
Difficilmente si potrà creare il gradiente perfetto affidandoci alla pura e semplice scrittura di codice CSS.
Avere un riferimento visivo in fase di creazione è fondamentale. Ecco perché tra i tool che servono a generare automaticamente codice CSS3, quelli che hanno maggiore utilità sono proprio quelli dedicati ai gradienti.
In genere sono molto semplici da utilizzare: consentono di definire il tipo di gradiente, i colori, i punti di origine, l’offset, etc.
Al termine della procedura non rimane che copiare ed incollare il codice nel nostro CSS. Il codice cross-browser usato nei nostri esempi è stato generato con il CSS Gradient Background Maker rilasciato da Microsoft. Ottime alternative sono CSS3 Gradient Generator e Ultimate CSS Gradient Generator.
Vi proponiamo oggi 10 tools per la generazioni di gradienti che sicuramente renderanno pií agevole e rapido il vostro lavoro.
1. westciv CSS Gradients

2. CSS 3.0 Gradient

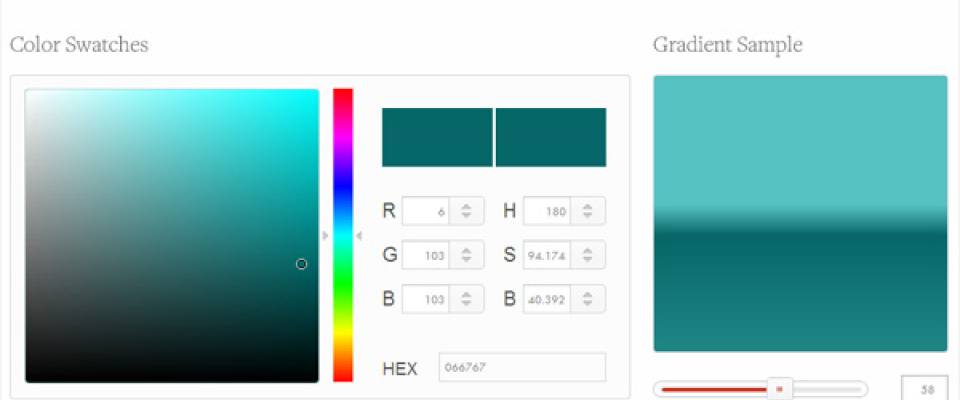
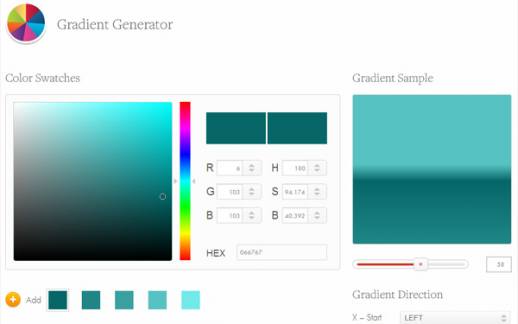
3. CSSmatic Gradient CSS Generator
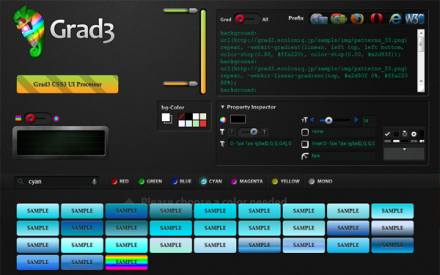
4. Grad3 UI Processor

5. Ultimate CSS Gradient Generator
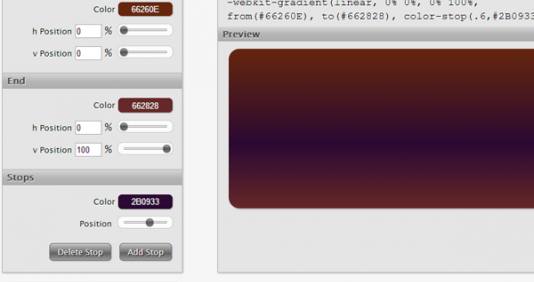
6. OpenGameArt CSS Gradient Editor
7. Visual CSS Gradient Generator

