de objetos basados en la similitud. Este es el tema principal del principio de similitud.
“En situaciones similares se requieren secuencias coherentes de acciones; se debe utilizar una terminología idéntica en los avisos, menús y pantallas de ayuda; y en todo momento se debe emplear un color, diseño, mayúsculas, fuentes, etc. coherentes.” — Ben Shneiderman
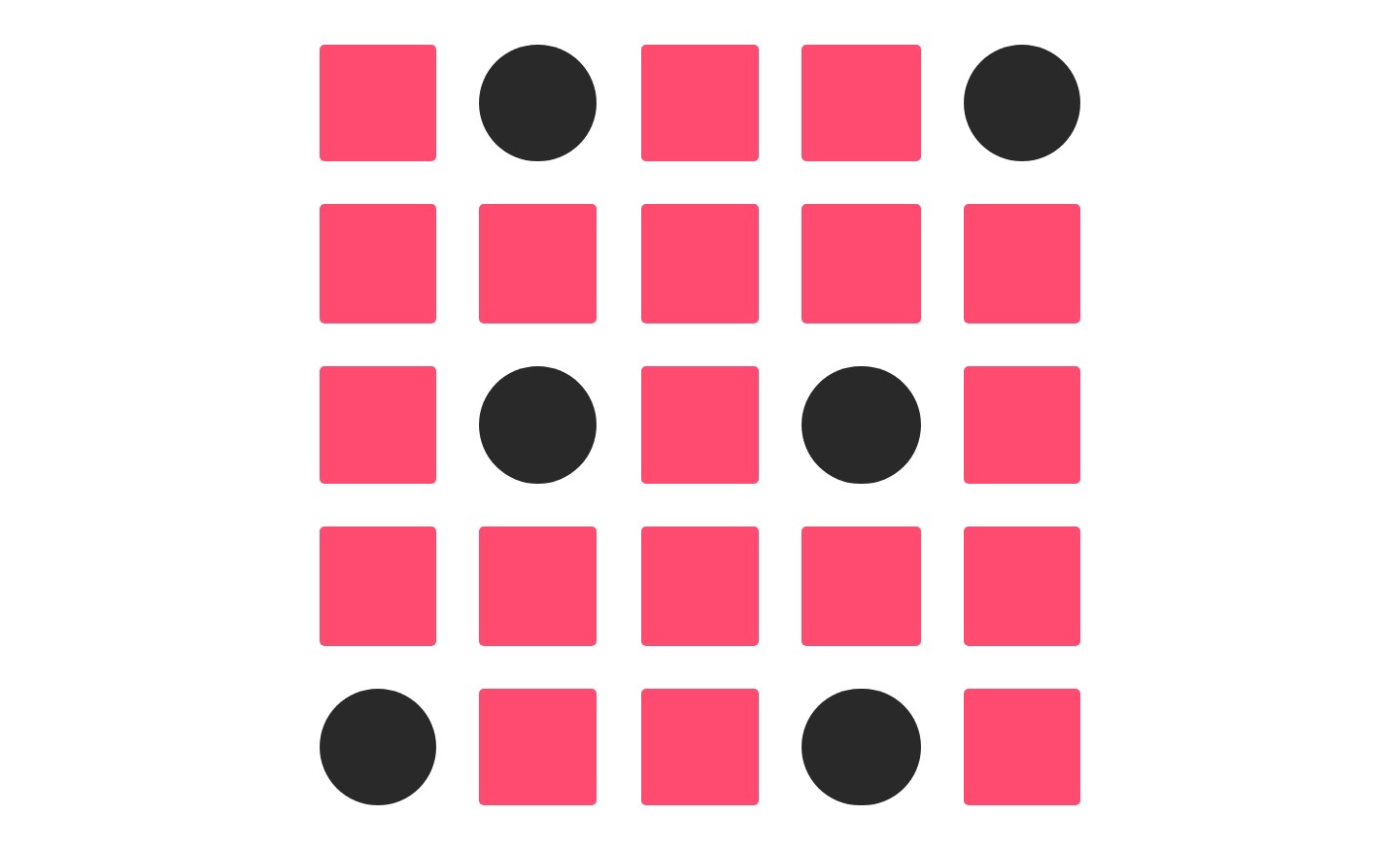
Cuando ves la siguiente imagen, los objetos parecen ser dos grupos diferentes. Uno es el círculo y el otro es el cuadrado. Y eso sucede debido a su forma y color. Siempre que veas una forma de círculo con color negro en la imagen de abajo, la categorizas en el mismo grupo con otros círculos y todos los círculos tienen el mismo color y forma.

