35 results for: Sass
Node.js and npm: introductory tutorial
In this tutorial we will see how to install and use both Node.js and the npm package manager. In addition, we will also create a small sample application. If you have ever used or thought about using a JavaScript-based development tool, you have probably noticed that you need to install…
Category : Javascript 05-11-2021 by Silvia Mazzetta
Top Javascript Libraries and Frameworks Part 2
What are JavaScript frameworks? JavaScript frameworks are application frameworks that allow developers to manipulate code to meet their particular needs. Web application development is like building a house. You have the option of creating everything from scratch with construction materials. But it will take a long time and can incur high costs. But…
Category : Javascript 06-05-2021 by Janeth Kent
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites. If you want to know what are the significant changes that come with the next version 5 which is in…
Category : Css 05-04-2021 by
Dark Web: how to access, risks and contents
You've probably heard of the Dark Web before, but do you really know what the Dark Web is, or what it consists of? Do you know its risks? Which users use the Dark Web? What content is published? Would you know how to access the Dark Web safely? If you are reading…
Category : Security 13-06-2020 by Silvia Mazzetta
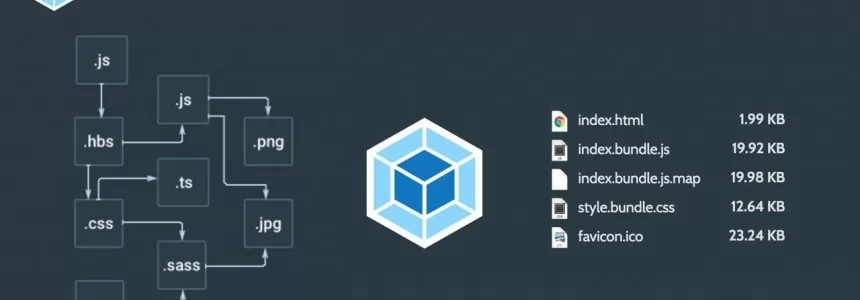
What is Webpack and how does it work
WebPack is basically a packer of modules or module bundler, but thanks to one of its components, the plugins, can be used as tasks runner, ie we can do tasks of all kinds, such as moving directories, clean up, etc... To understand what Webpack is, let's analyze this graph a bit. Webpack…
Category : Programming 23-11-2019 by Silvia Mazzetta
14 JavaScript Animation Libraries
Well - designed and smooth animations are one of the most important things that makes an app stand out from the crowd. The purpose of UI animations is to help users understand the product in a more interactive way. While surfing the web in search of a cool animation library in…
Category : Javascript 17-05-2020 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
As React progresses and helps us build and compose the UI of our applications, more React applications are created every day. In the past few years, the community has indeed created multiple projects to help you save time and kick-start these apps. But it's not always as simple as it seems to…
Category : Javascript 10-02-2019 by Janeth Kent
The Absolute Beginner's Guide to Sass
You've probably heard about CSS preprocessors before, whether it's Sass, LESS or Stylus, and they're all great tools to maintain your CSS, especially when you work with large codebases. For "lay" (;-)) people: A CSS preprocessor is a program that allows you to generate CSS from the unique syntax of the…
Category : Css 05-02-2019 by Janeth Kent
Most Popular Node.js Frameworks in 2019
Before Node.js, web developers always faced the issue of having to use different languages for client-side and server-side scripts. JavaScript was traditionally the language for client-side scripting with the HTML code running in the browser. The invention of Node.js in 2009 introduced server-side scripting with JavaScript code running on the…
Category : Javascript 14-02-2019 by Janeth Kent
How To Build A Presentation Using HTML, CSS, & JavaScript
The process of conceiving and constructing a presentation is often hard. Sometimes we're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Today, we're going to learn how to create an awesome and animated presentation using HTML, CSS, and JavaScript. If you're a beginner, don't worry! This tutorial will…
Category : Javascript 13-10-2020 by Janeth Kent
How to Set up a Fully Functional Mail Server on Ubuntu 16.04 with iRedMail
Setting up your own mail server from scratch on Linux is complex and tedious, until you meet iRedMail. This tutorial is going to show you how you can easily and quickly set up a full-fledged mail server on Ubuntu 16.04 with iRedMail under 30 minutes. What is iRedMail? iRedMail is a shell…
Category : Networking 30-03-2023 by Janeth Kent
11 Guides for Front-end Developers
Enjoy our Guides series for for Front-end Developers and don’t forget to let us know in the comments of any others that we haven’t yet included. 1. Can I animate…? Can I animate?” is a site inspired by Can I use, but focused specifically on CSS animations and transitions. The aim is to provide…
Category : Web design 12-12-2016 by Janeth Kent
PHP Libraries For Summer 2016
