El uso de sliders en el diseño web está cada vez más extendido porqué facilita la presentación de muchos contenidos y a la vez son muy útiles para la construcción de portafolios y galerías de imágenes. Hay también algunos plugins que van más allá que permiten el uso de vídeos junto con imágenes y otros archivos multimedia.
A continuación, una selección de 11 plugins que utilizan la librería jQuery para crear Sliding Sidebar Panel (simil metro style).
1. mb.jquery

2. PageSlide
3. Slidepanel
4. OpenPanel

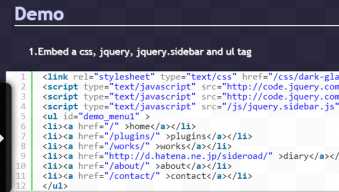
5. jQuery SideBar Plugin

6. tabSlideOut jQuery plugin
7. Jquery Side Content
8. jQuery Simple Slide Panel Plugin
9. Sticklr

10. MetroTab

11. jPanelMenu