Principio de similitud en acción
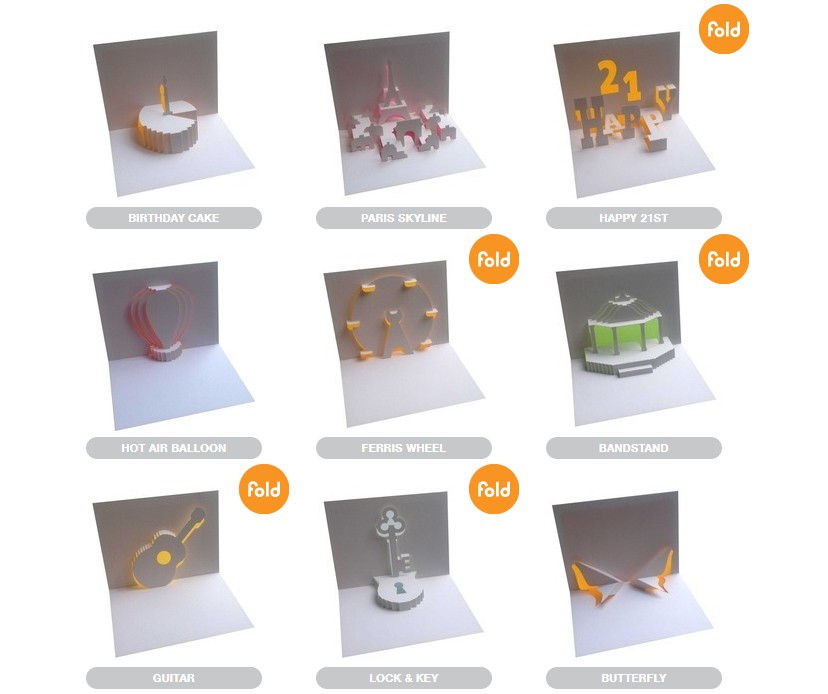
Popupology (Un sitio web de venta de productos kirigamy) utiliza este principio para categorizar las tarjetas que se pueden plegar. Aquí puedes reconocer una tarjeta plegable viendo la etiqueta naranja encima de la tarjeta. Esta etiqueta naranja representa la similitud entre las tarjetas plegables.

Principio de Región Común
¿Qué es el Principio de Región Común?
El principio de región común establece que los objetos delimitados en una región cercana, parecen ser un solo grupo. Pero antes hemos dicho que la proximidad también tiene un impacto en la agrupación. Ahora bien, ¿qué sucederá si la región común y la proximidad se aplican en el mismo diseño de UI (interfaz de usuario)?
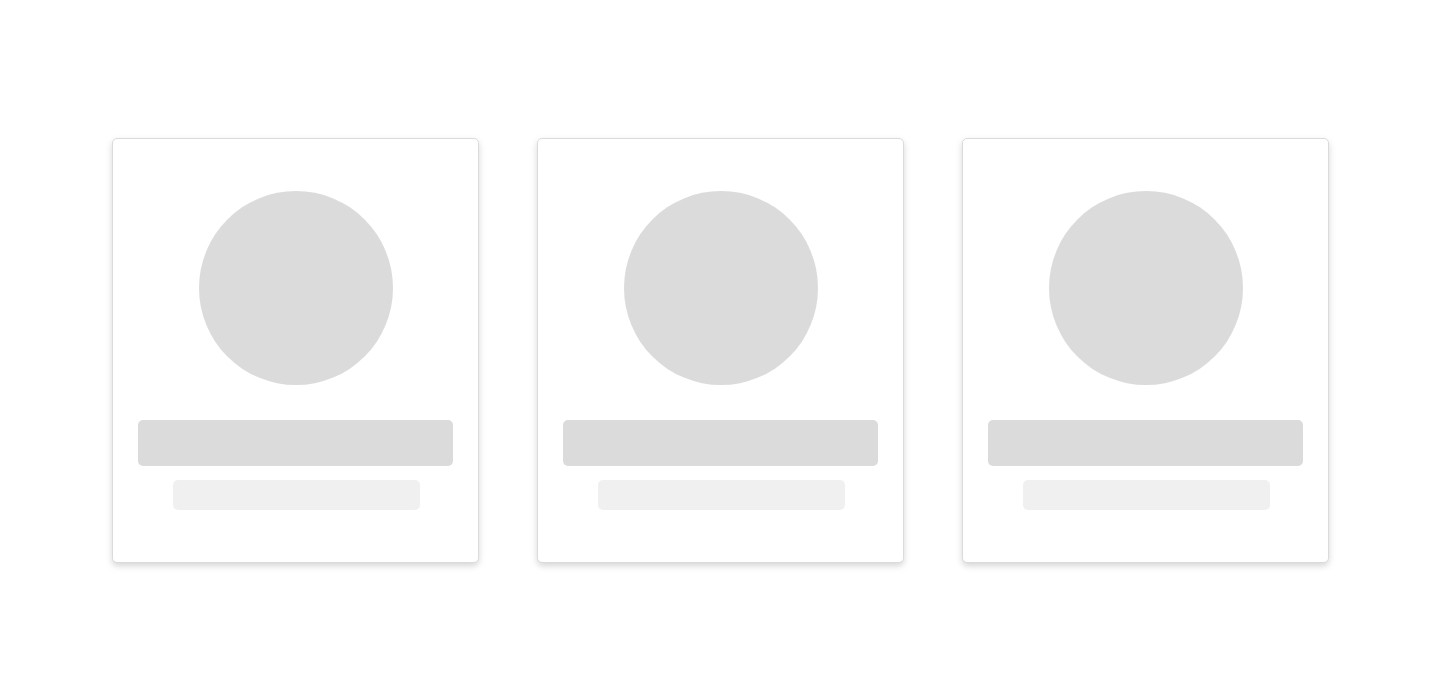
No hay que preocuparse. Es posible utilizar conjuntamente los principios de proximidad y de región común. En la siguiente imagen, se muestra una fila de cartas. Aquí el borde y la sombra se han utilizado juntos para hacer la región común y esta región le está dando la sensación de una tarjeta. También puedes ver que los elementos dentro de cada tarjeta parecen ser diferentes de otras tarjetas, aunque todas las tarjetas mantienen el principio de proximidad, es decir, están a la misma distancia.