Here are our picks for the 12 most useful and interesting open-source PHP libraries that you should check out this summer! Monolog With Monolog you can create advanced logging systems by sending your PHP logs to files, sockets, databases, inboxes or other web services. The library has over 50 handlers for various…
Category : Php 11-08-2016 by Janeth Kent
Monthly News for Designers, November 2015
Today we inagurate our monthly design news post in which we will share our favorite design related articles, resources and freebies of the month. Free Icons & Templates Freebie: 100 Google Material Icons for Sketch. Freebie: Animaticons – Beautiful, Customizable Animated GIF Icons. Freebie: Branding Identity Mockup (PSD). Learning Resources, Tutorials & Tips Stretchy Navigation in CSS and jQuery by CodyHouse. Blueprint: Multi-Level Menu by…
Category : Web design 07-02-2019 by Janeth Kent
5 Photoshop Tools To Make Life Easier
Add more power to your Photoshop creations! CSS Hat CSS Hat is a Photoshop Plugin that lets you easily translate layer styles into CSS. Just select any layer and the code will appear in the panel. It even works when you select multiple layers – you will get the CSS code with…
Category : Software 19-11-2015 by Janeth Kent
How to Create a .ONION Website and Domain With Tor Network
Not a lot of people know about .onion websites, not many people actually use it. .ONION websites are used by people who want to stay anonymous. In addition, .onion websites are the first layer of the Deep Web. Which is basically described in the picture bellow As many websites say, the…
Category : Networking 02-11-2014 by Janeth Kent
Must Have CSS Tools for Designers
There are a lot of tools and tutorials which can help designers and developers in learning CSS easily and rapidly. In this article we have listed 15 css tools which can help designers to achieve creative and innovative results. The following css tools can help designers to create css menus, animations, 3d shapes, layers,…
Category : Css 30-03-2020 by Janeth Kent
318 USEFUL TWITTER BOOTSTRAP RESOURCES #6
How Tos Tutorials and Instructions on using Bootstrap Articles CUSTOMIZING BOOTSTRAP Tips and recommendations on getting started with LESS and Bootstrap customization. TWITTER BOOTSTRAP TUTORIAL Up and running with Twitter Bootstrap in 20 Minutes ADDING SWIPE SUPPORT TO BOOTSTRAP'S CAROUSEL Justin Lazanowski writes up how he was able to get Bootstrap's carousel working for touch/swipe…
Category : Web design 18-12-2013 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Web developers should always be aware of the current news. In order to help them in their work brilliant web developers from all over the world always try to invent new tools and find bright decisions. We want to bring to your attention a selection of some useful tools such…
Category : Programming 28-11-2013 by Janeth Kent
Long Shadows: Tutorial, Resources, Examples and Videos
Within the flat design trend on the rise at the moment, especially in this world of the web, one thing that stands out is the use of long flat shadows, particularly for small UI elements and icons. These shadows have a characteristic 45º angle below the horizontal axis and a…
Category : Css 26-08-2013 by Janeth Kent
Weekly Fresh Resources for Designers and Developers: JavaScript, HTML & CSS – Week of August 12, 2013
This is our weekly design news column where we share our favorite design related articles, resources and cool freebies from the past week. Enjoy :) Tutorials Raymond Camden shares a very cool proof of concept for drawing a shape on a map and getting back map data from Google Maps. Using Drawing Tools…
Category : Web design 21-08-2013 by Janeth Kent
32 best bootstrap tools and generators for web developers
If you are developer, you must be aware of the bootstrap. If you introduce it to your website, your website’s popularity will get a boost for sure. Why? Because Bootstrap has a responsive framework which is way too important in keeping sites transparent. Bootstrap tools and generators have a lot of benefits…
Category : Css 12-08-2013 by Janeth Kent
15 stunning examples of CSS 3D transforms
Web designing requires a highly professional outlook and the know how of the correct procedures that go about making a design attractive. A factor that every designer should be familiar is the fact that HTML5 and CSS3 are parallel to each other and blend together. 3D graphics, 3D Games and 3D…
Category : Css 25-11-2020 by Janeth Kent
318 useful twitter bootstrap resources #5
