HTML5 Framework & Tools
The latest version of HTML – HTML5, adds many new elements to the applications that are being developed. It's very important important for the web developers and web designers to learn and use the elements of HTML5 to develop web apps and sites.
Here we have some fresh and news HTML5 resources which are very useful for both designers and developers.
Today’s we put together a list of twenty five useful HTML5 Tools and resources to help save you time and energy.
The collection includes framework, libraries, tools, techniques, and plugins.
Enjoy!
RazorFlow: Create Responsive & HTML5 Dashboards With PHP Framework

RazorFlow PHP is a PHP Framework that you can use to build interactive data-driven dashboards which works across PCs, Macs, Tablets and Smartphones. You write a PHP Script using a simple PHP API to configure your dashboard, and RazorFlow PHP will use that script to build a cross-device dashboard using HTML5.
It can work with MySQL, PostgreSQL, or SQLite databases.
Zebra: Create Desktop-Like User Interface With HTML5 Canvas
Zebra brings fresh view and possibilities to develop WEB based Rich UI applications. The approach sits on top of HTML5 Canvas element what makes possible to render any imaginable UI. Zebra development is much closer to software engineering where you write well structured, supportable, extendable code basing on easy Zebra OOP concept. You keep distance from the mess of HTML, JavaScript code, CSS and DOM manipulation. Zebra is pure WEB based alternative to Flash or Applet technologies that doesn’t require a plugging on a client side to be installed. In the same time Zebra utilizes power, simplicity and beauty of JavaScript coding.
Workless: HTML5-CSS3 Framework for Building Cross-Browsers Websites
Workless started out as a mashup of all the great things I liked about Twitter Bootstrap and HTML5 Boilerplate. The more I worked with with it, the more I added in order to make life easier when working on any project.
It's now pretty much turned into a framework in it's own right, with all the stuff you need and none of the stuff you don't. It's about saving time and keeping your projects DRY.
Native: HTML5 Mobile Apps Framework

Junior is a HTML5 framework for front-end creating mobile apps that look and behave like native.
- CSS3 Transitions optimized for mobile performance.
- Swipable carousels using flickable.js.
- Integration with backbone.js views and routers.
- Ratchet CSS UI components.
Radi: Visual Design Application with HTML & JavaScript

Radi is a awesome visual design application creating websites with standard and human-readable HTML + JavaScript code. It has built-in tools for creating/editing graphics (they can be imported too) and generating animations with canvas output that work in all modern browsers including mobile canvas
HTML5 Bones: Boilerplate for HTML5-powered Websites
HTML5 Bones is a boilerplate for HTML5-powered websites including the most-required stuff (normalize.css, html5shiv, etc.) in the markup. It simply shows the usage of HTML5 markup including header, section, article, footer and more (there is also an example of video as well).
Literally Canvas: HTML5 Drawing Widget
Literally Canvas is an extensible, open source (BSD-licensed), HTML5 drawing widget that currently supports a minimal set of drawing operations. You can draw, erase, set the color with the eyedropper, undo, redo, pan, and zoom. It depends on jQuery and Underscore.js.
The instance at the top of this page uses the resizable feature of jQuery UI for its resize feature, to demonstrate that you can resize the container element with impunity. Resizing on the right edge of the canvas causes weirdness, but you get the idea.
HTML5 Sortable: HTML5 Drag and Drop For List
HTML5 Sortable is a jQuery plugin to create sortable lists and grids using native HTML5 drag and drop API.
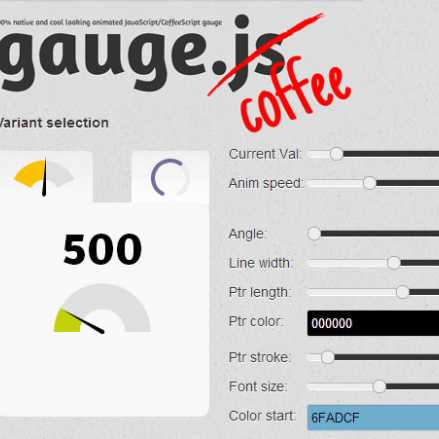
Gauge.js: Animated Gauges With HTML5 Canvas