Principio de región común en acción
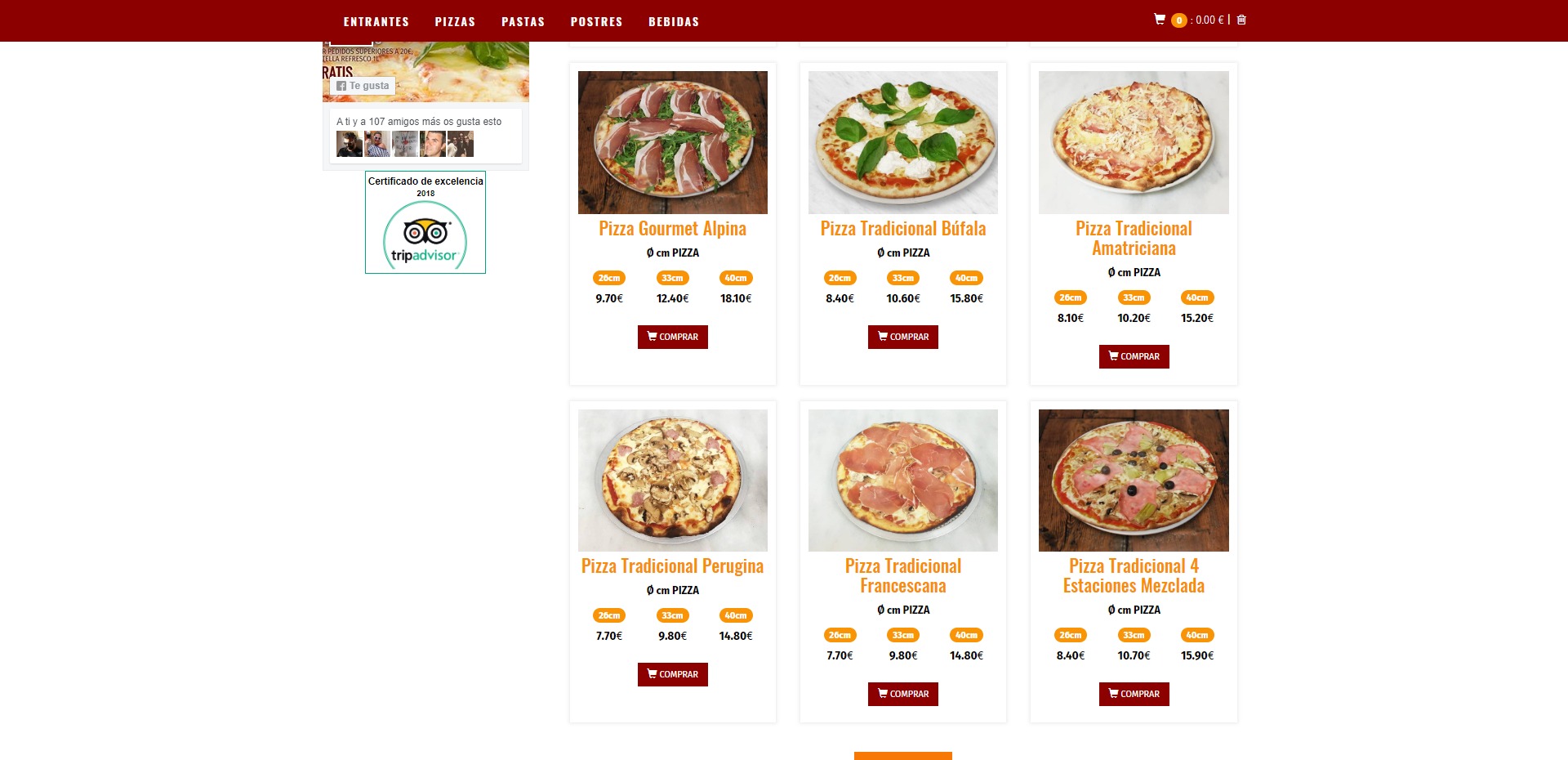
En la siguiente imagen de mammateresa.es (Servicio de entrega de pizzas en línea), se puede ver el uso tanto de la región común como del principio de proximidad en la agrupación de artículos. Las imágenes que incluyen etiquetas y ofertas siguen el principio de la región común. Pero los artículos están siguiendo el principio de proximidad para separarse unos de otros. El nombre y las clasificaciones también siguen el principio de proximidad para representarse a sí mismos como diferentes de otros artículos y sus nombres y clasificaciones, pero en relación con la imagen de arriba.