Tools and Services for Twitter Bootstrap Additional items to make Bootstrap Development Easier and Faster Devtools BOOTSTRAPTOR Free templates and wireframes for Bootstrap BOOTPLY A Bootstrap playground - sandbox for Twitter Bootstrap. Use Bootply to design, prototype, extend, or test the Bootstrap framework. MODERNMAIL Build email templates with Bootstrap BOOTSTRAP-IE7 IE7 shim for adding support in…
Category : Web design 30-07-2013 by Janeth Kent
The Bible of Responsive Web Design
You've decided it's time for a new website, and you know that making it responsive will ensure that all users have a great experience, regardless of what device they are using. Responsive web design, or RWD for short, is here to stay. It's rapidly maturing but not without some serious pitfalls for…
Category : Web design 23-05-2019 by Janeth Kent
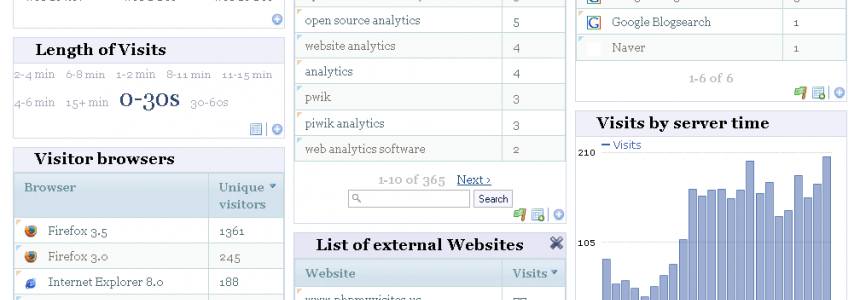
The definitive list of analytics and metrics tools
Lately I had a little problem with Google Analytics. Live results wasn't counting perfectly the number of live users online. Obviously, I am a little disappointed about it, and basically, the amount of time to research a solution or alternative would make the original content stale. Now, i want to…
Category : Software 22-07-2013 by Janeth Kent
50 Fresh Tools for Developers and Designers
Web developers and web designers regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. This overview presents some of the most useful round-ups of time-savers, tools and services for Web designers. As every designer or developer knows, anything that can save you just…
Category : Web design 08-07-2013 by Janeth Kent
25 Tutorials of User Interface CSS3 Effects (Advanced)
We want to present a series of 25 well-explained tutorials of User Interface CSS3 Effects . These CSS effects give developers a quick and easy solution when it comes to enhancing impressive ui styling, and will work on most modern browsers. 1. Interactive Infographic with SVG and CSS Animations Learn how to build…
Category : Web design 25-06-2013 by Janeth Kent
20 Open Source Scripts Applications for Web Developers
Open source applications and tools can be handy for web designers and developers on a budget. Nowadays most of the tools and applications are increasingly either employing open source or are built entirely on it. And all of this adds up to an increasing premium on web development skills and…
Category : Programming 11-08-2016 by Janeth Kent
Weekly Design and Development News #2
Red Pen It lets you upload your design, share a short URL and get feedback super-fast. There’s no logging in, no project management, no bullshit. CSS Modal The CSS Modal is built out of pure CSS. The modal is designed using responsive web design methods so it works on all screen sizes from…
Category : Web design 26-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
PREPROCESSORS For years, the front-end community debated over whether CSS preprocessing was necessary. The language is a simple one; why are we complicating it? Thankfully, over time, and as the web stack matured, the majority of front-end developers came to terms with the fact that, until the language itself matures a…
Category : Programming 20-05-2013 by Janeth Kent
30 Amazing Resources for Sass
We’ve compiled this list of thirty amazing resources for Sass. In it you’ll find all kinds of goodies built on and for Sass: frameworks, plugins, apps and a lot more. Frameworks and Grid Systems 1. Compass Sass is an extension of CSS3 which adds nested rules, variables, mixins, selector inheritance, and more. Sass…
Category : Software 01-05-2013 by Janeth Kent
Modular CSS with Media Queries and Sass
Most developers nowadays are recognizing that if you’re developing large applications that have different views and states, it is best to take a modular or object-oriented approach to your CSS development. When you throw media queries into the mix, however, the you can lose some of the benefits of modularity…
Category : Web design 23-08-2019 by Janeth Kent
Top Resources For Bootstrap
Bootstrap is an interactive front-end web development framework, designed to facilitate the development of applications and other elements. The latest version of Bootstrap, Bootstrap 4, combines JavaScript, HTML and CSS allowing you to create an active, fast and efficient web page. The design of a responsive web page is one…
Category : Web design 17-05-2020 by Janeth Kent
28 Tools for Responsive Web Design
Today we have compiled a list of 28 Tools for Responsive Web Design. Take a look! 1.Responsive web design sketch sheets The .zip has been updated to include a 1 Up version of the sketch sheets created by Denise Jacobs. 2. styletiles Style Tiles are a design deliverable consisting of fonts, colors and…
Category : Web design 11-04-2013 by Janeth Kent