Gauge.js is a slick script for creating animated gauges with JavaScript (Coffeescript) in HTML5 canvas.
- No images, no external CSS - pure canvas
- No dependencies (jQuery is supported, but not required)
- Highly configurable
- Resolution independent
- Animated guage value changes (!)
- Works in all major browsers
- MIT License
Sonic: HTML5 Loaders with an Editor

Sonic is a tiny JavaScript class for creating such loader images with HTML5 canvas.
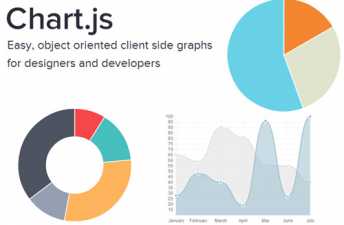
Chart.js: Charting Library with HTML5 Canvas

Chart.js easy, object oriented JavaScript charting libaray with html5 canvas for designers and developers. It currently supports 6 chart types (line, bar, radar, pie, column and polar area) and all this comes in a standalone package.
WYSIHTML5: Rich Text Editor With HTML5 Markup
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
Features
- It's fast and lightweight (smaller than TinyMCE, Aloha, ...)
- Auto-linking of urls as-you-type
- Generates valid and semantic HTML5 markup (even when the content is pasted from MS Word)
- Uses class names instead of inline styles
- Unifies line break handling across browsers
- Uses sandboxed iframes in order to prevent identity theft through XSS
- Speech-input for Chrome
- No jQuery required
Percentage Loader: Attractive Loader With jQuery & HTML5
jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget
in more visually striking way than the ubiquitous horizontal progress bar / textual counter.
Installation and use is quick and simple. It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes.
Howler.js: JavaScript Library For Web Audio
Howler.js is a JavaScript library that works with Web Audio API by default and falls back to HTML5 Audio when not supported.
It accepts multiple file formats for cross-browser compatibility, has caching and can play many sounds at the same time (it is also mute/un-mute them one-by-one or globally).
The sounds can be looped, a fadeIn/fadeOut effect exists and standard media controls are just a part of the library.
Audio5js: HTML5 Audio Library
Audio5js is a Javascript library that provides a seamless compatibility layer to the HTML5 Audio playback API, with multiple codec support and a Flash-based MP3 playback fallback for older or unsupported browsers.
The motivation for creating Audio5js is to provide a light-weight, library-agnostic, Javascript-only interface for audio playback in the browser.
Fabric.js: HTML5 Framework
Fabric.js HTML5 Canvas coding framework with offering methods for creating objects and manipulating them, the framework also works as a SVG-to-Canvas parser.
D3-Cloud: Word Clouds With JavaScript and HTML5
D3-Cloud is a beautiful and open sourced implementation of word clouds that are familiar from Wordle.com.
It is built with the D3.js library, uses HTML5 canvas for drawing the output and works asynchronously for a good performance. The layout is available on GitHub as d3-cloud. It requires D3.
As word placement can be quite slow for more than a few hundred words, the layout algorithm can be run asynchronously, with a configurable time step size. This makes it possible to animate words as they are placed without stuttering. It is recommended to always use a time step even without animations as it prevents the browser’s event loop from blocking while placing the words.
cgSceneGraph: Animation Framework With HTML5 Canvas
The cgSceneGraph is a powerful, cross-platform and very easy-to-use HTML5 canvas JavaScript framework.
Full Animation engine, high Performance, Collision detection, Caching, node Manipulation, Event handling, Customization, and more... .
Since the start of the project, it has been designed to be used onprofessional application as well as for game development.
Native Form Elements: All Form Elements in One Place
HTML form elements look and behave slightly different in each browser.
Font Dragr: Online Drag and Drop Font Testing Tool
Font dragr allows you to easily test custom fonts, through the @font-face at-rule, without the need for any CSS coding or knowledge of CSS coding. All you need to do is drag and drop.
It alleviates the cumbersome nature of testing custom fonts and allows you to quickly and easily load in a font, play around with it and see if it's the right one for you.
jQuery HTML5 Uploader: Lightweight jQuery Plguin

jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. You only need to create a dropbox element (i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded. It also works with the multiple input file element.
HTML5 File Uploads with jQuery
Uploading files using HTML5 is actually a combination of three technologies – the new File Reader API, the also new Drag & Drop API, and the good ol’ AJAX (with the addition of binary data transfer).