Principio de la Figura-Fondo
¿Qué es el Principio de la Figura-Fondo?
Figura-Fondo no es más que la relación entre el elemento positivo (elemento para enfocar) y el espacio negativo (fondo). Cuando vemos una imagen, primero separamos toda la figura de su fondo para darnos cuenta de lo que hay que ver. La gente percibe los objetos enfocándose en el primer plano o en el fondo.
Esta determinación ocurrirá rápida e inconscientemente en la mayoría de los casos. Figura/Tierra nos permite saber en qué debemos centrarnos y en qué podemos ignorar con seguridad en una composición. — Steven Bradley, Web Designer
Cuando veas la siguiente imagen, verás una manzana primero. Pero cuando te enfoques en el fondo (parte negra), verás la forma de Steve jobs

Ahora, qué parte de la imagen será vista como figura y cuál como fondo depende de dos principios:
- Área: El área de superposición más pequeña de dos objetos se ve como figura y la más grande como tierra. Puedes ver la imagen de arriba donde el área más pequeña (porción blanca - manzana) se ve como figura y la porción más grande (porción negra) se ve como fondo.
- Convexidad: Los patrones convexos tienden a ser percibidos como figuras.
Principio de Figura-Fondo en acción
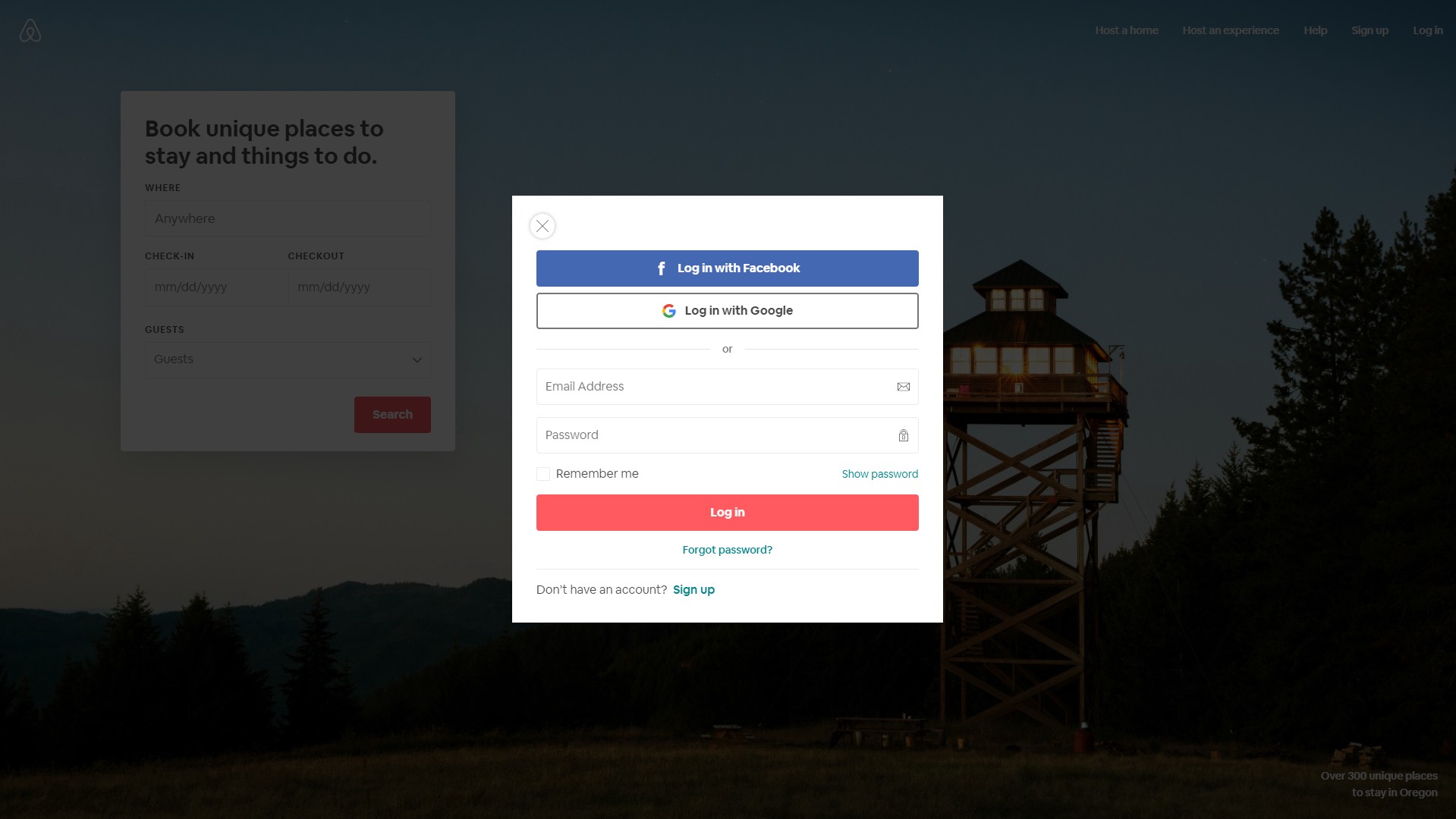
Airbnb (Un servicio de alquiler de alojamiento en línea) utiliza el principio de Figura-Fondo para centrar su sección de inicio de sesión. Aquí el área más pequeña (formulario de inicio de sesión) se ve como figura. Para ello, el brillo del fondo se ha hecho bajo.

