110 results for: libraries
How to include a JavaScript file in another JavaScript file
Category : Javascript 25-09-2024 by Janeth Kent
The ultimate cybersecurity checklist for programmers
Category : Security 02-06-2023 by Silvia Mazzetta
Some Neat Ways to Improve Your Internet Browsing Experience?
Category : News and events 21-12-2020 by Janeth Kent
Python or Swift: Revealing Benefits and Drawbacks of Each Language and Their Differences
Category : Programming 04-03-2021 by
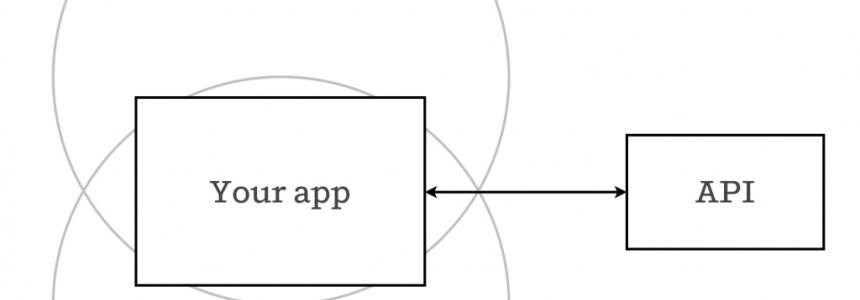
Making AJAX requests to a REST API using vanilla JavaScript and XHR
Category : Javascript 25-11-2020 by Iveta Karailievova
Why You Should Hire Node.js Developer for Your Backend Development
Category : Javascript 27-10-2020 by Luigi Nori
Javascript: what are callbacks and how to use them.
Category : Javascript 23-10-2020 by Silvia Mazzetta
Browse safely and privately from your mobile phone using a VPN
Category : Security 25-08-2020 by Janeth Kent
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
Awesome JavaScript Games and Js Software to create Games
Category : Javascript 30-06-2020 by Janeth Kent
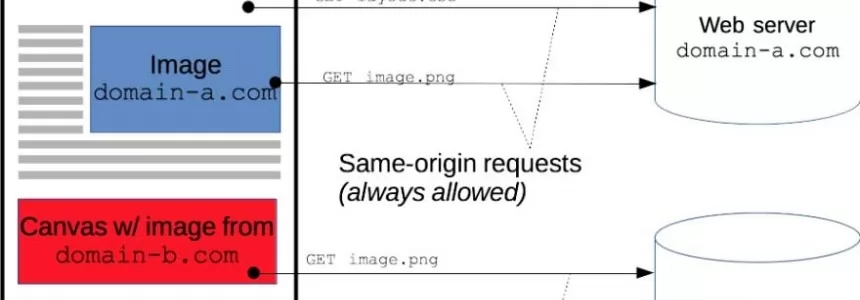
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
How the Java Swing is Worthy in Designing the Photo Editing App
Category : Java 03-04-2023 by Janeth Kent
How to Generate Static Sites with JavaScript Static Sites Generators
Category : Javascript 13-12-2019 by Luigi Nori
Angular vs React vs Vue: Which is the Best Choice?
Category : Javascript 11-06-2020 by Silvia Mazzetta
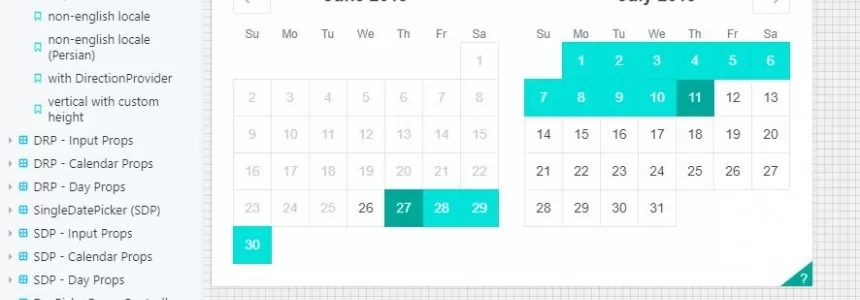
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
Is JavaScript imperative for Cross-Platform Development?
Category : Programming 09-03-2019 by Janeth Kent
Superior React-Native Courses for Mobile Application Developers
Category : Programming 24-11-2019 by Janeth Kent
Javascript: is this the origin of a new developing era?
Category : Javascript 13-06-2020 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Category : Javascript 18-01-2019 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
Category : Javascript 21-08-2018 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
Category : Programming 19-02-2017 by Janeth Kent
The Best Free SSH Tabbed Terminal Clients for Windows
Category : Networking 18-12-2023 by Janeth Kent
How to Parse URLs with JavaScript: the The Easiest Way
Category : Javascript 20-08-2013 by Janeth Kent
11 Open Source JavaScript Libraries for Web Developers
Category : Javascript 17-06-2020 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Category : Javascript 19-06-2013 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
A collection of must-have front-end developer tools
Category : Programming 20-05-2013 by Janeth Kent