Guía para principiantes sobre las API con Google Sheets y Google Apps Script
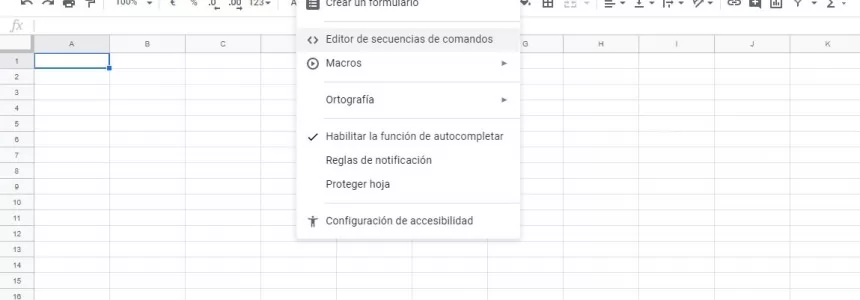
El objetivo de este post es guiarte a través de la conexión deGoogle Sheets a tu primera API externa utilizando Google Apps Script, para recuperar datos de un tercero y mostrarlos en tu hoja de Google. Vamos a empezar con utilizar Google Apps Script para conectarnos a una API de prueba…
Category : Javascript 15-08-2019 by Luigi Nori
javascript: Aprende a usar Breakpoints en la depuración de código en Chrome DevTools
La depuración es una tarea muy difícil, especialmente cuando se trabaja en proyectos complejos. Las herramientas de depuración incorporadas en el navegador han hecho que sea bastante fácil depurar códigos. Así que, veamos cómo podemos usar los puntos de ruptura en cromo. Paso 1: Chrome DevTools. Podemos ir a DevTools pulsando "Command+Option+I" en…
Category : Javascript 26-07-2019 by Luigi Nori
5 Librerias Javascript gratis para la autenticación de usuarios
Nos interesa la seguridad: la autenticación es una cuestión importante a la hora de crear una aplicación web dinámica. La autenticación es para identificar a los usuarios y proporcionar diferentes derechos de acceso y contenido dependiendo de su identificación. Dado que aparecen nuevos tutoriales en la web y más gente trata…
Category : Javascript 07-06-2019 by Janeth Kent
Como desarrollar un videojuego con JavaScript (parte 1)
He estado usando JavaScript durante algunos años para desarrollar aplicaciones Web y Móviles, y recientemente he estado desarrollando un interés en hacer videojuegos. En este artículo te llevaré a través de la creación de juegos increíbles con JavaScript. Usaremos los trabajos de Karim Maloul como ejemplo See the Pen JavaScript Game by…
Category : Javascript 06-06-2019 by Janeth Kent
¿Jquery va a morir en 2019?
Durante un tiempo, la relevancia de JQuery ha sido un tema de debate entre los desarrolladores web. Como desarrolladores web interesados en Javascript, teníamos curiosidad por saber lo que los demás expertos del sector opinan al respecto. Así que navegamos a través de la historia de Javascript junto con algunas discusiones…
Category : Javascript 05-06-2019 by Janeth Kent
Javascript:introduccion a las clases es6
Una nueva y fascinante característica que se introdujo en la especificación ES6 son las clases ES6. Si eres un desarrollador de Javascript, sabrás que Javascript sigue la herencia prototípica y a veces puede resultar un poco complicado, con las clases ES6 la sintaxis es más simple y mucho más intuitiva. Sin…
Category : Javascript 27-02-2019 by Janeth Kent
Async/Await como funcionan realmente: un ejemplo
Las Promises nos dan una manera más fácil de tratar secuencialmente la asincronía en nuestro código. Esta es una adición bienvenida, dado que nuestros cerebros no están diseñados para tratar eficientemente la asincronía. Las funciones Async/await, nos ayudan a escribir código completamente síncrono mientras realizamos tareas asíncronas en segundo plano. La…
Category : Javascript 22-02-2019 by Janeth Kent
Las mejores librerías JavaScript 2018
Javascript sigue siendo el lenguaje de programación más popular y utilizado en 2018. El ecosistema a su alrededor està sigue creciendo sigue creciendo y el número de frameworks y librerías que se utilizan habitualmente comienza a ser muy elevado. JavaScript ha ganado una inmensa popularidad en el lapso de unos pocos años.…
Category : Javascript 28-08-2018 by Janeth Kent
node.js: 13 enlaces para empezar a programar
Estos enlaces tratarán de responder a los que es Node.js, cómo funciona, cómo ejecutar una aplicación simple y, finalmente, dónde Node es una buena solución. Gracias a los enlaces podrás saber cómo escribir una aplicación Node, leer este artículo te ayudará a continuar aprendiendo sobre Node para utilizarlo en tu…
Category : Javascript 24-08-2018 by Janeth Kent
Ejemplo completo de CRUD con Redux y React
El objetivo de este artículo es explicar los conceptos básicos de Redux mediante una aplicación CRUD. La mayoría de las aplicaciones son aplicaciones CRUD. Si no sabes lo que CRUD realmente es, es la abreviatura de Create, Read, Update y Delete. Así que esta entrada de blog te mostrará los pasos…
Category : Javascript 23-08-2018 by Janeth Kent
Los 5 Mejores JavaScript Frameworks para Aplicaciones Desktop
No hace mucho tiempo era imposible crear una aplicación de escritorio con JavaScript. Afortunadamente, estos tiempos han pasado, y ahora los desarrolladores de JS pueden utilizar sus conocimientos y experiencia en desarrollo web para crear aplicaciones de escritorio con un aspecto nativo. Como siempre, es más fácil decirlo que hacerlo. Mientras…
Category : Javascript 22-06-2018 by Janeth Kent