Principio de Punto Focal
¿Qué es el Principio de Punto Focal?
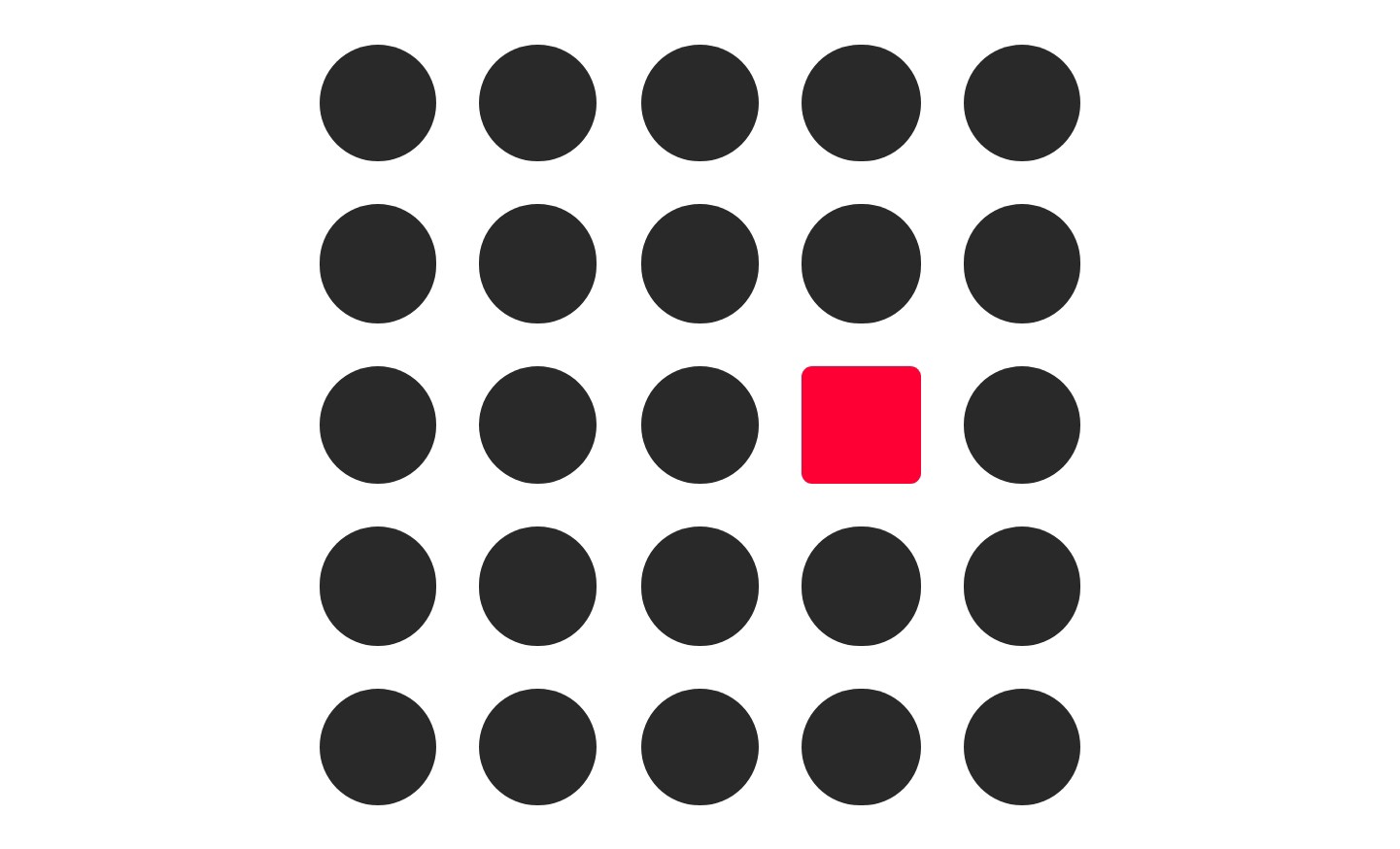
Este principio establece que nuestro ojo capta aquellos elementos que son diferentes de los elementos que los rodean. En la imagen de abajo, por ejemplo, lo primero que llamará su atención es el cuadrado rojo. Porque el cuadrado rojo es diferente de los demás (círculo).