8. Angrytools Online Gradient Generator
9. CSS3Gen Gradient Generator
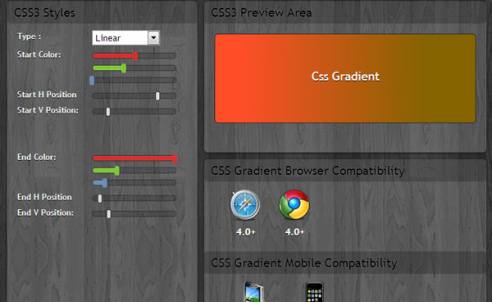
10. CSS3 Factory Gradient Generator


Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Articoli correlati
Introduzione alle CSS Container Queries
Il responsive web design è una componente essenziale dello sviluppo web. Come sviluppatori front-end, dobbiamo preoccuparci continuamente della moltitudine di nuove risoluzioni e dispositivi. Va da se che creare una versione…
come trasformare il tuo smartphone in una webcam per il tuo pc
Con la propagazione del Covid-19 tutti noi abbiamo dovuto adattarci a una nuova situazione di quarantena in casa, e, dato che l'essere umano ha bisogno di comunicare costantemente, abbiamo usato…
Webinar e Online Class: Le migliori app free(o quasi) per fare lezione anche da casa
A causa del motivo contingente di clausura, anche il modo di lavorare classico ha dovuto subire uno scossone e adeguarsi ai paesi più tecnologici in cui questo modo di lavorare…
Flexbox, breve guida pratica
In questo articolo impareremo a gestire gli elementi del nostro sito web in modo più efficiente ed efficace, grazie alla proprietà Flexbox. Ma attenzione, non stiamo parlando di una semplice proprietà…
Java Design Pattern: Prototype Pattern
Andremo ora a parlare di un pattern creazionale che ci permette di "copiare con classe". Sì, anche se sembra strano, il compito fondamentale di questo pattern è copiare. Sto parlando…
Java Design Pattern: Builder Pattern
Andiamo oggi a parlare di un pattern creazionale che in molte situazioni può rappresentare una valida alternativa alla costruzione di oggetti mediante costruttori: il Builder Pattern. La necessità di introdurre meccanismi…
Java Design Pattern: Factory Pattern
Continuando il discorso sui design pattern iniziato precedentemente, andiamo oggi a vedere un altro pattern molto utilizzato: il Factory Method Pattern. Il GoF (Gang of Four Design Patterns) lo definisce così: Definisce…
Java: Introduzione ai design pattern: Singleton
Chiunque abbia anche una minima esperienza di programmazione, si sarà reso conto di come i problemi sianoricorrenti. Infatti troviamo spesso problemi con uno stesso pattern ma con contesti differenti. Ad esempio, un…
Deep web: 5 fatti di cui non si è a conoscenza
Il deep web è uno spazio Internet in cui sono ospitati i contenuti che non compaiono nei motori di ricerca convenzionali, a causa di vari fattori che non devono necessariamente…
Kali Nethunter, lo store per gli hacker etici
A volte i pentesters o gli stessi programmatori di un azienda, hanno bisogno di analizzare gli URL o effettuare dei test di penetrazione. Lo scopo dell’attività è quindi quello di scovare…
45 utili siti che avresti voluto conoscere prima
In rete sono presenti talmente tanti siti web dedicati alla sviluppo web e alla grafica, che risulta molto complicato conoscerli tutti. Oggi, vi proponiamo una lista di siti web non…
Paesaggi Parallax costruiti interamente con CSS e HTML
Il CSS3 ha messo finalmente fine alle nostre frustrazioni: con delle semplici proprietà si aprono infatti infinite soluzioni. Una tra tante, la possibilità di inserire uno sfondo animato in una pagina…