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Todo el mundo sabe que si desea más tráfico en su sitio web y quiere estar en la cima de los resultados de búsqueda también debe tener la página web mas hermosa, mejor y profesional posible, para hacer esto jQuery es la solución. Independientemente del contenido que tenga una web, se…
Category : Javascript 10-02-2017 by Janeth Kent
Crear clases en Javascript con la funcion call()
Una de las cosas que no se podían hacer hasta Javascript 1.3 era el ejecutar multiples constructores en una clase. Cosa que se solucionó con el método call, el cual nos permite crear clases con varios constructores. Pero vamos paso a paso viendo cuál es el problema y la solución. Si…
Category : Javascript 31-12-2015 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
El mundo del desarrollo web y del diseño web , como os hemos dicho el el post: Javascript: 16 e-book gratis para usuarios intermedios se ha venido expandiendo en esta última época, especialmente gracias a los nuevos lenguajes HTML5 yCSS3 y a una gran variedad de aplicaciones que utilizan Javascript. Hoy os…
Category : Javascript 22-08-2013 by Janeth Kent
10 plugins jQuery para personalizar los Scrolls
En muchas ocasiones necesitamos personalizar hasta el último detalle de los elementos que conforman las webs de nuestros proyectos, en este artículo os enseñamos 10 plugins Jquery para personalizar los scrolls tanto verticales como horizontales para poder mostrarlos con el look & feel que queramos indistintamente del sistema operativo. 1. SLY 2. PERFECT-SCROLLBAR 3. ROLLBAR 4. EASY SCROLL 5.…
Category : Javascript 02-07-2013 by Janeth Kent
Javascript: 8 e-book gratis para principiantes
JavaScript es el lenguaje que todos los diseñadores y desarrolladores tuvieron que aprender en algún momento, y que en los últimos años mejoró en cuanto a implementaciones, frameworks y técnicas generales de programación. Si quieréis dar vuestros primeros pasos en el mundo de la programación javascript, hemos recopilado una lista de…
Category : Javascript 01-07-2013 by Janeth Kent
11 Plugins para crear slide sidebar panel con jQuery
El uso de sliders en el diseño web está cada vez más extendido porqué facilita la presentación de muchos contenidos y a la vez son muy útiles para la construcción de portafolios y galerías de imágenes. Hay también algunos plugins que van más allá que permiten el uso de vídeos…
Category : Javascript 26-06-2013 by Janeth Kent
Efecto Parallax scrolling: 16 tutoriales
El Parallax scrolling es una de las tendencias en diseño web para este año, básicamente funciona así: mientras te desplazas (scroll) por la página web, el fondo se “mueve” más lento que el contenido en el primer plano, creando así fondos panorámicos o la ilusión de un 3D. Hemos recolectado 16…
Category : Javascript 25-06-2013 by Janeth Kent
Retrasar la carga de la imágenes con Lazy Load
Lazy Load, ispirado a YUI ImageLoader de Matt Mlinac es un interesante plugin para jQuery que permite postergar la carga de imágenes en páginas web largas. Las imágenes que están fuera de la zona visible no serán cargadas hasta que el usuario haga scroll y desplace la página sobre estas imágenes. Para hacer…
Category : Javascript 25-04-2013 by Janeth Kent
30 extraordinarios plugins y javascripts para vuestra web dinámica
En este artículo encontraráis más de 30 extraordinarios plugins y javascripts que os ayudarán a personalizar y modificar vuestra web. Tenéis alguna sugerencia? Otros plugins o javascripts que añadir?. stickyMojo Imageloader Chart.js Sidr Intro.js jQuery Spellchecker Unslider Typeahead.js Toolbar.js Anima Grunt.js rasterizeHTML.js Cool Kitten ScrollUp jQuery PowerTip jPanelMenu Pep jQuery Pin Swipebox Fathom.js Textillate.js Top Drawer Custom Content Scroller Dropzone.js Phono jQuery Lifestream Quotes Rotator Spoiler Alert Selecter X-editable
Category : Javascript 25-04-2013 by Janeth Kent
Los 15 mejores plugins para Twitter
En la lista de hoy os presentamos 15 útiles plugins jQuery para Twitter. Existe una gran variedad de plugins de este tipo en la web, motivados por el gran crecimiento experimentado por Twitter, de los cuales elegimos y seleccionamos los siguientes: 1. Fancy Quotes With jQuery DEMO & DESCARGAR 2. Display your Favorite Tweets using PHP and jQuery DEMO & DESCARGAR 3. Twitter Friends…
Category : Javascript 15-04-2013 by Janeth Kent
50 útiles plugins de jQuery
Hemos recopilado una lista de los mejores plugins para Jquery separándolos en catagorías: Web Page Layout Plugins, Navigation Plugins, Form Plugins, Slider & Carousel Plugins, Chart & Graph Plugins, Image Effect Plugins, Video Plugins y, "todo lo demás...:-D". Web Page Layout Plugins equalize.js Freetile.js gridster.js Zoomooz.js Wookmark Filtrify jQuery HiddenPosition Stellar.js turn.js Responsive Measure jQuery Scroll Path HorizontalNav stickyMojo ddSlick jQuery Collapse jQuery Akordeon Form Plugins jQuery Complexify jQuery File…
Category : Javascript 11-04-2013 by Janeth Kent