El principio de similitud está estrechamente relacionado con el principio de punto focal. Para estar enfocados, los elementos circundantes de un elemento deben ser similares.

Principio del punto focal en acción
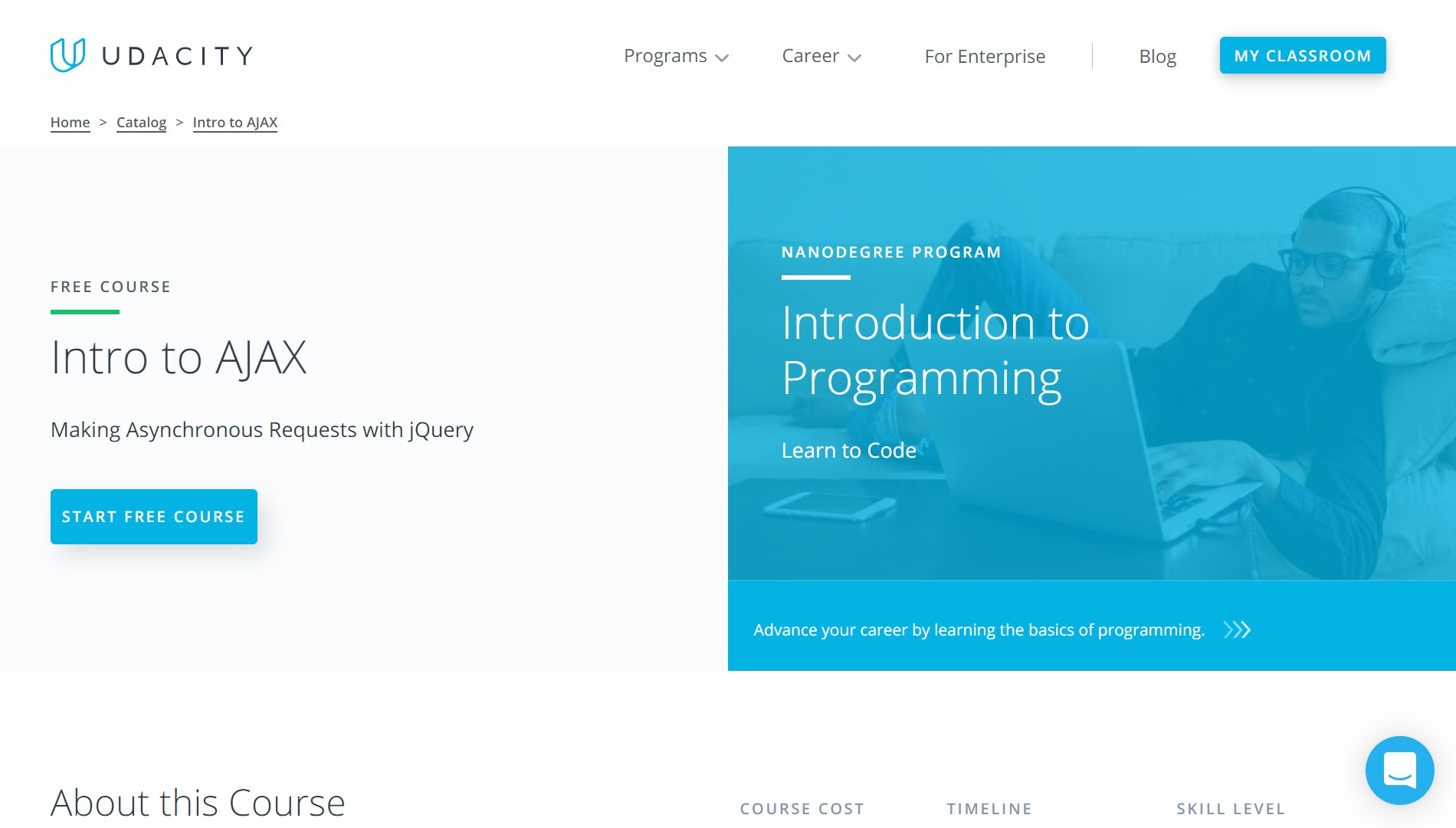
Este principio se utiliza ampliamente en los botones de llamada a la acción (CTA) en los diseños de interfaces de usuario de aplicaciones y sitios web modernos. Por ejemplo, Udacity (una plataforma de aprendizaje en línea) utiliza un color diferente al botón "START FREE COURSE" para que sea más enfocable. Y esta técnica (el principio del punto focal) realmente funciona.

Principio de Continuidad
¿Qué es el Principio de continuidad?
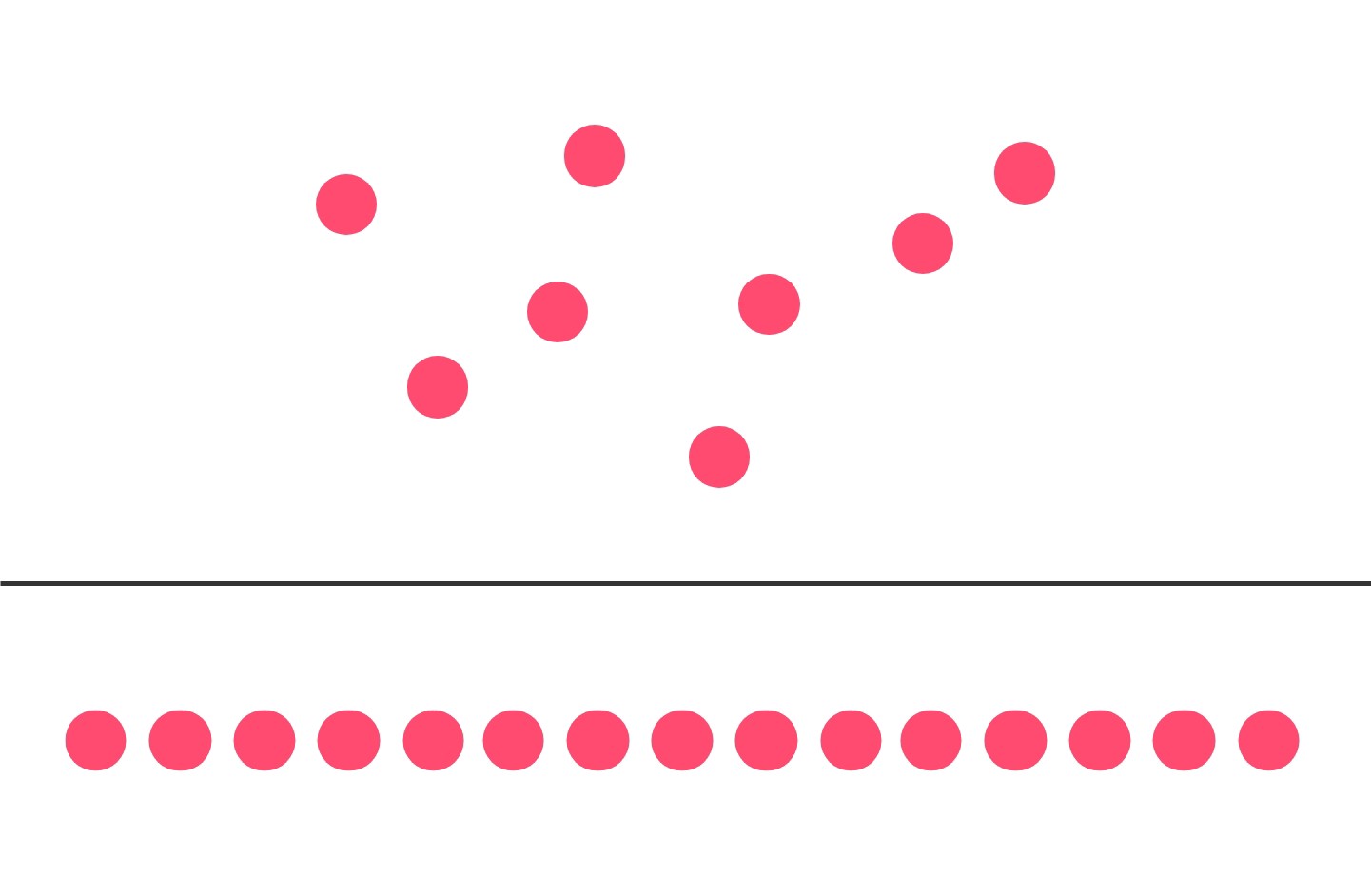
Los elementos dispuestos en una línea o curva parecen estar más relacionados que los elementos que no están dispuestos en la línea o curva. En la imagen de abajo, los círculos rojos dispuestos en la línea recta parecen estar más relacionados que los círculos rojos dispuestos al azar.

Principio de continuidad en la acción
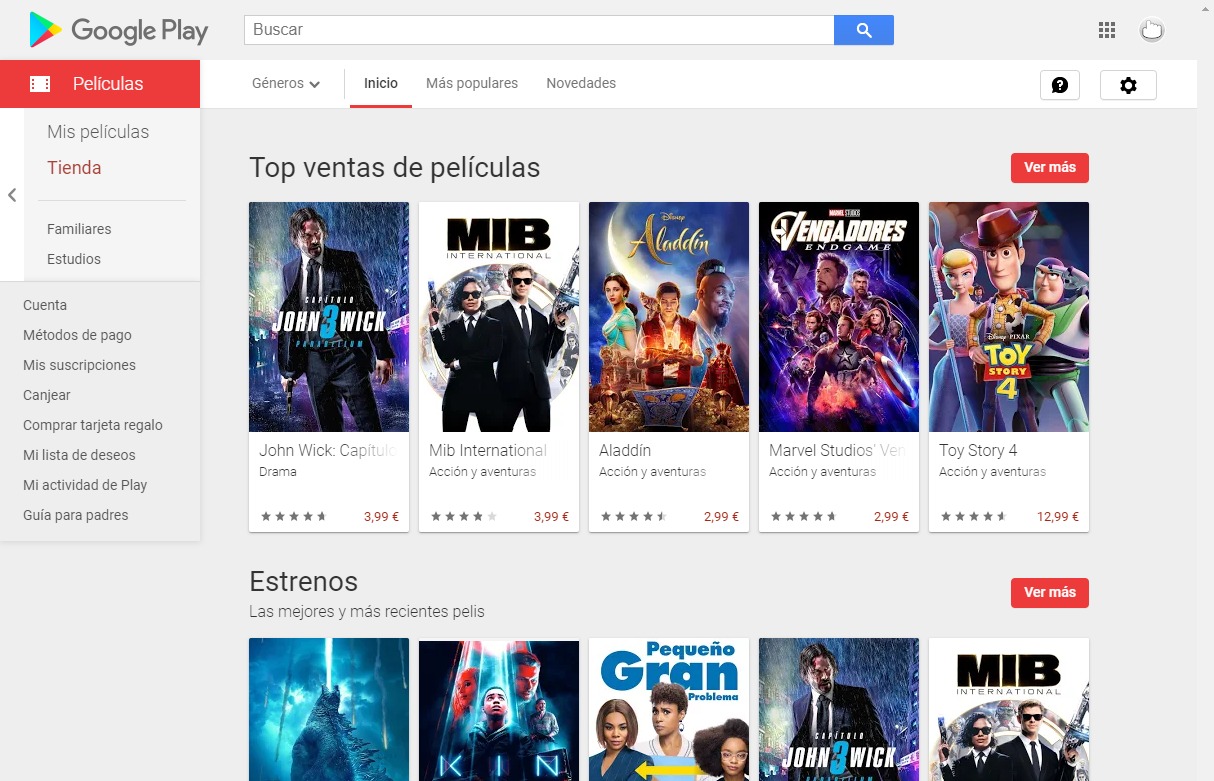
En el siguiente ejemplo, Google Play utiliza el principio de continuidad en el carrusel de los carteles de películas. Y se hace cortando medias porciones de los carteles que están cerca de los dos bordes del mirador. Este principio es ampliamente utilizado en carruseles, steppers, sliders en aplicaciones y sitios web.

Resumen de los principios de la Gestalt
Básicamente, los principios de la Gestalt discuten la forma en que la gente percibe las representaciones visuales y por qué estas formas funcionan de esta manera. En este artículo, he discutido 7 principios de la Gestalt: Cierre, Proximidad, Similitud, Región Común, Figura-Terreno, Punto Focal, Continuidad
El Cierre indica que nuestro cerebro trata de reconocer cualquier estructura compleja basada en la experiencia previa, incluso la estructura tiene algunas partes faltantes.
La Proximidad indica que las cosas que están cerca unas de otras parecen estar más relacionadas que las que están a cierta distancia unas de otras.
La Similitud/Semejanza indica que los objetos que comparten propiedades visuales (tamaño, color, textura, dimensión, forma u orientación) parecen ser similares.
Región Común establece que los objetos delimitados en una región cercana, parecen ser un solo grupo.
Figura-Fondo indica que las personas perciben los objetos enfocándose en el primer plano o en el fondo. Las partes de una imagen que se verán como una figura y las que se verán como fondo dependen de dos principios: área y convexidad. El área más pequeña de dos objetos superpuestos y los patrones convexos tienden a ser percibidos como una figura.
Punto Focal afirma que nuestro ojo capta aquellos elementos que son diferentes de los elementos que los rodean.
La continuidad indica que los elementos dispuestos en una línea o curva parecen estar más relacionados que los elementos que no están dispuestos en la línea o curva.
Conclusión
El diseño de la interfaz de usuario (UI) no se trata sólo de gráficos, se trata principalmente de los sentimientos de los usuarios. Los'principios de la Gestalt' son una herramienta muy útil para lograr este objetivo. Estos principios ayudan a dar a los usuarios una buena sensación al usar su diseño. En realidad hacen un puente entre el diseño y la emoción de los usuarios. Así que siente emociones, construye emociones y difunde emociones a través del diseño.
Si encuentras este artículo útil y te gusta, no dudes en compartirlo para que más gente se beneficie de él.